こんにちは!Grow Groupデザイナーのさとおです!
突然ですが、皆さんはWebサイトを閲覧する際、ホームボタンって押しますか?
弊社の行動指針にもあるのですが、私たちは常に挑戦し、新しい方法を模索し続けています。
そこで今回は、デザイン業務の中でふと疑問に思ったことを検証し、その結果とともに個人的な見解をまとめてみたいと思います!
トップページの役割とホームボタンの必要性
そもそもホームボタンとは、そのWebサイトのトップページへ移動するリンクボタンのことを指します。
そして、ホームボタンのリンク先であるトップページの役割としては主に以下のことがあげられます。
- (サイトの顔として)イメージを訴求する役割
- ユーザーを目的の情報が得られるコンテンツへ誘導する役割
通常、ホームボタンはグローバルナビ に配置されており、「ホーム」や「トップページ」、家の形をしたアイコンなどで示されています。
また、ホームボタンが設置されるグローバルナビには、以下のような基本的につけるべき機能や原則があります。
- 主要なページに対してリンクを置くのが基本(対象者別のメニューなど例外もあり)
- 一列に並べる数は5~7つまでがよい
- ロゴマークはトップページへリンクする
これらの機能や原則を目の当たりにして、改めてユーザーがWebサイトを訪れる理由を考えてみたときに、そもそも調べたい情報があってそのページを開いた時って、そのサイトの下層ページであることも意外と多いのではないでしょうか。
また、よくよく考えてみるとトップページに戻ってまた欲しい情報を探さなければならない状況というのは、ユーザーの行動を1つ増やすことにもなり、 ホームボタンを押す前の時点で離脱率アップにもつながるため、UI設計的には良いとは言えないのではないのでしょうか。
グローバルナビには主要なページだけをおくという原則を考えると、 たとえサイトの顔といえど、それほど重要な誘導先にはならないのでは!?
日本の主要サイトランキングTOP50を調べてみました!
ということでホームボタンはグローバルナビ として必要なのか、この疑問を検証すべく、Google Analyticsの権限がなくても、ある程度そのサイトのアクセスに関する細かい情報が閲覧できるサービスSimilarWebで、日本の主要サイトランキングTOP50までを調べてみました!
対象からSNSサービス、アダルトコンテンツなどは除いた、グローバルメニュー的な要素が存在する全ジャンル上位10サイトで検証します。(2018年3月時点)
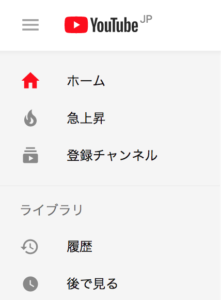
You Tube

You Tube。ホームボタンありました。ハンバーガーメニューを採用しており、メニューごと閉じることもできるようになっています。
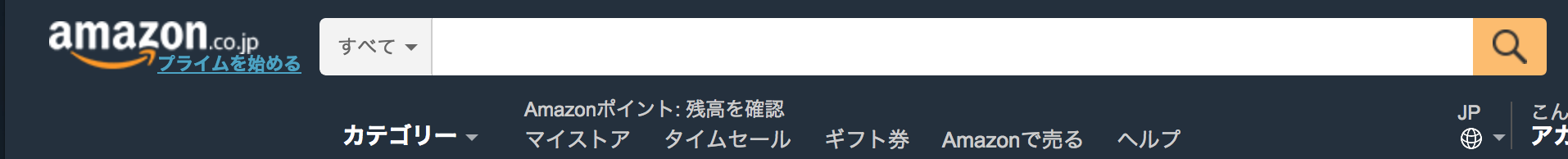
amazon

amazon。ホームボタンないです。検索窓がメインに配置されており、ネットショップならではの形ですね。
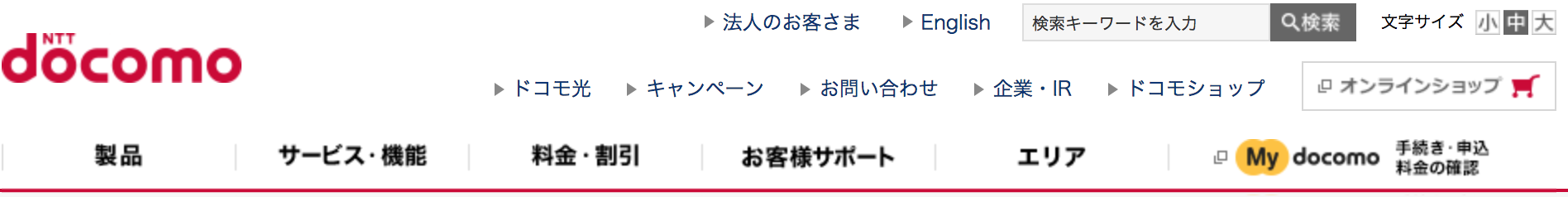
docomo

docomo。ホームボタンなしです。ヘッダー内でボタンに優先順位をつけて大きさを変えて配置されていますが、ホームボタンはありません。
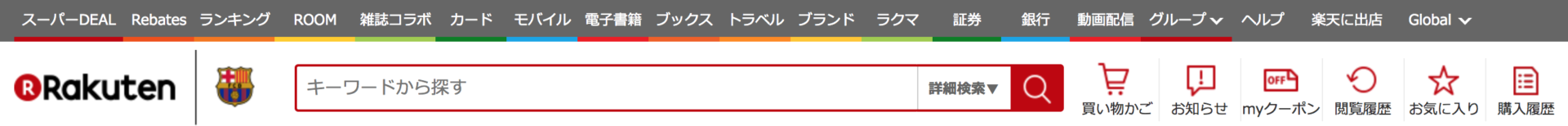
楽天

