本記事は、オンスタのツイッターアカウントへの応募を頂いた、ゆうや@マイペース大学生さんが、Udemyを実際に受講して、感じたことや学んだことを基に執筆頂きました。
Udemyのオンラインコースプレゼントについてはこちらのページをご覧ください。
簡単な自己紹介
はじめまして、ゆうやと申します。
僕は現在、大学3年生で、プログラミングを中心にITに関することを勉強しています。
もともとITには興味がありましたが、一年前に大学の講義でプログラミングと出合い、そこから時間を見つけて勉強していました。
大学の講義で学んだプログラミングが楽しいと思ったと同時に、ITエンジニアの人材が不足しているという事実を知りました。
自分が関心のある業界の人材が足りていないのは、自分にとって非常に好都合だと思い、大学を卒業した後はITエンジニアになることを決意しました。
今回は、Udemyというオンライン学習サイトで、Web開発について学びました。
その体験談をお話していきます。
受講した講座の紹介・なぜ受講したかったのか
受講した講座:Web開発入門完全攻略コース
僕は今回、「Web開発入門完全攻略コース」という講座を受講しました。
https://www.udemy.com/web-application-development/ ![]()
このコースは、プログラミングの初心者を対象に、未経験から現場で使える開発スキルを習得することを目標に開講されています。
コースの概要には、このように書かれていました。
HTML、CSSの基礎を1から学びカフェのWebサイトの制作やフォトギャラリーの制作、Ruby on Railsを使ったタスク管理アプリ開発、そしてJavaScript, MySQL, GitなどWeb開発に必須なスキルを学ぶ。
この講座で学んだものを挙げると、次のようになります。
- HTML
- CSS
- Bootstrap
- JavaScript
- jQuery
- AWS Cloud9
- Ruby
- MySQL
- Ruby on Rails
- Git
- GitHub
いくつかの言語を学ぶことができましたが、どれも講座を受講する前から知っているメジャーな言語でした。
これらの言語などを学んでみたいと思っていたことは、この講座を受講することを決めた理由の一つです。
受講した理由:プログラミング入門に最適
この講座を受講した一番の理由は、「プログラミング入門に最適だから」というものです。
以前からプログラミングについて調べていたのですが、そこでWeb開発は入門に最適であることが分かりました。
具体的には、次のような点で最適ということでした。
- 比較的早くスキルを身につけることができる
- 小遣い程度のお金を稼ぐことができるようになるハードルが高くない
中でも具体的には、HTMLやCSSの習得が簡単であるということでした。
この講座ではこれらを含め、Web開発に関わることを広く学ぶことができるということで、受講したいと思いました。
また、Web系でも人材が足りていないということで、最低限のスキルを身につけることができれば、即戦力になることができるかもしれないとも思いました。
受講で学んだこと・感想
このコースを通じて、Web開発というものについて、ざっくりと理解することができました。
具体的には、以下のようなことです。
- 学んだいくつかの言語の、それぞれの役割
- Webサイトがどのように作られているのか
例えば、HTMLはWebページの枠組みをつくり、CSSはそのスタイルやデザインをつくる、ということを学びました。
また、いま申し上げたようなユーザーに見える部分、他にはお問い合わせフォームの機能などのユーザーに見えない部分、これらがそれぞれ組み合わさってWebサイトができている、ということも学ぶことができました。
HTMLやCSSなどのユーザーが見える部分、「ビュー」と呼ばれるところは、視覚的に変化が分かるため直感的に理解することが容易でした。
Bootstrapは、知ってしまうと使わざるを得ないほど便利であることが分かりました。
しかしながらRubyなどのユーザーが見えない部分、「処理」と呼ばれるところは、理解するために考えることが必要で、少し難しかったです。
Ruby on Railsを使えば、簡単に素早くWebアプリケーションを開発することができるという話を聞いたことがありましたが、やはり初めてだと難しく感じました。
これを使いこなすには、この講座で学んだ知識だけでは全然足りないと思います。
自分でも時間を見つけて、もう少し深く勉強してみたいと考えています。
難しいこともありましたが、ITエンジニアの方は日頃このような開発をしているということが分かり、とても楽しかったです。
実際の学習の様子
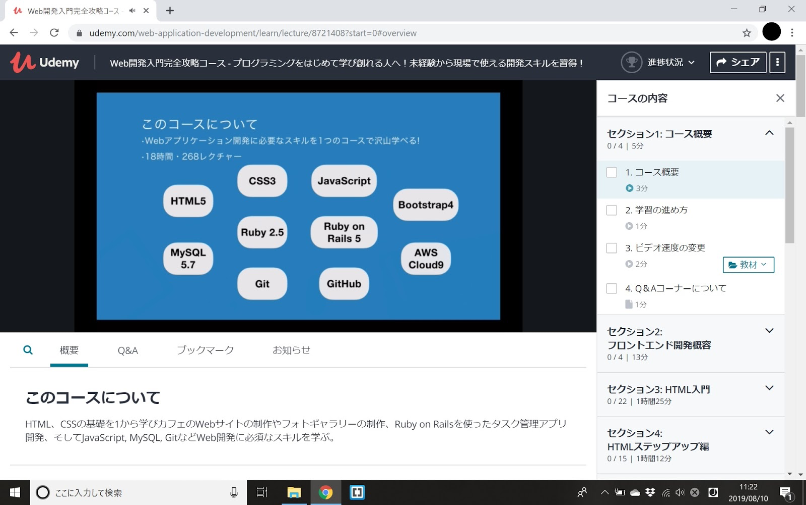
僕がこの講座で学習している様子を、いくつかスクリーンショットを撮りましたので、画像でお伝えしたいと思います。

