1. デベロッパーツールを開く
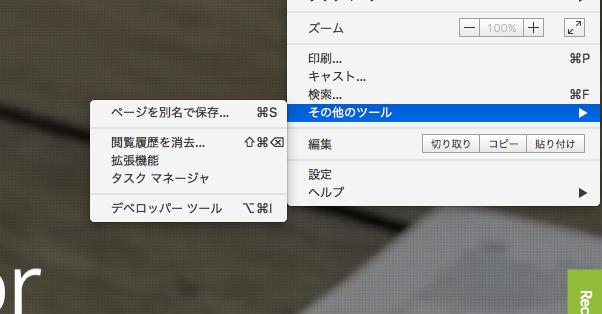
mac OS だと Command + Shift + c キーでデベロッパーツールが開きます! Windows ですと Ctrl + Shift + c キーですね! デベロッパーツールを開くまではできる限りショートカットキーで開きましょう! 時短です! ※ 右上のメニューアイコンからも開けますよ! Web開発者以外の人にとってはいきなり難易度高いかもしれないですが、続けますよ!
Web開発者以外の人にとってはいきなり難易度高いかもしれないですが、続けますよ!
2. 端末表示に切り替え
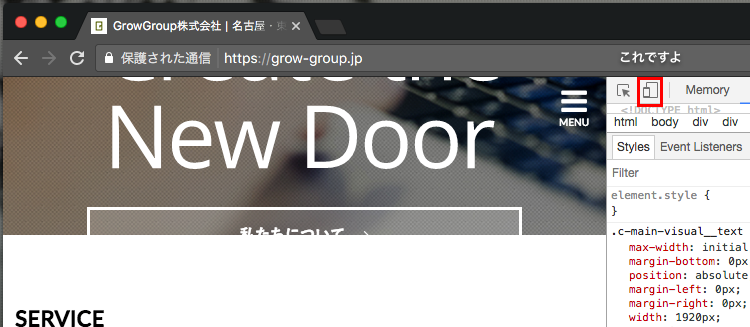
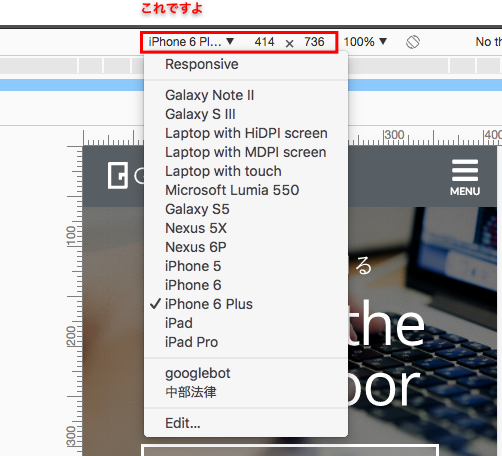
デベロッパーツールのパネルの左上にある、スマートフォンとタブレットが並んでいるアイコンをクリックしますよ! すると下のように表示が変わるので、スクリーンショットを取りたい端末サイズを選択してくださいね!
すると下のように表示が変わるので、スクリーンショットを取りたい端末サイズを選択してくださいね!

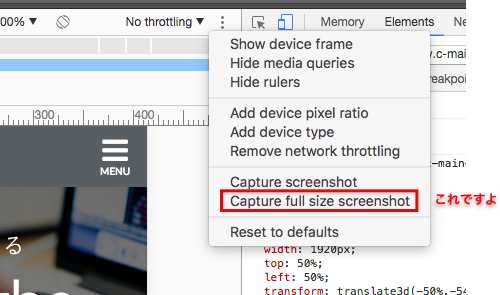
3. Capture full size screenshot
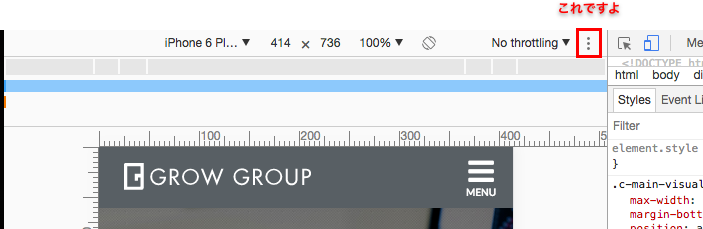
続けて赤枠箇所の●が3つ並んでいるアイコンを秒でクリックしてください! 表示されたメニューの中の【Capture full size screenshot】をクリックすると.....
表示されたメニューの中の【Capture full size screenshot】をクリックすると.....

 きれいにきれいに撮れております!!!
きれいにきれいに撮れております!!!
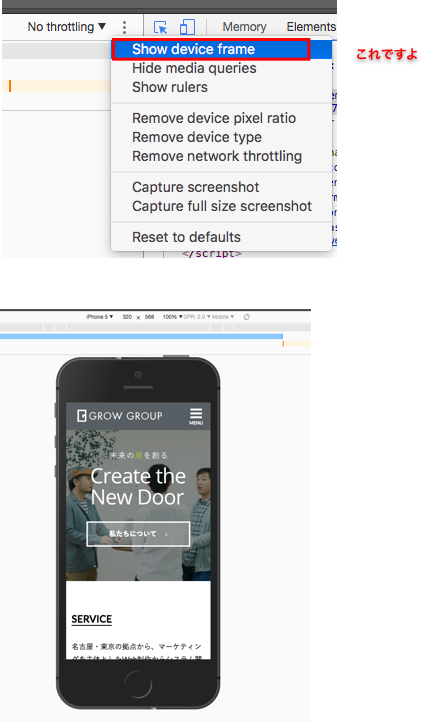
ex. 余談
ちなみに、【Show device frame】を選択後、 【Caputure screenshot】をクリックすると、 端末のフレームが適用された状態でスクリーンショットがダウンロードできますよ! ただしNexus と iPhone / iPad のみです!
 ※クリックで拡大します
※クリックで拡大します
まとめ
Google Chromeのスクリーンショットって案外面倒ですよね! バージョン59以上に限りますが便利に使えます!是非一度試してみてください! 時間があったら Headless Chrome で 全画面のスクショが簡単にとれるか試してみたいです! 以上、現場からでした!Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】

















