
こんにちは!最近はまったくケイジャン(Cajon、打楽器カホンのこと)に触れていない、
ゴリラ出身のフロンドエンドエンジニア、ケイジャニストやまだです!
みなさんの中にも、普段からいろんな形でライブラリにお世話になったりすること、多分にあると思いますが、ライブラリを使っていると、
↓↓↓↓↓↓↓↓↓↓↓↓↓
「このプロジェクトを使うためにはライブラリAが必要だ!それではインストールして始めるとするか」
↓↓↓↓↓↓↓↓↓↓↓↓↓
「むむ?インストールはうまくいったけどライブラリAを動かすためにはライブラリBとCが必要のようだ。じゃあBとCもインストールしよう」
↓↓↓↓↓↓↓↓↓↓↓↓↓
「あれれ?ライブラリCをインストールしたらCを動かすためにライブラリDとEをインストールする必要があるの?」
↓↓↓↓↓↓↓↓↓↓↓↓↓
「うおおおおおお!?ライブラリEをインストールしたらEを動かすために...etc...」
「...................................................」

なんて依存地獄に陥ったこと、ありませんか?
割と普段から開発やコーディングをしているとこんな事は日常茶飯事だったりしますが、
そうならないためにも、昨今はパッケージマネージャーと呼ばれたりするパッケージを管理するツールでライブラリを管理することが多いです。
JavaScriptやcssなどフロントエンド周りだとbower(Twitter社が開発したパッケージマネージャー)や
npmなんかがよく使われていたりしますが、PHPにもパッケージ(ライブラリ)を管理するツールがあります。
デフォルトでインストールされているPEARなんかがありますが、いまやデファクトスタンダードになったComposerを使ってらっしゃる方も多い事でしょう。
というわけで今回は「PHPのライブラリを管理したい!」なんて方向けに
Composerを使ってライブラリのインストールからライブラリの読み込み、といった具合にご紹介してみたいと思います!
(僕の環境がMacですので、Mac環境でのご紹介になります。windowsの方すいません;;)
それでは今回のブログ、スタートどぇっす!
Composerのメリット
Composerはphpのライブラリ管理ツールになります。
公式サイトは以下
https://getcomposer.org/
冒頭で簡単に説明していますが、Composerを使う時のメリットについて軽くご紹介します。
「とあるライブラリAを使う」といった時、「動かすには別のライブラリBとCが必要」なんてことが起こった時に発揮されます。
通常こういった場合はライブラリAとBとC、それぞれ個別にダウンロードしてインストールしないといけませんよね。
ですがComposerを使うと、「ライブラリAに依存する必要なライブラリBとC」は自動でダウンロードしてインストールしてくれます。
この依存関係にあるライブラリを全て管理してくれるってのがComposer最大のメリットです。
他にもライブラリの最新バージョンがリリースされたりするときに、簡単にアップデートできたりと、運用していく上でも便利だったりします!
早速はじめてみましょう
さて、それでは早速始めましょう。
まずComposerを利用するためにはPHPがMacにインストールされている必要があります。
ですのでまずはちゃんと入っているか確認してみましょう!
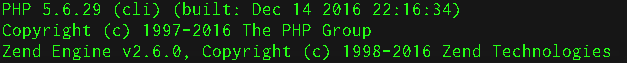
確認は簡単。ターミナルを起動して以下のコマンドを打ちます。
これで以下のようにphpの内容が表示されればオケオケオケーです!

もし表示されない場合はphpをインストールする必要がありますので、
別途インストールをお願いします。
Composerをインストール
やり方は幾つかあります。Homebrewを使ってインストールもできますが、
今回は普通にターミナルからインストールする方法でいきます。
左側のURLのinstallerを「|」で挟んでphpで実行する感じです。
ダウンロードしてきたcomposer.pharファイルを移動しましょう
これでオッケーです。
ターミナルで以下のコマンドを打ってみましょう。
以下の画面が表示されればオケオケオッケーです!

