こんにちは、ざきやまです!
マークアップエンジニアとして毎日ゴリゴリとコーディングしているのですが、
デザインによっては「これ…どうやってスタイリングしよう…」とか「このCSSの書き方でも問題ないけども、もっとスマートな書き方があるんちゃうか⁉︎」とかいろいろいろいろ悩みだすと指が停止してしまうことが結構あります…。
コーディングを担当されている方は少なからず同じような経験があるのではないでしょうか!
そこで!
今回は「実装に悩んだ時に使える便利なCSSテクニック」を7つご紹介したいと思います!
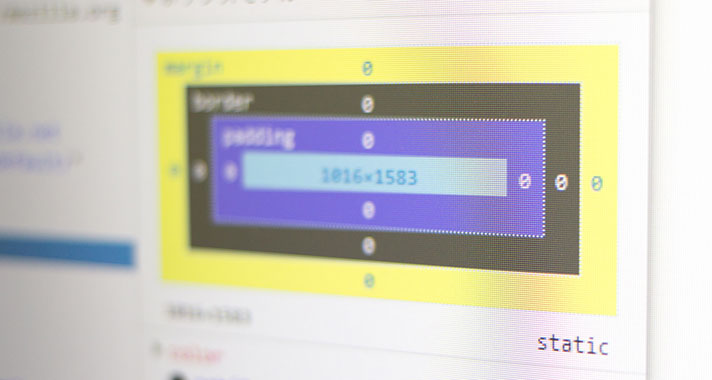
レイアウトを崩さず美しく画像を表示するCSS
例えどんなサイズの画像が来ても、レイアウトを崩さず美しく表示するには CSSプロパティ「object-fit」がオススメです。
画像を指定のサイズに、中央位置でトリミングするには下記のようなCSSを追加するだけです。
ただこちら、IEに対応していないのです…。
(「object-fit」ブラウザ対応状況はこちら→ https://caniuse.com/#search=object-fit)
なのでざきやまの場合は、スマホ時のみ画像を小さくしたい場合などに使っています!
もしくは、背景画像として設定し、横幅、高さ、「background-size: cover;」を指定するのもおすすめです。
ただ、高さが指定されていないと背景画像は表示されないってことで、高さを固定値で指定しまうとレスポンシブ時に縦横のアスペクト比を保つことができません…。
そんなとき、下記のようにheightに値を入れずに、padding-topもしくはpadding-bottomに<横幅の数値÷縦幅の数値×100(%)>の値を入れましょう!
そうすると、アスペクト比を保ったまま背景画像を表示することができます。
▼ 例:背景画像を横幅200px、縦幅130pxで表示したい場合
↑をpadding-topもしくはpadding-bottomの値に代入します
コメントアウトでリンクのデザインを崩さないCSS
テキストがボックス内に収まらない場合に、コメントアウトしてデザインを崩したくない場合にはこちらのCSSを追加するだけで実現できます。
続きを見る場合はページ移動してほしいようなリンクデザインの時に便利です。
最後の要素だけスタイルを適応しないCSS
リストデザインで、リスト一つ一つに下線をつけるけど、最後のリストは下線なしってデザインがよくあると思います。
そんなとき、別でセレクタを作って 「:last-child { display:none; }」 とか書いたりしますが、
擬似クラス「:not()」を使うと便利でスマートな記述になります。
要素の中身が空だった時非表示にするCSS
ラベルなんかは要素の中身が空の場合、非表示にしたいですよね〜。
中身が空だと成り立たない要素や、デザインが崩れちゃう要素は、擬似クラス「:empty」を使うことで”空の時は非表示”という指定ができます。
リンク切れの画像に親切なコメントを残すCSS
リンクがもし切れてしまった画像がある場合、「リンクが切れているので見れない」という説明が表示してあると分かりやすく親切ですよね。
リンクが切れていることはもちろんダメですが…作り手のこだわりが感じられますね!
(もちろんもっとお洒落にスタイリングすることもできます!)
widthを横幅いっぱい+30pxとかにしたい時に便利なCSS
要素を親要素の横幅いっぱいよりちょっと飛び出したデザインとか、逆に右をちょっと開けたいときに、「width: calc()」を使うと自動で計算してくれます。
さいごに
いかがでしょうか?
めちゃくちゃ考えて実装していたものが、一行で実装できるようになったり…CSSはどんどんと進化して便利になっていっていますね〜。
新しいものを取り入れる際にはブラウザの対応状況に気をつけながら使っていきましょう!
以上、ざきやまでした!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】