こんにちは!webエンジニアを務めておりますヤマンサです!
さて、今回はwebデザイン参考まとめということで、webデザインをする時に参考になるサイトについてまとめてみました!
「なぜエンジニアが。。。」という感想を抱いたそこのアナタ。何を隠そう、もともと私はwebデザイナー出身でありまして、webデザインに関しては知見があるのです!(ドヤァw)
と、ドヤってみましたが、それも含めてフロントエンド業務にも携わるわたしとしては、やはりデザインに関しても最新の知見が必要です。
「いまどんなデザインが流行っているのか」「カテゴリーや業種、業態によって今どんなデザインが主流なのか」といったことは割と普段から広い視野で見ておく必要があります。そうしないと「いざコーディング!」という時にも「難しくて実装が。。。」なんてことにもなりかねませんし、お客様からも要望が上がってきたりしますので。
海外サイトと国内サイト
よくこういったwebデザインを参考にする時に「海外のもの」ばかりのものがあったりしますが、悩みどころとして「いや、英語フォントバンバン使えるならいいけど、作ろうとしてるのは日本語のサイトなんだよね」「これは全部英語だから成立しているデザインだな」と、海外だからこそ際立つデザインということがあり、実際に参考にして作ってみると「なんか違う」といった形になってしまうというのは割とあるあるネタだったりします。
できるだけ自分の中でイメージが離れすぎないよう、参考にするのは「国内サイト」に言及した方がいいと思います。
※もちろん海外のwebデザインで参考になるのもあるのは言うまでもないですが。
それに海外と国内ではお国事情も違ったりしますし。。って話が少し脱線してしまいましたねw
というわけで今回はwebデザイン時に参考になるサイトをまとめてご紹介していきたいと思います!
単純に眺めているだけでも楽しいですよ♪それではいってみましょうー!
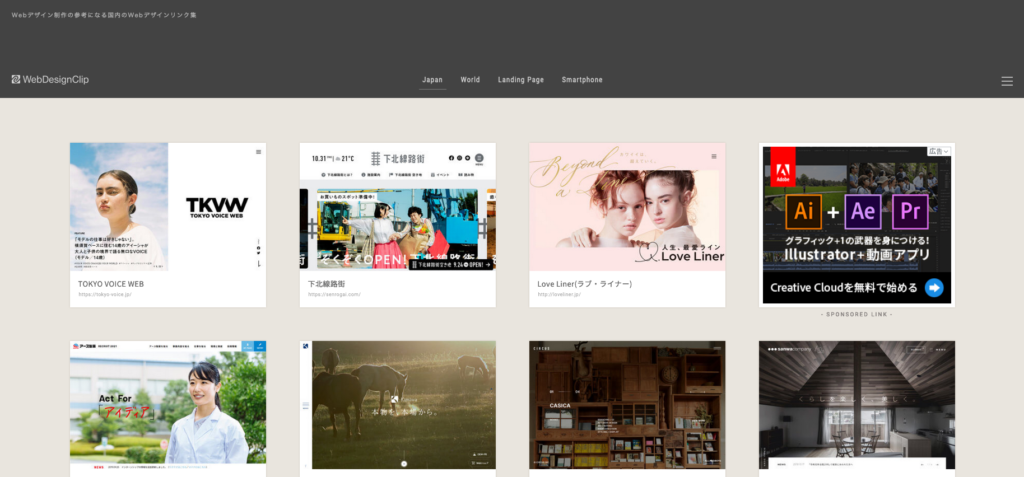
webデザインクリップ(WebDesignClip)
Webデザイン制作の参考になる国内のWebデザインリンク集(海外もあり)
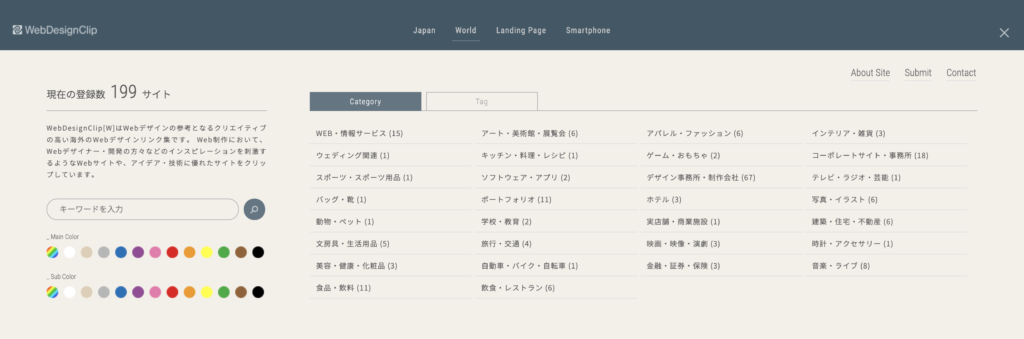
まずはじめにご紹介するのはwebデザインクリップさん。こちらのwebデザインクリップさんですが、国内サイトに言及しつつ、海外サイトもまとめているということで、大変綺麗にまとまっており、重宝しますね!メニューもドロップダウン形式でシンプル。Tagを開くと国別に絞れたりして結構便利です。さらりと眺めるもよし、すこし深掘りしてサイト内を探索してみるもよしでGoodです!登録数が時期によって違うので、もう少しアーカイブが豊富になってくるとよりいいサイトになりそうです!今後に期待していきたいですね!