Composerコマンドのオプション
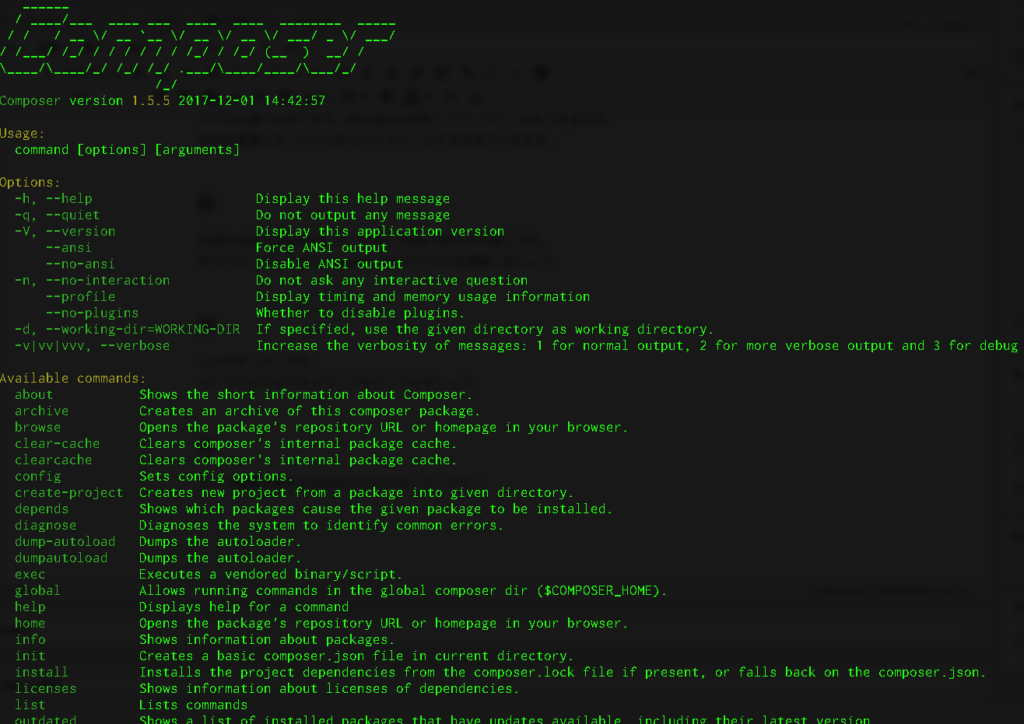
これでComposerがインストールできたのでコマンドを早速打ってみましょう
これを打つとコマンドでつけられるoptionなどが表示されます。
また、先ほど打ったComposer -vというコマンドは、Composerのバージョンを表示するコマンドになります。
インストールの下準備
それではComposerでライブラリをインストールしてみましょう。といきたいところですが、先に下準備を済ませます。
サンプルではphpQueryというライブラリをインストールします。
適当にディレクトリを作成してそこへ移動
まず適当にディレクトリを作成します。
これでtestフォルダを作成して、testフォルダへ移動という感じになります。
composer.jsonファイルを作成して設置
作成します。
作成したら編集するので以下コマンドを打ちましょう。
これで関連付けられているテキストエディタとかで開けると思います。
関連付けを特にしていないようでしたら、Finderなどで直接ディレクトリを覗いてみてください。
そちらにcomposer.jsonファイルがありますのでそちらを開いてください。
composer.jsonに設定を記述
開いたら以下の記述をしましょう。
記述が完了したら準備オケオケオッケーです!
いざライブラリのインストール
composer.jsonにインストールしたいライブラリを先ほど記述しましたので、そのままインストールを開始しましょう。以下コマンドでインストールを開始します。
少し時間がかかりますがこれでインストールが完了します。
ディレクトリはこんな感じになっているはずです。

詳細は次の章でご紹介します!
実際にライブラリを使う
さてここまででインストールは完了です。実際にライブラリを使ってみましょう!
以下コマンドでファイルを作成します。
作成したらファイル内に以下の記述をしましょう。
これでパッケージの読み込みは完了です!
お疲れ様した!
ちょっと解説
基本的にはComopser経由でインストールしたライブラリは
上記のvendorフォルダへと格納されます。
で、auotload.phpファイルに記述が追加されますので、
requireで読み込んでもらえればそのまま使っていくことができます。
また、ライブラリを追加するときはcomposer.jsonに追記するか、
以下のコマンドで追加できます。
後ろの「~/~」部分にライブラリ名を入力すれば追加されます!
今回のphpQueryであれば「electrolinux/phpquery」ですね。
また、composer.lockというファイルも作成されます。このファイルがあると、他の誰かがこのプロジェクトを使う時にこちらに書いてあるバージョンを優先してインストールするようになります。
一つのプロジェクトで複数人が作業する時に必要なファイルですね!
というわけで今日はここまで!
お試しあれ!
むすびに
いかがでしたか?
僕もこの辺でちょこちょこライブラリを足してごにょごにょし始めたのは
最近なもんですから、説明拙いかもしれませんが、ぜひ一度お試しください!
ではでは!みなさまごきげんよう〜!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】












![[JavaScript_中級者への道] プロトタイプについて – [3] 身近な機能を実装してみる](https://online-study.jp/wp-content/uploads/2020/02/image-300x127.png)