こんにちは!最近はまったくケイジャン(Cajon、打楽器カホンのこと)に触れていない、
ゴリラ転生組のフロンドエンドエンジニア、ケイジャニストやまだです!
「早く人間になりたい!」
というわけで今回はホームページを「おしゃれ」にするエフェクトの導入方法と、その注意点を、【ホームページ制作初心者向け】にご紹介していこうと思います(といってもたくさんありすぎるので時短意識でプラグイン実装でのご紹介です)!
企業様や個人事業主様、また、その他趣味でホームページを運営されている方など、
いまや業種や形態を問わず、何らかの形でホームページ(webサイト)をすでにお持ちの方はたくさんいらっしゃるかと思います。
俗に言うホームページ制作(web制作、webサイト制作など)と呼ばれるジャンルでは、技術の変遷がとにかく早いです。「日進月歩」という言葉が示しているというか「秒進分歩」だろ!と叫びたくなるくらい、気がつくと新しい技術が出現し、彼方へと消えていきます。
さて、そんな移り変わりが早いホームページ制作、実際にホームページを作る際は制作会社に頼んだ方がクオリティも高く、メンテナンス方法や集客など、運営に関する様々な相談も受けてくれたりする訳で当然良いのですが、今回はそうではない「何らかの理由で自分が制作を行う人」で、かつ「ホームページ制作初心者だよー」という方向けに、ホームページを「おしゃれにするエフェクト導入方法」をご紹介していきたいと思います!
「ホームページ制作の見積もりをお願いしたい」という方はこちらの記事で弊社の見積もり内訳をサンプル付きで解説してますのでコチラの記事へどうぞー
「ホームぺージ制作・Webサイト制作の見積もり【決定版】」
https://grow-group.jp/archives/2191/
「ホームページも作りたいけど、カタログやパンフ、ノベルティとか印刷広告したい」という方は、こちらの記事に印刷広告の活用方法について詳しく解説しておりますので、
こちらの記事をご一読下さい。
「企業様必見!DTP広告の活用方法!」
https://grow-group.jp/archives/2063/
あくまでホームページ制作にまつわるエフェクト導入方法のご紹介ということで、いくつかコードのお話が入ってまいりますが、そこは「これについて知っとくといいのかー」くらいで見てもらえればと思います。もちろん!基礎知識とそこより少しの延長で実現できる範囲のご紹介にしていますのでご安心を!(ご興味があればぜひチャレンジしてみてください!)
また、おしゃれエフェクトにこだわりすぎてやってしまいがちな見落としポイントも併せてご紹介していきます!
というわけで、何らかの形でホームページを持っていてリニューアルを検討していたり、
これから新しくホームページを作ろうと考えていらっしゃる方で、ホームページ制作初心者の方(コード触っている人、コードに興味ある人、これからコード触る人)、ぜひ一度読んでみてください〜
※ゴリゴリのフロントエンドエンジニアやマークアップエンジニアさん、webデザイナーさんはweb componentsやvue.jsやnuxt.js、時期にくるWordPress5.0搭載予定の新型エディタ「Gutenberg (グーテンベルグ)」とかそっちの記事へどうぞー
おしゃれなホームページを作る為に覚えておきたい言語/知識
なんといっても基本の「キ」!htmlとcss
まずはおしゃれステップ1ということで、htmlとcssを覚えましょう。千里の道も一歩から!おしゃれホームページは1日にしてならず!htmlはホームページを表現する上でもっとも基本的な言語です!