先ほども申し上げましたが、このようにたくさんのことを学ぶことができました。
もちろん、それぞれを深く学ぶことはできませんでしたが、基礎は理解することができました。

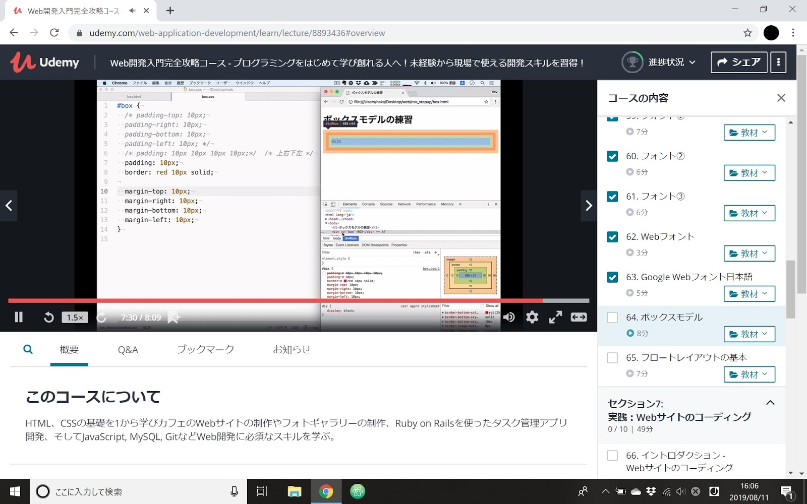
こちらはWebページ制作のうえで重要となる、「ボックスモデル」と呼ばれるものについての学習の様子です。
わかりやすい解説で、すんなりと理解することができました。

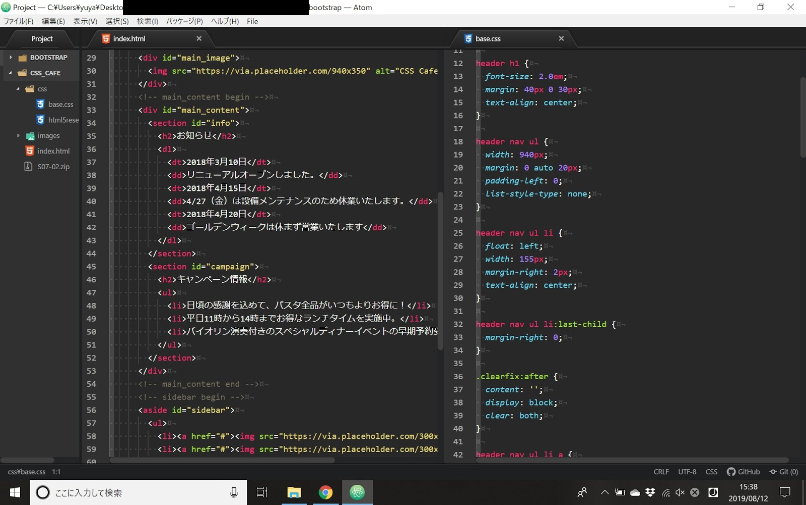
こちらは動画を見ながら、僕が実際にコードを書いている様子です。
手を動かしながら学習することは、とても良いことだと感じました。

講座を受講し終えると、このような修了証明書をいただくことができました。
電子データではありますが、達成感を感じることができました。
将来こうなりたい!といった今後の展望
僕は将来、どこに行っても働けるITエンジニアになりたいと思っています。
どこにいっても働けるというのは、一つの会社に依存しない、ということです。
その会社内での仕事しかこなせないのではなく、他の会社でも即戦力になれる人材になりたいです。
今回学んだことは、かなり汎用的なスキルである、Web開発の基礎でした。
そのため、これから僕がスキルアップしていくための良い土台になるのではないかと思います。
まずは大学を卒業するタイミングで、一部の会社から魅力を感じてもらえる人材になることが、目標を達成するための一つのステップだと思います。
そのために、時間がある学生のうちに、このようなオンライン学習サイトを活用し、スキルを身につけることが大切だと思いました。
このステップを踏むためにさらに掘り下げると、今年中には少額でもプログラミングで稼ぐことが重要であると考えています。
クラウドソーシングサイトなどで簡単な案件を受注できるように、引き続き学習を頑張りたいと思います。
まとめ:オンライン学習はコスパが良い
今回受講した講座の評価としては、とても良かった、といえます。
現場開発経験のある人と実際に出会い、その人にプログラミングを教えてもらうことはなかなか難しいです。
大学に通いながらそんな経験ができるのは、Udemyのようなオンライン学習サイトの素晴らしさだと思います。
もちろん講座の受講にはお金がかかりますが、ここでかけたお金よりも、講座の受講で身につけたスキルで稼げるお金の方がはるかに高額です。
自分もそうなのですが、地方に住んでいる人にとって、オンライン学習サイトは居住地域の弱みを完全に解消してくれるツールになります。
誰にとってもコスパの良い素晴らしい学習ツールですが、初心者や地方に住んでいる人こそ、選ぶべき学習の手段だと思いました。
僕は今回、オンライン学習サイトの良さを、身をもって理解することができたので、今後も最大限活用していきます。
それでは、最後まで読んでくださり、ありがとうございました!
本記事は、オンスタのツイッターアカウントへの応募を頂いた、ゆうや@マイペース大学生さんが、Udemyを実際に受講して、感じたことや学んだことを基に執筆頂きました。
Udemyのオンラインコースプレゼントについてはこちらのページをご覧ください。
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】