ホームページを業者に依頼し制作する際に、「どんな制作の流れ」や、「どれくらいの期間がかかるのか」、ご存知ない方も多いのではないでしょうか。
ホームページの制作は、制作業者を決定してから、実際に制作に取り掛かかり納品まで、おおよそ2~3ヶ月かけて制作いたします。
※デザインの内容やページ数・機能・撮影の有無などの要望によって制作期間は前後します。
ホームページ制作の流れは専門用語も多く、制作途中の工程も実際に見えているわけではないため、依頼者から「どんな流れで制作を行っていくのか。」というご質問をよくいただくことがあります。
そこで、今回は「ホームページ制作の流れ」をできる限り「依頼者の方」の目線で分かりやすくご紹介できればと思います。
尚、制作の流れは制作会社によって表現などが異なる場合がございます。
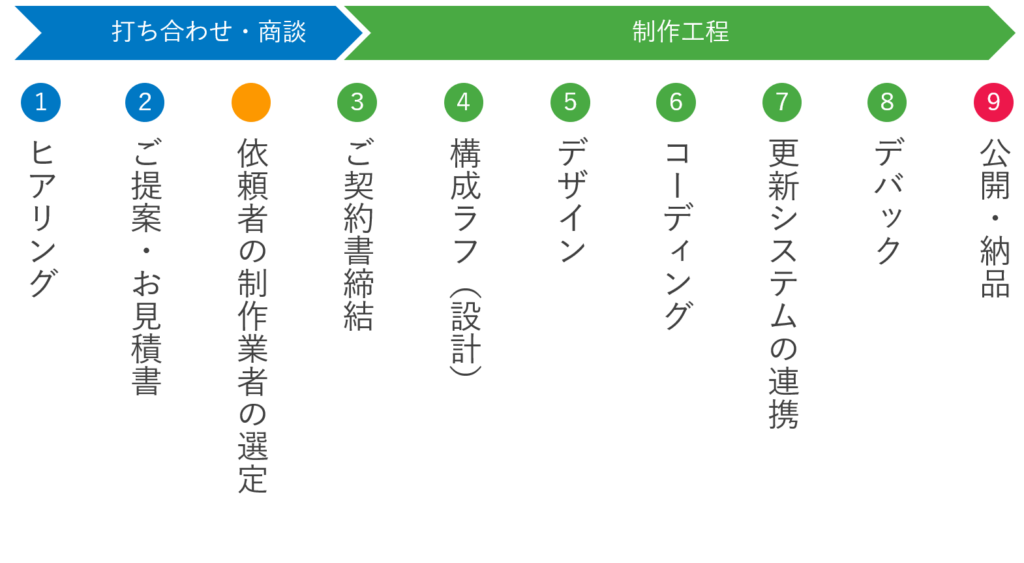
ホームページ制作の流れ

① ヒアリング
② ご提案・お見積書
■ 制作業者決定
③ ご契約書締結
④ 構成ラフ(設計)
⑤ デザイン
⑥ コーディング
⑦ 更新システムの連携(WordPressなど)
⑧ デバック(最終チェック)
⑨ 公開
①ヒアリング

ホームページ制作の流れで最も重要なファーストステップは「ヒアリング」です。
ヒアリングが疎かになると提案内容やホームページの方向性そのものが誤った方向に進む可能性があります。
また、ヒアリングでは依頼者が何となく思っていることや伝えたいことを具体的に第三者に分かりやすくまとめます。
ヒアリングの詳細内容は、依頼者の事業に関する内容から、ホームページを発注するに至った背景やその目的、さらにデザインや機能などを中心にお伺いしてきます。
②ご提案・お見積書

次にヒアリングでまとめた内容をもとにご提案(企画)を行います。
ご提案の際には、主にホームページが必要な背景からその目的を明確にし、どのようにすれば、その目的を達成することができるのか、「集客」、「コンテンツ(ページ内容)」、「デザイン」、「機能(システム)」の4つの視点から提案内容をまとめ、制作スケジュールや制作メンバーなどの体制を含めてご提案書として提出します。

