こんにちは、エンジニアのはまたです!
今回は、
requestAnimationFrameについて学んでいきたいと思います。
requestAnimationFrameは2013年ごろから使われており、ベテランエンジニアの方々にとっては割と古い書き方かもしれません。
ですが、今回この記事を書こうと思った理由は、主に以下の3点です。
- 若手エンジニアの中ではまだあまり知らない方がおられる
- 自分自身何気なく使っているが、まだ完全に理解して使っているわけではない
- 現在でも幅広く利用されている
などの理由からこの記事を書こうと思いました。
至らない点等あるかと思いますが温かい目で読んでいただければ幸いです!
それでは本編へ移ります。
requestAnimationframeとは
window.requestAnimationFrame()メソッドは、ブラウザにアニメーションを行いたいことを知らせ、指定した関数を呼び出して次の再描画の前にアニメーションを更新することを要求します。このメソッドは、再描画の前に呼び出されるコールバック 1 個を引数として取ります。
参照:MDN
まあ要約すると、ブラウザの描画に合わせて最適なタイミングでよしなにコールバック関数を実行してくれるっていうことですね。
ブラウザは1秒間に60回(フレームレート60fps)の再描画が行われるので、1000ms/60=16.666...となるため、約16msに1回フレームが更新されます。
requestAnimationFrameは、16msに1回行われるフレームの更新タイミングと被らずに実行してくれるため、フレームの更新を邪魔せず、結果パフォーマンスが向上するというわけです。画面が非アクティブ時には実行されないという利点もあります。
ただし、どんな状態でも60fpsを保証するものではないようですのでそこは注意ですね。
基本的な書き方
それでは、概要はここまでとして基本的な書き方をご紹介いたします。
例として繰り返し実行したいケースをご紹介します。
const oneSecondLog = () => console.log("1秒経過"); const testFn = num => { // 繰り返したい処理を書く console.log("実行"); window.requestAnimationFrame(testFn); // 関数の中で呼び出す } setInterval("oneSecondLog()", 1000); testFn(); // 関数を実行
引数には繰り返し処理をしたい関数名を指定します。
これで繰り返し処理を実行することが可能です。
上記のコードをコピペすると1秒間に60回の処理が走ることを確認できると思います。
具体的な使用例
よくスクロールに合わせて処理をさせる際に使用する例がこちらです。
windowオブジェクトの
pageYOffsetをrequestAnimationFrameの処理ごとに取得しています。キャンセル処理の例
cancelAnimationFrame()を使えばrequestAnimationFrame()の繰り返し処理を中止させることができます。基本的な使い方は、引数に
requestAnimationFrame()の返り値を指定することで使用できます。先ほどの具体的な使用例であげたコードを使って使用したデモがこちらになります。
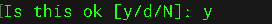
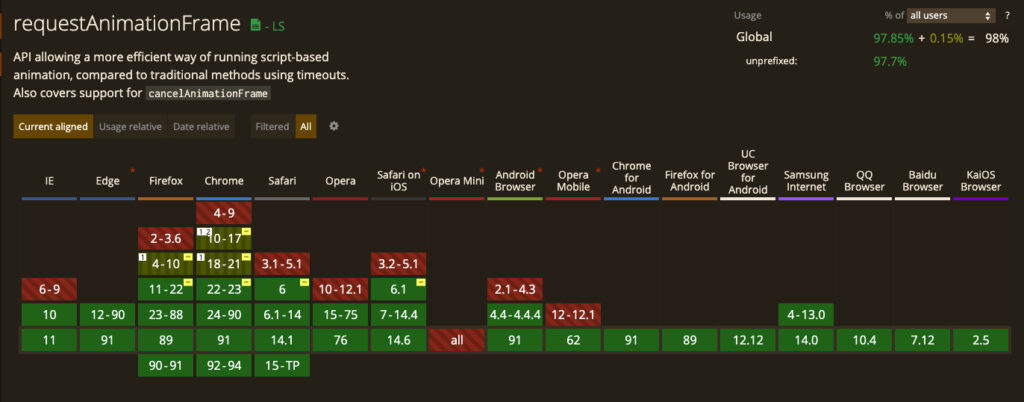
ブラウザの対応状況
requestAniamtionFrame()とcancelAnimationFrame()のブラウザの対応状況です。言わずもがなだと思いますが例に習ってCan I useで調べてみましたが、
結果ほとんどのブラウザで対応されているようなので心配なく使えると思います。


まとめ
以上、
requestAnimationFrame()の書き方と使用例でした。今回はスクロール時のアニメーションを例にあげさせてもらいましたが、
装飾をちまちま動かし続けたいといったケースなどには重宝しそうだと思いました。
この記事が誰かの役に立てれば幸いです。
ここまで読んでいただきありがとうございました!
以上、はまたでした!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】












![[JavaScript_中級者への道] プロトタイプについて – [1] 概要](https://online-study.jp/wp-content/uploads/2020/02/s_422FE10838333D8393B82AFE453D2D70E3A5CB9D05F51F0A48293D68EA89FBC8_1580221968383_image-300x215.png)