WebデザインやDTPデザインを制作している人であれば、誰もが一度は色選定に悩む事はありませんか?色は人にいろんな印象を与える! デザイナーにとってはとても重要な要素のひとつですよね!そんなデザイナーがデザイン制作において、簡易的ではございますが私なりにカラー選定の仕方や考え方を、少しでも皆様の参考になればと思います。また、そんなデザイナーに役に立ちそうと思う、カラー選定サイトやアプリをご紹介いたしいます。
カラーの選定について

デザインをするうえで、コンテンツ、レイアウト、カタチ、カラーが人に影響を与える最も大きな4つの要素だと思います。さらにデザイナーは「人に伝える」という大きな使命があります。 その中でも、カラーは人に与える影響力がとても高いと言われています。 色には、それぞれ連想させるイメージがあります。デザイナーは、そのイメージを汲み取って視覚伝達デザインをしなければならないと思います。例えば病院サイトで赤色を使うと「血のイメージ」だからNGというお客様もいれば、赤十字の赤だから大丈夫というお客様もいます。
カラー選定にて抑えておきたいポイント
カラー選定する際に抑えときたい事は、制作物への「01.目的」や、制作物を見せたい「02.ターゲット」をしっかりと把握する事が重要となります。
01.目的 :
クライアントはどんな目的でその制作物を活用するのかを考えてみましょう!
●ブランディング目的の場合:コーポレートカラーを活かした色の選定
●信頼性を向上目的:トーンを抑えめにした色の選定
●商品・サービスの集客目的:商品のイメージカラーを基調とした色の選定
など…
02.ターゲット:
制作物から影響をうけるターゲットをイメージしてみましょう! ターゲットは男性なのか女性なのか、または年齢層はどのくらいなのかで、色の選定の仕方が変わってきます。
目的とターゲットをしっかり把握しておくと、結構選定する色が絞られてきますよね! 絞られた色をベースカラーやプライマリカラーにするといいと思います。
後はどんな色の組み合わせがユーザーにより伝わるのかを考えて、セカンドカラーとアクセントカラーを選定するだけですね! ただプライマリカラーに合わせるカラーを選ぶのに悩んだり困ったりしてしまう事はありませんか? そこで、カラー選定に役立ちそうなツールを今からご紹介いたしますので、是非使ってみてください。
カラー選定に役たちそうな8選のWebツール
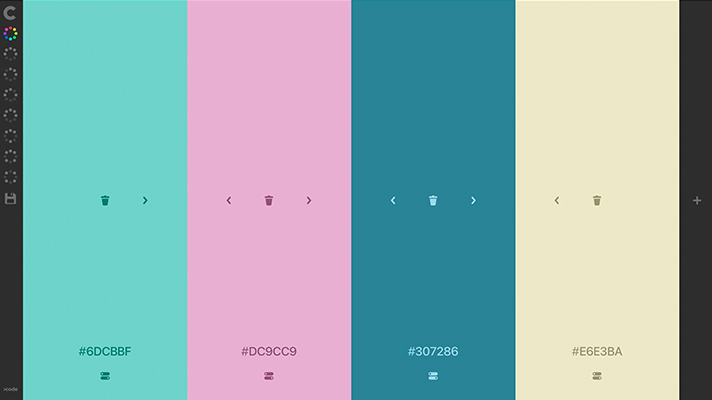
【01】ColourCode

私は結構、ColourCodeを使います。ランダムに色をブラウザー状で選べて組み合わせを考えるのに最適です。またクライアントとの打ち合わせの際に一緒に色を共有できるのでオススメです。
https://colourco.de/
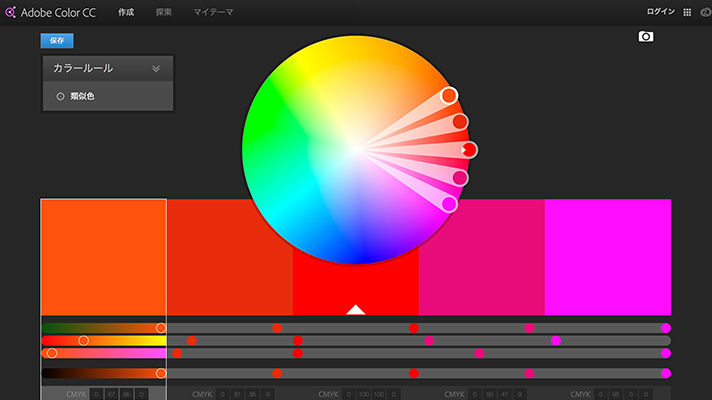
【02】adobe kuler