htmlとcssを覚えるには書籍を読むのが一番確実ですが、手っ取り早く覚えるのには動画学習サイトで学ぶと良いと思われます。
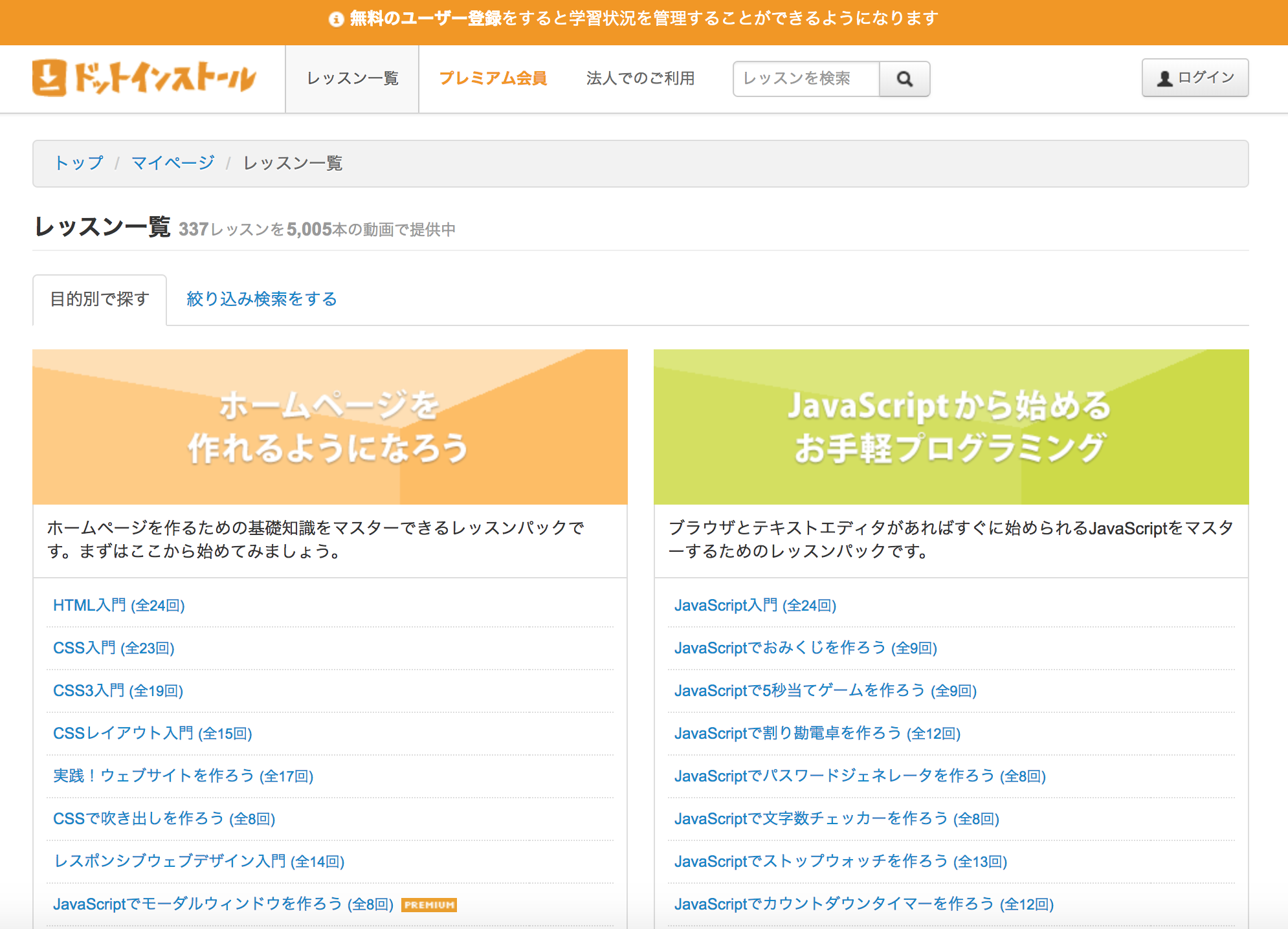
中でもおすすめなのがドットインストールさん!ログインもgoogleアカウントなどをお持ちでしたらすぐに済みますし、各種言語の他、「ホームページを作れるようになろう」など目的別にまとまているので、こちらでサクっと抑えてしまうのが良いでしょう!
1動画も3分と短め!時短で概要を掴むには持ってこいです!
cssアニメーション
続いておしゃれステップ2!
昨今のおしゃれなホームページはcssのみで実装できるアニメーションを利用することが多いです!というわけで、cssの中からとりわけアニメーションにまつわるものを覚えておくと後々いいです!
ドットインストールさんの「ホームページを作れるようになろう」を学習したならすでに触っているかもしれませんが、他にもたくさんチュートリアルがあるのでそちらで予習しておきましょう!
「もう少しアニメーションについて詳しく!」って方はQiitaを覗いてみると良いかもしれません!
Qiitaは言語にまつわる知識や経験をエンジニアさんがまとめて記事にしてくれているキュレーションサイトです!こちらを活用してみると解決できることもたくさんあるのでぜひお役立てください!
