こんにちは!最近はまったくケイジャン(Cajon、打楽器カホンのこと)に触れていない、
ゴリラ転生組のフロンドエンドエンジニア、ケイジャニストやまだです!
「早く人間になりたい!」
先日自分のパソコン上で開発していたところ、突然mysqlが動かなくなる事案が発生。
業務が立て込んでいたので死ぬほど焦ったわけですが、
mysql5.7以降ではパスワードの有効期限が360日という設定が有効になっており、
パスワードがリセットされてしまって動かなくなってしまったというのが原因でした。
自分のパソコンで開発を進めていると、他にも様々な原因で、手慣れた開発環境が動かなくなったりすることがあります。
とはいえ調べて解決しながら進めていけるのですが、時間がない時に発生するときの脇汗湿度はマックス120%なわけで、そんな思いはしたくない。。。と痛感しました(笑)
で、「なんかいい方法ないかなー」と探していると、DockerやVagrantなどを使って、
仮想環境に構築することで手軽に壊せるテスト環境を作れるとのこと!
先ほどのmysqlトラブルもですが、PCの乗り換え時なども環境構築で時間が取られてしまったり、
本番環境とテスト環境の差異を埋めることに時間を取られてしまったりと、こと開発環境を整えるだけでも一苦労だったりするわけですが、これなら解決できる!
というわけで最近ではDockerが主流な感じですが、試しにVagrantを使って開発環境構築をしてみようと思います!
では行ってみよー!!!
はじめに
Vagrantの概要
開発環境を作るツールです。仮想マシンを使って開発環境を構築できます。
VagrantとVirtualBoxをインストールする
個別にどちらもインストールしましょう!
以下がサイトですのでそちらからダウンロードして進めてください。
Vagrantが動いているか確認
私の環境がMacですのでここからはMacでご説明してまいります!
ターミナル上で以下コマンドを打ってみましょう!
※vagrantのコマンドは頭に「vagrant」とつけます。「-v」のオプションで調べましょう!
vagrant -v
正しく動いていれば以下のようにvagrantのバージョンが返ってきます。
返ってくれば準備OKです!
![]()
Vagrantの基礎知識
いくつかはじめに解説する必要があります。以下についてはサラっと読んでみてください。
(1)プロバイダ
Virtual Boxのフロントエンドの立ち位置にいます。
端的にいうとVirtual Boxの上でVagrantが動いているイメージでしょうか。
このフロントエンドではない、バックエンド側、この例ですとvirtual boxのことをVagrantではプロバイダと呼んでいます。
(2)Boxファイル
Vagrantは仮想環境を動かすツールなわけですが、ベースとなるものものを元に
動いていきます。このベースとなるものがBoxファイルです。
仮想環境を1つ作るたびに必ず1つBoxファイルが必要です。
Boxファイルは自分で作ることもできますし、あらかじめようしたものから利用することも可能です。
(3)Vagrantfile
仮想環境のスペック等々、構成を書いておくファイルです。
Vagrantでテスト環境を作るための流れ
では今回Vagrantを使ってテスト環境を構築する大まかな流れをつかみます。
流れとしては以下です。
(1)CentOS(サーバーOS)のBoxファイルをゲット
(2)設定ファイルを作成
(3)CentOSを起動
(4)ApacheとPHPをインストール
(5)ブラウザから覗く
(6)「test」が表示されたらOK!
以上です。
それでは1〜6まで順番に試してみましょう!