※画像はドロップダウンメニューを開いてみた画面です。メニューが一覧で表示され、視認しやすいように設計されています。
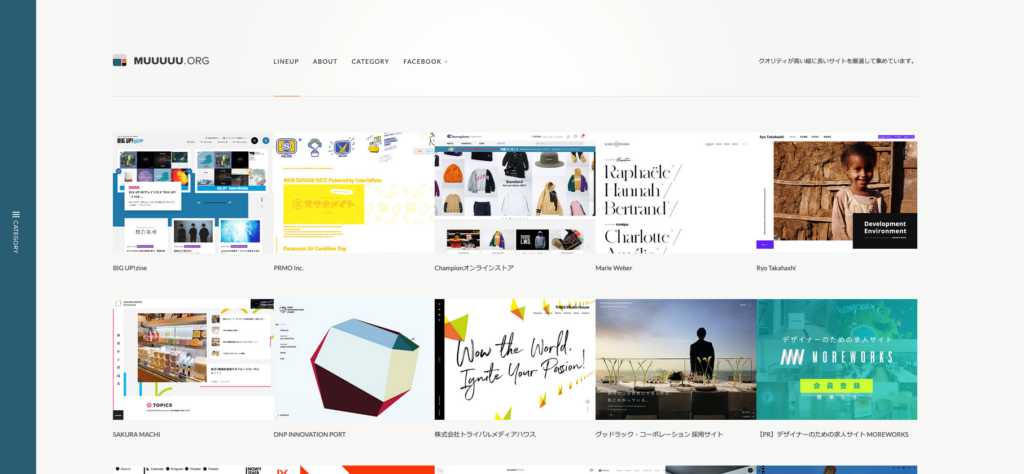
MUUUUU.org
クオリティが高い縦に長いサイトを厳選して集めている。
ドメインがorgで非営利団体?と色々考えてしまいますが、非営利目的での運用に務めてらっしゃるwebデザイン参考サイトのようです。こちらも著名なwebデザイン参考サイトですね。先ほどのwebデザインクリップさんはトップページがアーカイブでページングにて移動していきますが、こちらはページを下に進めていくと下にローディングアイコンが出て読み込みが開始されますのでAjaxで読み込まれていくみたいですね。ページングで移動しなくていいのでスイスイスクロールして見ていけるのが特徴です。
こちらは国内、海外問わず一覧でブワっとみれるようになっています。
運営の方が現役のデザイナーさん
こちらのサイトはなんといっても運営されている方がホンマモンのデザイナーさんです。
現場レベルでwebデザイナーさんが使いやすいように設計されているということで、ずらっと一覧でザッピングできるように作ってらっしゃるのですね。
webデザイナーさんというと実際の現場では大変忙しくされており、アイディアを拾うと言う意味でも、こういった作りは嬉しいところですね!