一歩進んでJavaScript
ここから少しハードルが上がりますが、おしゃれステップ3!
htmlとcssを覚えたなら、すでに普通のホームページを作る準備はOKです!っていうかできます!
ここまで来たら、次にJavaScriptという言語を覚えましょう!こちらは前述のhtmlとcssとは違い、プログラミング言語となります。ハードルが上がってしまうのは否めませんし、言語を深掘りしていくと、難しくなってきますが、おしゃれエフェクトは基本的にJavaScriptのイベントハンドラを使い、イベントをキャッチしてそれキッカケで起動することが多いので、このイベントハンドラの取り扱いと基本の処理や書き方を覚えておくだけでも割と大丈夫です!
こちらも既出のドットインストールさん内、「ホームページを作れるようになろう」で学ぶことができます!
二歩進んでjQuery
もう少しです!おしゃれステップ4!
次はjQueryです!むかーしむかし、ブラウザ戦争という様々なブラウザが独自仕様を勧めた結果、各ブラウザごとにJavaScriptの記述を書き分けねばとても実装できないようなJavaScript暗黒時代がありました。jQueryはそんなホームページ制作者が不安に喘ぐ時代に現れた、救世主的JavaScriptライブラリです!
各種ブラウザの癖を吸収して、通常のJavaScriptより簡単な記述で動くことから大流行しました!
すっかり定番化していますが、現在もホームページ制作では、サクっと実装したいときにとても重宝されるJavaScriptライブラリの横綱的存在です!
こちらもドットインストールさんで学べますので、抑えておきましょう!
プラグインについて知ろう
もう少しです!ラスト!おしゃれステップ1〜4を踏まえての「5」!
先ほど紹介したjQueryなど、JavaScriptやcssアニメーションはプラグインと呼ばれる機能拡張でもって「あらかじめ作成されているもの」を利用することが可能です!
ことさらおしゃれなホームページで使用するようなアニメーションに関するプラグインはたくさんありますので、こちらは後述する「用途別のコーナー」でご紹介します!
作って公開してくださる世界中のエンジニアさんにマジ感謝です!
さらにグラフィカル(おしゃれ)な表現を実現する為に必要な知識
最後に、ここで紹介するsvgとcanvasについては操作が高度になってきますので、読み飛ばしていただいても構いません!さらに「おしゃれ度」を追求される方はぜひ!
svg
svgはweb上で使えるベクター画像形式の画像です。やり方にもよりますが、通常、画像といえば画像全体を操作するしかありません。
しかしsvgはコードとしてhtmlに埋め込むことができます。つまりsvgであれば画像の一部にアニメーションをかけるといった操作が可能になります。
ですので最近とてもよく使われるので学んでおくと良いでしょう!
canvas
canvasとはhtml5で導入された図形などを描画するために使用するものです。
こちらもJavaScriptと併せて使うことにより、アニメーションを作成したり、グラフを描いたりと
様々なことが可能になります!
用途別!使用率高めエフェクトをプラグインで実装しよう!
さて、ここまでで「おしゃれ」なホームページを作成するための基礎知識は出揃いました。
それらのエフェクトを実装するのに一からコーディングするのも大変ですので、簡単に実装してくれるプラグインを何点かご紹介します!おしゃれ感だしていきましょー!
ボタンにマウスを乗せた時に反応するアニメーション
以前はJavaScriptを使わないと実装できなかったものも、現在はcssを使って実装できます。
擬似クラスの:hoverを使ってアニメーションのトリガーを引くことで実行することができます!
複雑なアニメーションを実装する場合は、なかなか時間がかかってしまいますが、アニメーション用のcssライブラリは盛り上がっているジャンルで、種類も豊富なので、そちらから流用したりカスタマイズするのも良いでしょう!
スライダーで格納して表現する多次元コンテンツ
ホームページ制作でよく使われるスライダー!いろんなヴィジュアル表現よく見かけますが、こちらも様々なプラグインが公開されています!
プラグインによってはおしゃれなエフェクトが盛りだくさんのものも!?
ぜひ一度お試しください!
また、選ぶ時のコツとしてレスポンシブ対応かどうかはちゃんと見ておくと良いでしょう!