楽天。ホームボタンなし。こちらもネットショップのため検索窓がメインですが、誘導のための検索カテゴリやサービスへのリンクボタンがたくさん配置されています。amazonとは違い、日本人仕様なのがとても伝わります。
ニコニコ動画

ニコニコ動画。ホームボタン…よく見ると左端にロゴの形をしたマークがありますが、シンボルマークをホームボタンにしたパターンですので無しとします。
小説家になろう

小説家になろう。ホームボタンありました。
LINE

LINE。ホームボタンなし。
クックパッド

クックパッド。ホームボタンありませんでした。
ameba

アメーバ。こちらもホームボタンはありませんでした。
ゾゾタウン

ゾゾタウン。ホームボタンなし。
ということで、検証結果としては、日本の主要サイトでは10サイト中2サイトがホームボタンあり 8サイトがホームボタンなしということがわかりました。
少し前までは当たり前だったホームボタンが、 気がついたらもうほとんどのサイトについていないんですね…!!
UI・UXの注目度がさらに増してきている今、考え直す必要があったUIの一つとして 「ホームボタンの必要性問題」がさりげなくあったのではないでしょうか。
ここまで全ジャンルで検証してみましたが、ポータルサイトやサービスサイトを除いた、コーポレートサイトのみで検証してみたいと思います。
日本の売上高ランキングTOP50のコーポレートサイトを調べてみました!
日本経済新聞が提供している日本の売上高ランキングをもとに、コーポレートサイトも調査してみました。(2018年1月時点)
トヨタ
 トヨタ。ホームボタンなし。
トヨタ。ホームボタンなし。
ホンダ

ホンダ。ホームボタンなし。
日本郵政


日本郵政。ホームボタンあり。グローバルナビがメインビジュアルの下にあり、ロゴマークのあるヘッダーと分かれているパターンでした。
日産

日産。ホームボタンなし。
NTT

NTT。ホームボタンなし。
日立

日立。ホームボタンなし。
ソフトバンク

ソフトバンク。ホームボタンなし。
イオン

イオン。ホームボタンなし。
ソニー

ソニー。ホームボタンなし。
パナソニック

パナソニック。ホームボタンなし。
ということで、日本のコーポレートサイトでは、なんと10サイト中8サイトにホームボタンがついておらず、ついていたのは1社のみとなりました!
ホームボタンがなくなった理由
コーポレートサイトではほとんどのWebサイトにホームボタンがついていませんでした。
その理由として考えられることとして、
- ロゴマークでトップページへ戻れることのリテラシーがある人が増えた
- メニューの多いサイトにとっては7つをオーバーし、UI・UXに欠ける構造になってしまう
- 単純にホームボタンのクリック率が低い
以上を推測しております。
逆に、ホームボタンがついているサイトにも共通点があることに気がつきました。
先ほど挙げた日本郵政のようにホームボタンがついているサイトには、文字の大きさを変えられる機能がついており、アクセシビリティが考えられた設計になっていることが多くありました。
アクセシビリティとは、特にWebサイト上における、情報やサービスへのアクセスのしやすさのことである。 アクセシビリティは、高齢者や障害者なども含めたあらゆる人が、どのような環境(うるさい場所や、暗い場所、逆に明るい場所など)においても柔軟にWebサイトを利用できるように構築することを考慮する場合に使われる。
ホームボタンをつけない場合の対応策
いくらホームボタンの必要性が薄いからと言って、どこにもつけないということはいけません。
ホームボタンをつけない場合の対応策もきちんとなされている必要があり、上記に挙げたホームボタンのついていないWebサイトにはそれが満たされておりました。
それが何かと言うと、
- 下層には必ずホームボタンを含んだパンくずリストをつける
- ホームボタンがない分、適切でわかりやすい他ページへの導線(ナビゲーションリンク)をつくる
- コンテンツの多いサイトにはキーワード検索窓をヘッダーあたりに設置する
ナビゲーションリンクにはローカルナビや関連ナビなどたくさんの種類があり、また新たに今までにない形を追求することもできます。
ナビゲーションの種類と特徴をきちんと理解すれば、ホームボタンがなくても設計やデザインをより論理的に、効果的に実践できるようになるのではないでしょうか。
まとめ
長くなりましたが、今回の検証まとめ!
アクセシビリティの必要なWebサイト以外のホームボタンは基本いらない
もちろんサイトによってあった方が良い場合、なくても良い場合という部分は考えることが大前提ですが、個人的にはホームボタンはグローバルナビに設置せず、トップページに行きたい場合はロゴマークをクリックしてもらうという考えで良いのかなと感じました。
時代に置いて行かれないよう、私たちも常に新しい視点を持って良いWebサイトを作っていくぞー!
以上、Grow Groupデザイナーのさとおでしたー!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】

