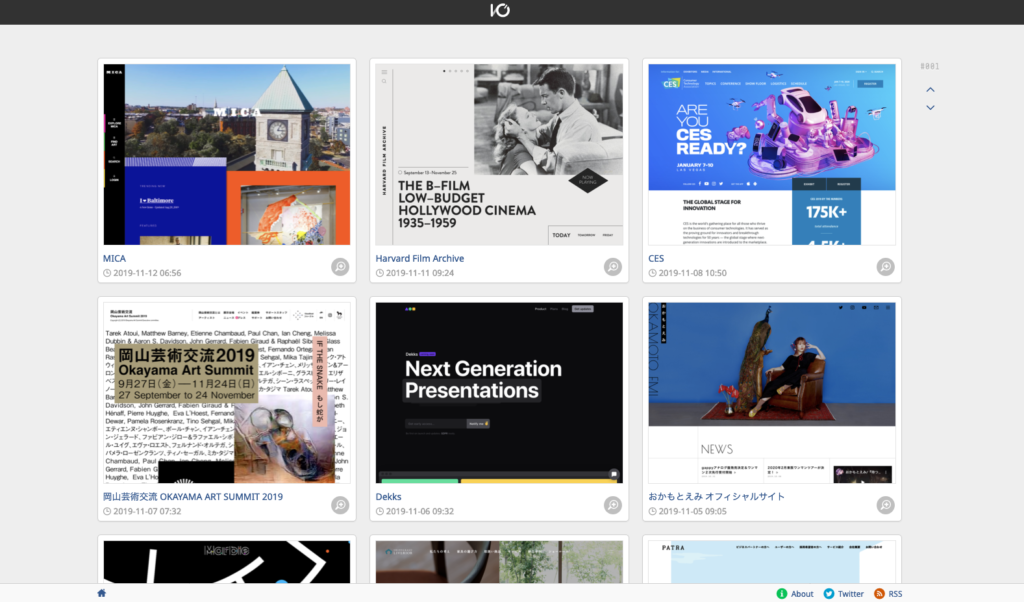
webデザインギャラリー:I/O 3000
国内外を問わず、Web制作の参考となるサイトをセレクト
お次はI/O3000さんです。こちらも著名なwebデザイン参考サイトです。国内外問わず、さまざまなオシャレサイトが網羅されています。特徴的なのはAjaxによる無限スクロール(下にスクロールしていくと自動でコンテンツが表示される)形と、まとめて閲覧できるように、右上にブラウザのウィンドウ高さ分下へ一気にスクロールするUIがついていること。また、ある程度一覧から情報を得られるよう、1つ1つのカードデザイン内に「虫眼鏡アイコン」がついており、クリックすると詳細がある程度かくにんできるところが嬉しいですね!海外のサイトで、遠距離だとページを開くのにもサイトによっては少々時間がかかったりするものですので、こういった気遣いは見る側からしても嬉しいところです!
なんといっても量が豊富
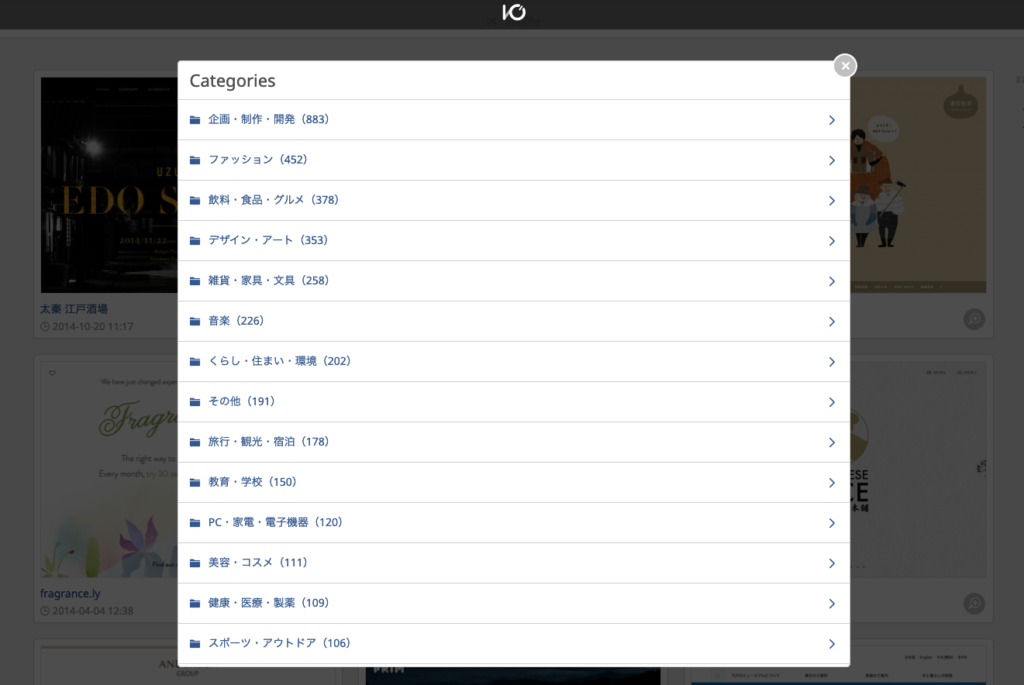
このなんといってもこのサイトの特徴は情報量が豊富なところでしょう!結構な数がアーカイブされています。カテゴリー、タグなどで綺麗に整理されていて見やすいのもGoodです!