モーダルウィンドウで拡大表示
モーダルウィンドウとはボタンをクリックして拡大表示するエフェクトのことです!
こちらも様々なプラグインが公開されていますのでぜひ一度お試しください!
おしゃれエフェクト導入時の見落としポイント
おしゃれホームページはブラウザに左右される
ホームページのおしゃれエフェクトはブラウザに左右されます。
おしゃれエフェクトはブラウザとの戦いの歴史と言っても過言ではありません。
おしゃれエフェクト導入時は必ずターゲットブラウザの範囲を決めてから実装していきましょう!
特にIEのバージョンが旧式(大まか10以下)になってきますと、一般的に使われるブラウザとは違ってIEだけの特別実装になってきます!
要注意です!
プラグインを使っての実装の場合は多くの場合、チュートリアルが何かしらの形で用意されているはずですので、そちらを読んでから使うようにしましょう!
※既出ですが、もちろんライセンスも読んでね!
気づかないうちに実はバグってる
実装が完了したら、必ずチェックしましょう!見た目は大丈夫でも、思わぬところでバグっていたりします。バグを発見する方法は多数ありますが、html/css/JavaScriptであればgoogle chromeの
Developerツールが便利です!こちらを使って確認していきましょう!
※Macであれば Command + Option + J で起動
※windowsであれば F12キーで起動
バグが見つかると、consoleタブの中で赤字でエラーを教えてくれます!
おしゃれエフェクト導入時は該当箇所、ひいてはホームページ全体を、必ず確認するようにしましょう!
スマートフォン閲覧時は不要なおしゃれエフェクトを控える
ホームページに彩りを加えてくれる「おしゃれエフェクト」群ですが、あまり過度に入れすぎると、表示速度に影響が出てしまいます。
また、エフェクトを入れまくると干渉する可能性も高くなってきますし、「ここを見て欲しい!」と思って入れているところで、他のエフェクトが目立ってしまい、「効果的に表現できずに伝わらない」なんて本末転倒な自体に陥ってしまう恐れがあるので併せて注意しましょう!
とはいえ秒進分歩のこの業界。5Gの胎動もありますので先の話は読めませんが、
「表示速度とエフェクトの意味を考えた上で」導入することが肝要かと思います!
おしゃれなだけでなく、ホームページを作る為に考えること
訪れる人はどんな人で、どんな環境で見ているか?
見落としポイントでもご紹介しましたが、とにかく凝ったエフェクトや演出を行う時、そればかりに目が行ってしまって結果「肝心なところが見てもらえteない」「直帰率があがった」など本末転倒になってしまうケースがあります。
実はこれ、制作している人ほどクオリティを上げたり、ミスのないように集中しているためについ見落としてしまう「制作あるある」だったりします。
制作会社の場合はその辺のバランスをディレクターがとってくれますが、一人で作っているだけだと、訪問者のニーズにあわず、先述の「本末転倒の事態になってしまう」といったことも十分起こり得るのです。
それはそうですよね?
本来「訪れる人とコミュニケーションをとる一つのツールがホームページ」なわけですから、
いくらイメージがよく、未来的で革新的なおしゃれホームページであっても、訪れる人のことを考えていなければ意味がありません。
これはどのジャンルでも言えることなのかもしれませんが。。。
「おじいちゃんにしゅんしゅんするエフェクトのホームページを表示しても、意図を伝える」ってのはやはり無理があります。
ですのでおしゃれエフェクトを導入するときは「訪れる人がどんな人で、どんな環境で作ったホームページを見ているか?」を具体的に想定しておくのが大事だと思います。
その「おしゃれ」技術は適正に実装/使われているか?
これも見落としポイントで紹介した部分につながりますし、すべてで言えることですが、ホームページ上で使う技術は適正に使われることが望ましいです。まぁ適正といってもホームページを作成する上でのベストプラクティスは状況によって変わっていくので提示が難しいんですが。。。
最低限、バグ取りはしっかりしておきたいところです。
まとめ
いかがでしたか?おしゃれなホームページ制作、ぜひトライしてみてくださいね!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】























![[JavaScript_中級者への道] JavaScript開発環境について – npm について](https://online-study.jp/wp-content/uploads/2020/03/npm-300x149.png)