こんにちは。エンジニアの石原です。
今日は、CSS設計についてほわっと考えていきます。
CSS設計と、理想
ここ数年CSS設計もだいぶ浸透し、今ではスタンダードにすらなっているように思えます。
それに伴い、BootstrapやFoundartionといったフレームワークをベースにしたマークアップも、あまり見かけなくなった気がします。
CSS設計を始めると、自分でCSSフレームワークっぽいものを作ることも難しくはありません。 弊社でも、デザインからコーディングまである程度規約で縛って制作できるように、最低限のボイラープレートを作っています。 なお、以後意図的に「広告媒体としてのWebサイト」という意味を込めて「ホームページ」と記述しています。Webサービスでもない、Webアプリケーションでもなく、プロモーションやブランディング等を目的としたWebサイトをイメージしてください。
CSS設計はホームページ制作には適していないのか
さて、話は遡ります。ちょうどCSS設計が広がりはじめた頃でしょうか。 CSS設計を軸に物事を考えるようになると、デザインに対する意見がでてくるんですね。
「これとこれ一緒のデザインでいいじゃん、、、」とか「フォントサイズ統一してよ、、、」とか。
モディファイアとか状態とか、揃えようと思うけど揃えきれない。
CSS設計を優先して margin をデザインと違うものに設定する。
CSS設計をベースにWebサイトを制作すれば、正解なんだ!自分は正しいんだ!
、、、なんて考えが頭に浮かんでました。
ホームページ制作におけるCSS設計なんてたかが知れている
しかし、ですよ。僕らが作っているのは「ホームページ」なんです。広告媒体なんです。Webサービスやアプリーケーションとは全く違います。
小規模なものは10ページいかないこともあるし、正直その後の運用でゴリゴリ変更するかっていうとそういうわけではないですし。CMSいれて、コンテンツを更新できるようにしておけば、CSSを触るなんてことは逆に少なくなります。
そんな中コンポーネント化を第一に考えデザインを制限すると、なんか伝わってこないんですね。そのホームページから世界観というかなんというか。広告としてのホームページとしては、弱くなっちゃうんです。
ホームページ制作におけるCSS設計
では、ホームページ制作においてCSS設計、ひいてはコンポーネント化的なデザインシステムの概念はいらないのでしょうか?
そんなことはありません。時代を逆行するつもりはありません。
ホームページでは、さらに「コンポーネント化しないコンテンツ」と「コンポーネント化するコンテンツ」を明確に分けることが重要だと考えています。
理解しやすいように、 コンポーネント化しないコンテンツを「スペシャルコンテンツ」、 コンポーネント化するコンテンツを「フォーマットコンテンツ」 とします。