※画像はカテゴリーをでのページ遷移メニューを拡大したところ。量が豊富なのが一目でわかります。
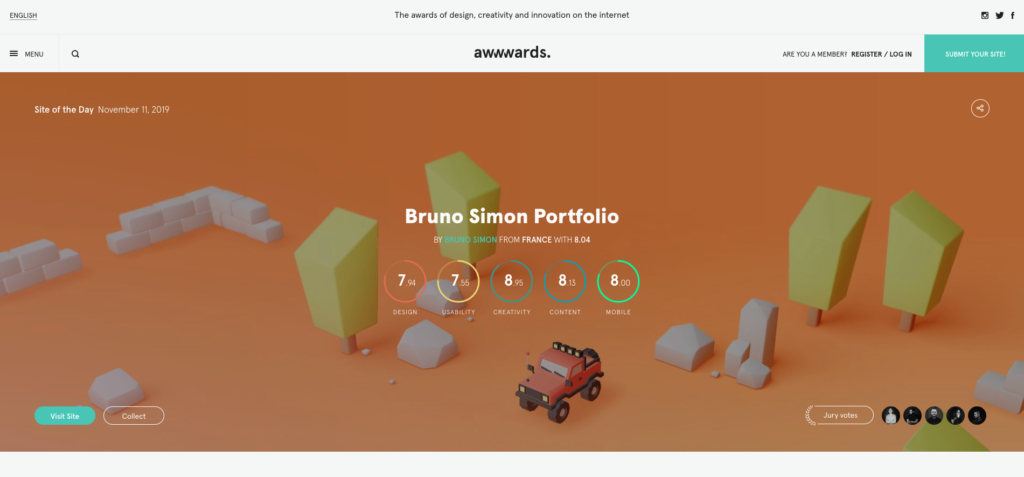
awwwards
こちらは海外のサイトデザインを中心にまとめられた、海外のサイトです。「海外だしなぁ。。」と思ったそこのあなた、こちらは海外サイトではありますが、ちゃんと日本国内のサイトも登録されており、紹介されているんです!
こちらはお国柄なのか、ログインして円数をつける、マイコレクションを作成など、会員向けのサービスも充実しているようす!
また、詳細ページのタグを見ていただくとわかりますが、webサイト構築にあたって使用した言語がタグづけされており、「どんな技術で作られているか」もわかるようになっているので学習にピッタリ!国内サイトを網羅して刺激が足りない人、またモダンな海外のサイトから学びを得たいといった方にはぜひ一度ご覧いただきたいwebデザイン参考サイトになっています!
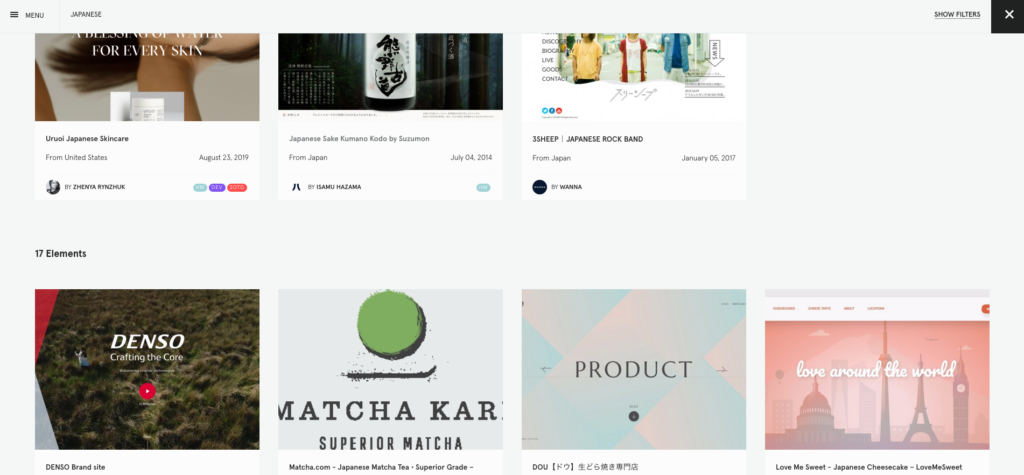
日本のサイトを確認したいときは左上の検索バーから検索する
そんな世界に羽ばたく日本のwebサイトとはどんなものか。気になりますよね!?そんなときは左上の検索バーに「japanese」と打ち込んで検索して見ましょう。ページが切り替わって見ることができます。
※画像はJAPANESEと打ち込んで検索したときの様子
参考まとめサイトによって独自のまとめ方をしている
ここまで順に国内外問わず、webデザインする時に参考になるサイトをまとめてきましたが、こうして見比べてみると参考まとめサイトによってまとめ方や絞り込み方は様々なことがわかりますね。ぜひご自身で何かwebデザインをする時の参考にしてみてくだされば嬉しいです!
以上、ヤマンサでした〜!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】