いざ実践
(1)CentOS(サーバーOS)のBoxファイルをゲット
早速行ってみましょう。打ち込むコマンドは以下の感じです。
vagrant box add hogehoge URL
hogehogeの箇所にBoxの名前を。次にダウンロードURLをいれてダウンロード&インストールします。
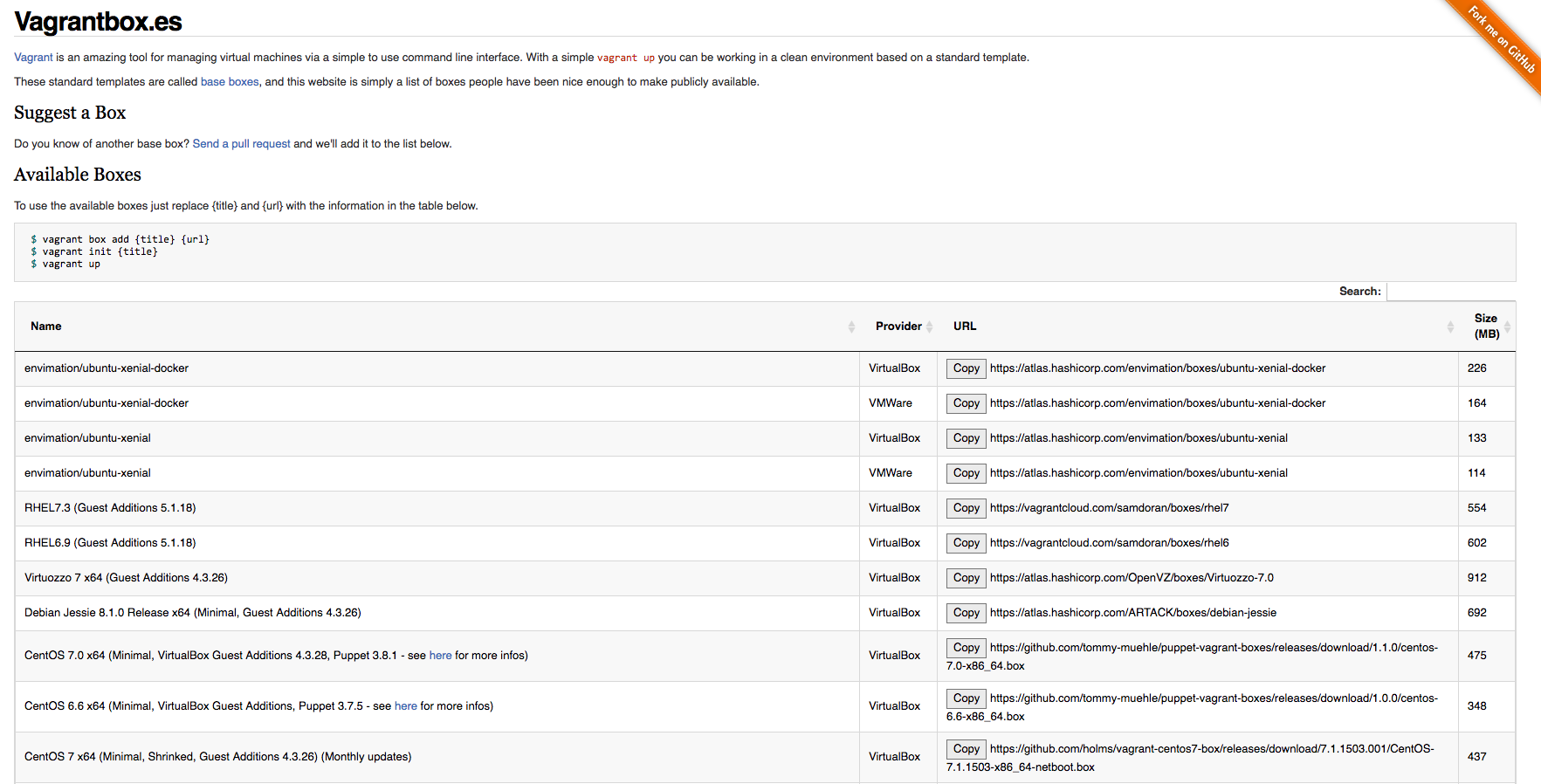
今回インストールするboxファイルはCentOS6.4ですが、実はたくさんあります。
以下で閲覧できるので、ぜひ一度覗いてみてください。
それではコマンドを打って、Boxファイルをダウンロードしましょう。
適当にディレクトリを作っていただき、そちらへ移動してコマンドを打ってください。
vagrant box add testvagrant http://developer.nrel.gov/downloads/vagrant-boxes/CentOS-6.4-x86_64-v20131103.box
ファイルが存在する、もしくはコマンドが正しければ以下のように
ダウンロードが開始されます。
※だめでも--forceオプションでインストールできたりするのでお試しください。
vagrant box add testvagrant --force http://developer.nrel.gov/downloads/vagrant-boxes/CentOS-6.4-x86_64-v20131103.box
ファイルが重いので時間がちょっとかかりますが気長に待ちましょう。
(2)設定ファイルを作成
次にvagrantfileを作成します。以下コマンドを打ってください。
vagrant init testvagrant
※initの後は作成したboxファイル名と同じにする必要があります。
ディレクトリの中にvagrantfileがあれば成功です!