スペシャルコンテンツ
スペシャルコンテンツは、コンテンツが持つ目的に対して、デザインが目的の達成に大きく関与するコンテンツを割り振ります。
例えば「私たちのビジョン」「〇〇の歴史」や理念に関するコンテンツなど、ライターさんを入れて取材や写真撮影などから制作するコンテンツです。
スペシャルコンテンツの具体的な概要
スペシャルコンテンツについては、コンポーネント化等を考える必要はありません。(もちろんプロジェクトで利用している命名規則や、BEM、SMACCS、FLOCSSなどの規約にはしたがう必要はありますが)
コーディングにおいて、以下にデザインを再現し、アニメーションや動的なコンテンツがあれば、それに全力で注力することを目指します。
フォーマットコンテンツ
フォーマットコンテンツは、コンテンツが持つ目的に対して、デザインがそこまで重要ではないものを割り振ります。
例えば、「会社概要」「料金」「よくあるご質問」など。
テーブルや、アコーディオン、グリッドシステムと見出し、テキスト等のHTMLタグに準じたフォーマットを予め用意し、それに準じてコンテンツを入れ込んでいくコンテンツです。
フォーマットコンテンツの具体的な概要
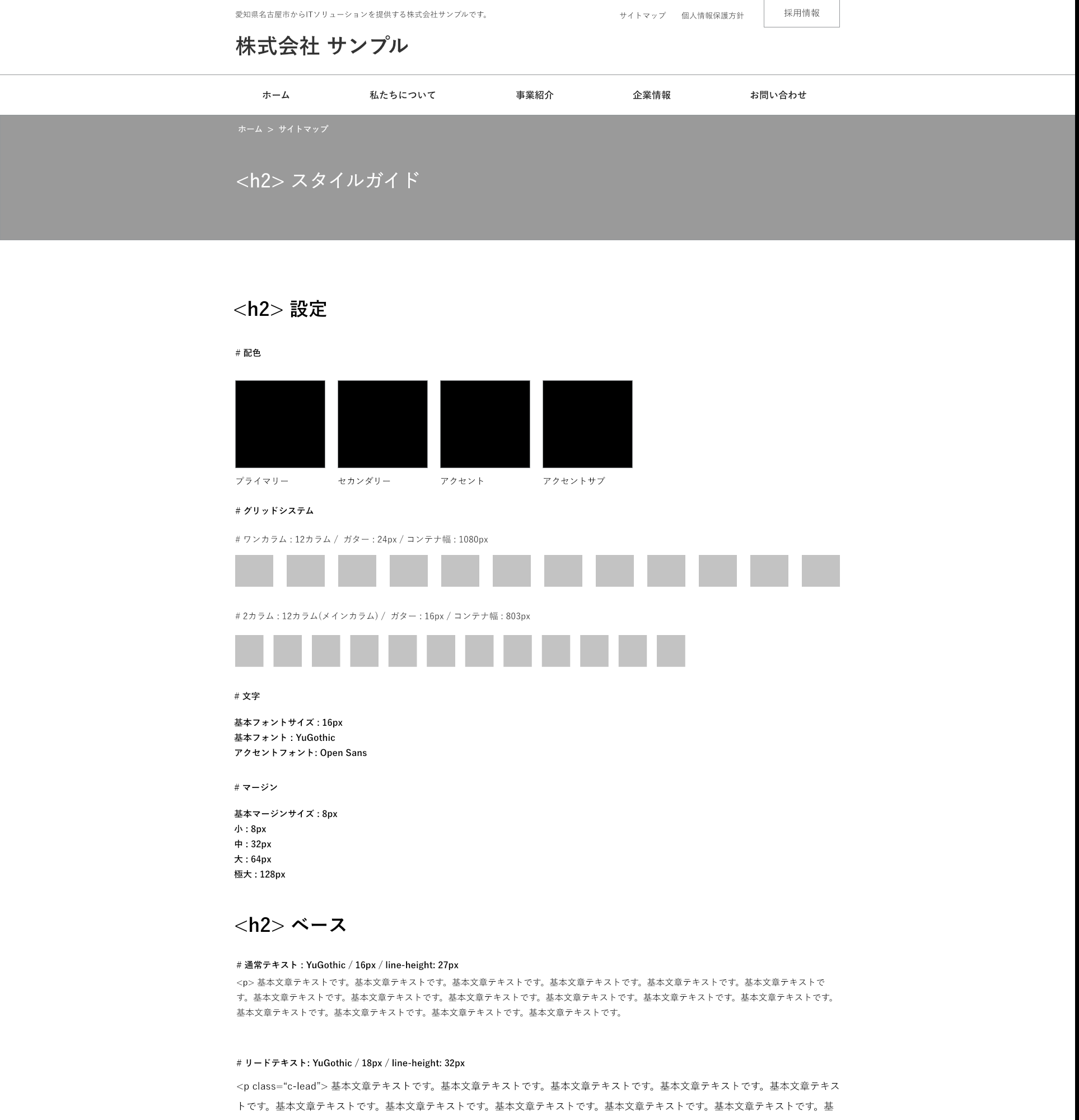
スタイルガイドを作成します。GrowGroupでも「フォーマットデザイン」というサイト全体のデザインのルールやコンポーネントをまとめて、デザイナーさんに作成してもらっています。
[caption id="attachment_794" align="aligncenter" width="289"] スタイルガイドを作成するための構成ラフ※クリックで拡大します[/caption]
スタイルガイドを作成するための構成ラフ※クリックで拡大します[/caption]
これにより、フォーマットコンテンツについては、設計さえちゃんとしていればコーダー側で調整することができます。
コンポーネントの例
- HTMLタグに準じたフォーマット
- グリッド、アコーディオン、タブ、パネル、フォーム、カード、ボタンなどのスタンダードなコンポーネント
コンポーネントを無理にまとめない勇気
CSS設計において、コンポーネントに状態を付けることでなんとかコンポーネントを単一化したいと思うことも少なくないかもしれません。
しかし、デザイン・システム化の限界と、ホームページの目的を考えて実装する必要があると考えています。
じわじわと話題になっている気がする Enduring CSSもそうですが、複雑さを排除し、コンポーネントを新しく分けて制作する勇気をもってコーディングしてみませんか?
以上、石原でした。
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】