Adobeが出しているツールです。AdobeなのでPhotoshopとの連携やCreativeCloudとの連携で結構仕事が捗るサイトです。分かりやすいカラー選定ができます。 https://color.adobe.com/ja/create/color-wheel/
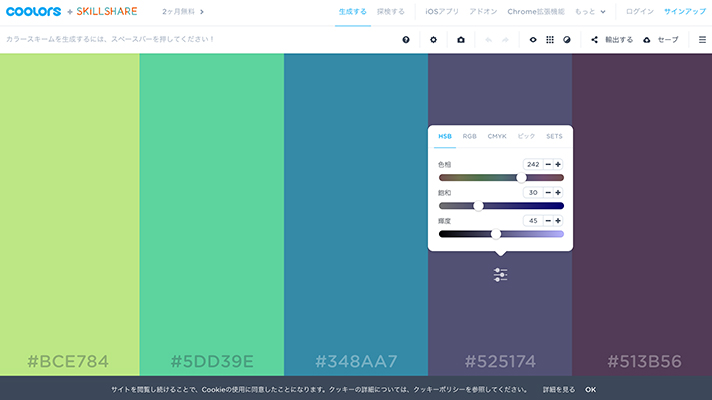
【03】coolors

このサイトはアプリもAdobeもChrome拡張機能と豊富に取り扱っているツールです。 何処でも色に関して向き合えると思います。使いこなせば結構使いやすいサイトです。
https://coolors.co/
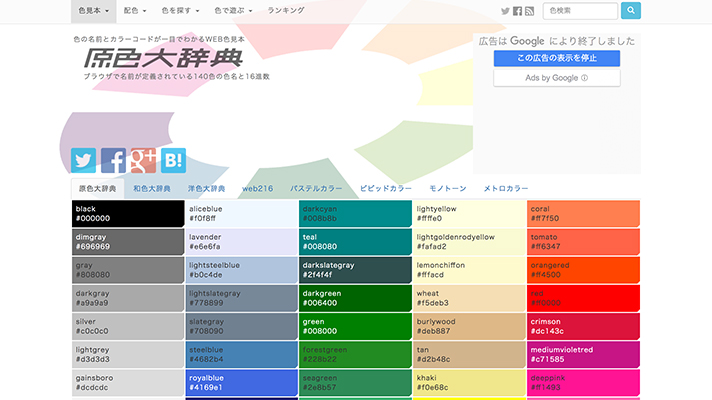
【04】原色大辞典

色に関して苦手な方はオススメします。各カテゴリーごとにカラーイメージを選ぶ事ができるので 分かりやすくデザインを初めたばかりのデザイナーに優しいサイトです。
https://www.colordic.org/
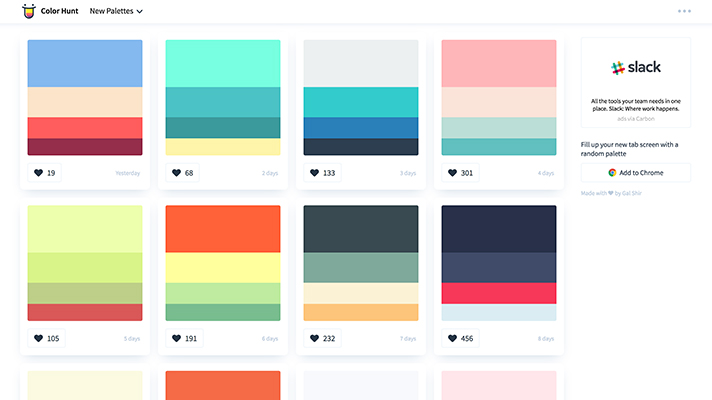
【05】Color Hunt