次にVagrantfileを開いて設定を行いましょう。以下のコメントアウトをはずしておきます。
# config.vm.network "private_network", ip: "192.168.33.10"
後ほどこのipアドレスにブラウザからアクセスして表示を確認してまいります。
(3)CentOSを起動
終わったらVagrantを立ちあげる準備がOK!
vagrantの立ち上げコマンドは以下です。
vagrant up
(4)ApacheとPHPをインストール
さてここまでの作業で、テスト環境としてサーバーを立ち上げるところまできました。
仮想環境でサーバーOSが立ち上がっているということで、別のパソコンが起動しているようなものです。ですのでこのままでは接続できません。
ssh接続が可能ですので、ssh接続してみましょう!
vagrantからssh接続するときは、vagrant sshとコマンドをうちます。
接続できると以下のように表示されます。
逆にログアウトするときはexitと打ちます。ログアウトすると以下のように表示されます。
では続きということで、もう一度vagrant sshとコマンドを打ちます。
そのままApacheとPHPをインストールします
sudo yum install php
sudo yum install httpd
これでインストールが完了しました。インストールが完了したらApacheの起動設定をいじります。
sudo chkconfig httpd on
次にデフォルトだとファイアウォールがONになっているのでOFFにします。
sudo service iptables stop
sudo chkconfig iptables off
(5)ブラウザから覗く
さて、インスコがここまでで完了しているので次はブラウザから覗けるようにしていきまし。
ドキュメントルートがApacheではデフォルトで/var/www/htmlというディレクトリですので
ここにindex.htmlファイルを置いて、ブラウザで閲覧してみます!
cd /var/www/html
sudo vi index.html
viエディタが立ち上がり、index.htmlが開かれます。index.htmlには以下を書きましょう。
<html>
<head><title>test</title></head>
<body>test</body>
</html>
この後コメントアウトをした以下ipアドレスに直接アクセスしてみます
192.168.33.10
(6)「test」が表示されたらOK!
こんな感じで表示されればオケオケオケー

もし表示されない場合は、一度exitで出ていただき、その後vagrant reloadをお試しください。
ここまでがvagrantを使った開発環境構築の最も基本操作となります!
(7)作業が終わったらVagrantを終了
ほっとくとそのまま起動しっぱなしになるので、作業が終わったら終了しましょう。
終了コマンドはvagrant haltです。
ここまでで今回は終了です!お疲れ様でした!
テスト環境構築してみた感想
しかしBoxファイルのダウンロードにめっちゃ時間がかかるのが難点と行った感じでしょうか。
他にも自分のパソコン側でのディレクトリと、vagrantで作成したディレクトリを同期させて、
変更を直接反映させたり、プロヴィジョニングというミドルウェア管理ツールを使って、コマンド一発でここまでの処理を自動化したりと、より作業しやすい環境を構築することが可能です!
もう少し試してみて、記事に追記できればと思いますが、今回はこの辺で〜
次回もお楽しみに〜^^
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】














![[JavaScript_中級者への道] Js_Promiseを使ってみる](https://online-study.jp/wp-content/uploads/2020/02/code-300x169.png)