また、その際にてお見積書も一緒に提示を行うことが一般的です。
お見積書は制作会社によって内訳の出し方もそれぞれですが、一般的には下記の6項目に分けて記載をすることが多いようです。
- 企画・ディレクション(進捗管理)
- 構成ラフ(設計)
- デザイン
- コーディング
- システム構築
- デバック
- その他(撮影など)
ホームページ制作の見積についての記事はコチラから
■依頼者の制作業者の選定
もし相見積もりを取っている場合などは、各社からのご提案書や御見積書を比較し、この時点で制作業者を選定します。
③ご契約書締結
次に発注する制作会社が決定した後、ご契約書の締結に向けて進めていきます。
一般的には、ご契約書は制作会社が用意する流れが多いようですが、依頼者側の意向がある場合はその旨を相談してみるのも良いかと思います。
また、合わせてご契約の際に必ずチェックをしておきたいポイントは下記の6つとなります。
- 委託金額や納期の記載
- 委託金の支払いの記載
- 所有権と著作権の記載
- 検収と納品の記載
- 機密保持義務・瑕疵担保責任の記載
- アフターサポートなどの記載
契約書内でまとめきれない内容については、「覚書」など別紙を使用しまとめた方が良いでしょうか。
④【制作業務開始】構成ラフ(設計)
実際にここからが制作会社における業務の始まりとなります。
まずはご提案書の際に作成した内容をより具体化するためにページ内容を書き下ろし、構成ラフと呼ばれるホームページの設計を作成していきます。
構成ラフでは、ページ毎に「どんな内容をどこに配置するか」などの「情報」と「レイアウト」を決めていきます。
当サイトの構成ラフはコチラから
⑤デザイン
デザインでは、ホームページを見たときの第一印象が大きく左右されるため、構成ラフでまとめた設計内容をもとに、目的に沿ったカラーの選定や雰囲気やテイストといったビジュアル要素をデザイナーが作り上げていきます。
また、デザインの確認の際にはなるべくブラウザで確認をすることをお勧めします。
ホームページのデザインはチラシやパンフレットなどの紙媒体とは異なり、1枚で全体を見渡すことができず、面として1枚のデザインを見ていくため、なるべくブラウザでチェックを行うよう業者に依頼をしてみましょう。
⑥コーディング
デザインが完成した後は、エンジニアがプログラミング言語のHTMLやCSSなどを使用し、コーディングを行っていきます。
コーディングはホームページとして動作を行うために必要な工程であり、なかなか聞きなれない言葉ですが、ホームページ上ではすべてこのプログラミング言語を使用したソースコードが記述されているおかげでホームページが閲覧できるようになっています。
⑦更新システムの連携(WordPressなど)
納品後、自社での更新作業を行う際にはCMS(Contents Management System)と呼ばれる更新システムを導入することで、HTMLやCSSなどの複雑な言語を使用せずに、ホームページの更新を行うことができます。
また、CMSの代表例としてはWordPressなどを活用し自社で更新を行うというケースが多いようです。
詳しくはホームページを自社で更新する具体的な方法で更新方法などをご紹介しています。
⑧デバック
ホームページ上での誤字脱字などの最終校正や、お問い合わせフォーム、更新システムの動作確認などを行う最終的なチェック段階となります。
また、各種ブラウザ(Internet ExplorerやChromeなど)やバージョンによっては誤差が生じる場合があるため、横断的にチェックを行っていきます。
⑨公開・納品
⑧のデバックを行い、依頼者へ最終の確認が済んだ後は、公開の日付を決め、期日に合わせて公開作業を進めていきます。
また、公開作業ではホームページのデータを指定のドメイン(https://grow-group.jpなど)へ公開を行い、再度動作の検証や、アクセス解析の設置などを行っていきます。
公開完了後、動作に問題がなければ、依頼者へ報告し、公開・納品となります。
まとめ
いかがだったでしょうか。
ホームページ制作の大まかな流れとはなりますが、意外とホームページの制作には時間がかかると感じられたのではないでしょうか。
ホームページの制作も「人工」や「工数」といった言葉があるように、建築などに置き換えてみると分かりやすいかもしれません。
建築も、設計図面を書き起こし<構成ラフ>、デザインのイメージをCAD等でつくり<デザイン>、施工を行う<コーディング>など一連の流れがありますが、ホームページも同じで、カタチのないものから要望を取りまとめ制作を行うため、意外と制作期間がかかります。
デザインの内容やページ数、機能などの要望にもよりますが、一般的には2~3ヶ月程度かけて制作を行っていくことが多く、これからホームページ制作を依頼される方も是非参考にしてみてはいかがでしょうか。
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】
