既に色の組み合わせがされているサイトです。色の組み合わせはオシャレな組み合わせになっていますので、デザインに特化した制作物に向いているサイトです。
http://colorhunt.co/
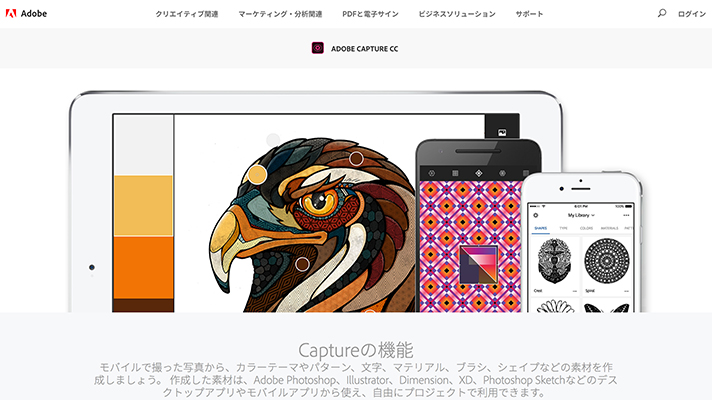
【06】Capture CC(Adobe アプリ)

私はこのアプリをかなり活用しています。とても使いやすくCreativeCloudと連携しているので、illustratorやPhotoshopとの連動ができます。撮影から色を自動に選定してくれる機能があり、何処でもカラー素材を手に入れる事ができる素敵なアプリです。
ダウンロード:https://itunes.apple.com/jp/app/adobe-capture-cc/id1040200189?ls=1&mt=8
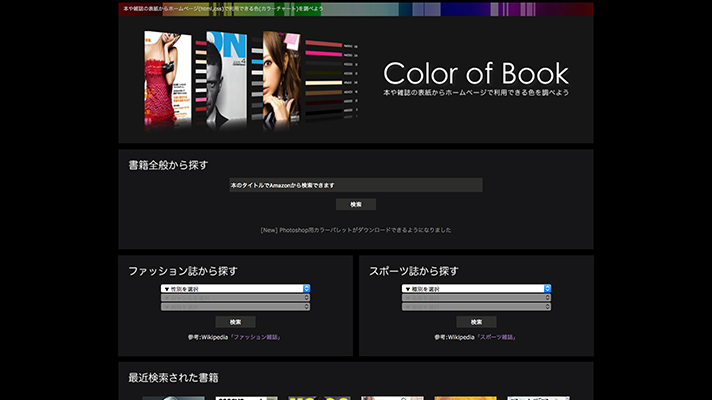
【07】Color of Books

本や雑誌からカラーを抽出してくれるサイトです。素敵と思った雑誌を検索して、カラーを抽出してくれるので、商品イメージのカラーを選ぶ時はオススメですよ!
http://colorchart.jp/
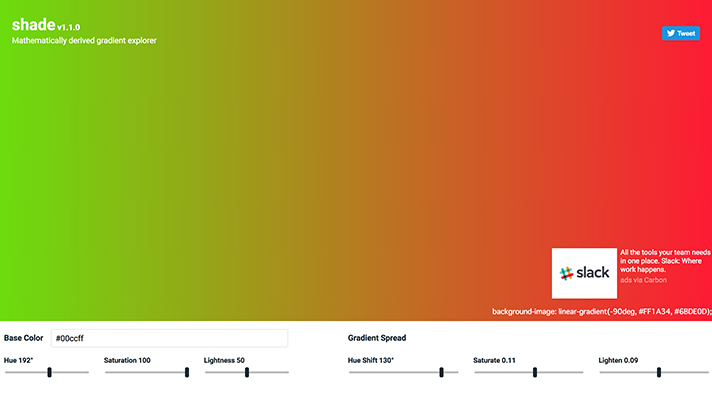
【08】shade

グラデーションを選定出来るサイトです。とても綺麗なグラデーションを抽出できるので 私はかなり好きです。是非一度使ってみてください。Webデザインをする人には、かなりオススメです。 http://jxnblk.com/shade/?base=%230048FF&hueShift=130&saturate=0.11&lighten=0.09
まとめ
いかがでしたでしょか、カラー選定に悩んだ時は是非、一度試してみてください。 カラーを選ぶ感覚が自ずと身に付いてくると思います。
私も色の伝道師と言われるようなデザイナーに近づけれるよう日々邁進していきたいと思います。
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】