シラバスとは?
 「シラバス」は、WebデザインやWebアプリケーションの開発の流れを学ぶことができるオンライン学習サービスです。それぞれのコースでは一つひとつのステップを踏みながら進めていくスタイルなので、全くプログラミングをしたことがない方でもスキルを身につけやすくなっています。誰でも楽しく学べる講座とあって、学生から社会人まで幅広いユーザーが使用しています。
「シラバス」は、WebデザインやWebアプリケーションの開発の流れを学ぶことができるオンライン学習サービスです。それぞれのコースでは一つひとつのステップを踏みながら進めていくスタイルなので、全くプログラミングをしたことがない方でもスキルを身につけやすくなっています。誰でも楽しく学べる講座とあって、学生から社会人まで幅広いユーザーが使用しています。
シラバスの特徴

真似をしながらWebサービスを作る
「シラバス」は開発の流れを追うように学習を進めるスタイルです。そのため、単体の技術を学習する方法に比べて実践的なスキルを身につけることができます。開発の流れを習得できれば、自分自身でWebサービスを一から作ることが可能です。「将来的に一人でWebサービスの開発をしてみたいな」と思っている方には特におすすめのプログラミングスクールと言えるでしょう。テキストと画像付きで初心者でも学べる
「シラバス」は、初心者にも分かりやすい解説としても知られています。基本的には文字や言葉だけで説明するスタイルではなく、画像やテキストなどを多く使用しています。また、GIF画像も使用されているため、どのように動作をすればいいのかについても理解しやすいのが特徴です。細かい部分まで丁寧な解説がされているので、初心者が挫折しにくく、途中で諦めてしまう心配もないでしょう。これからプログラミングを学びたい方におすすめです。多彩なコースを用意している
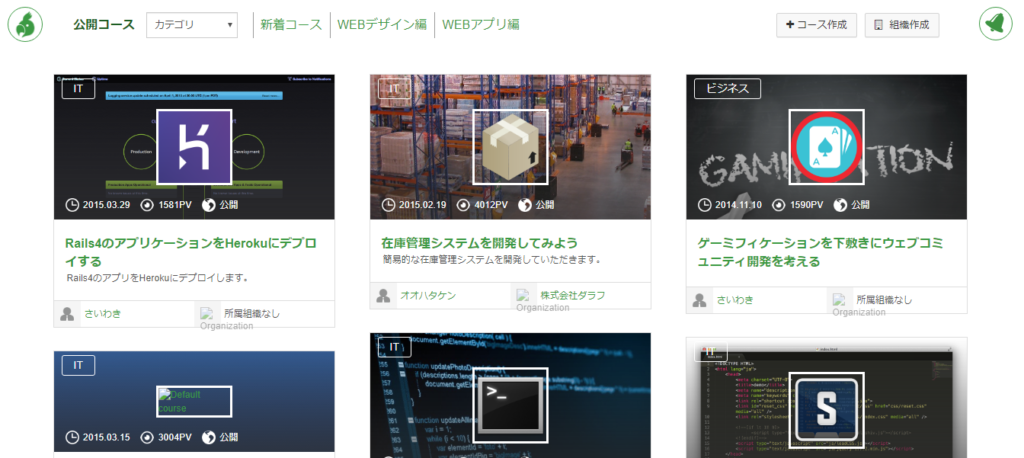
人気のあるコースはWebデザインやWebアプリケーションですが、「シラバス」ではそのほかにもビジネスや英語、財務会計に関する学習も行うことができます。多彩なコースが投稿されているので、幅広いスキルを身につけられるのも特徴です。シラバスで人気のコース一覧

HTML入門 - WEBに文章を記述する
HTMLに今まで触れたことがない方が、基本的なことを理解できるようにするための講座です。この講座では「HTMLとは何か?」からステップを踏みながら学べます。そのため、初心者が挫折することも少なく、Web開発の第一歩を踏み出すことができます。ゴールとしては、「必要最小限のHTMLタグからHTMLの仕組みを理解すること」「自分でHTMLタグを利用できるようになること」を目的としています。まずはHTMLの基礎から学びたい方はこちらのコースを利用してみてください。学べる内容
- 作業環境の設定方法(Mac、Windows)
- 基本タグ7つを試す
- リストやテーブル、HTMLの基本構造
- リンク
- 絶対パスと相対パス
- インデント
CSS入門 - WEBページの視覚情報を記述する
視覚的情報を記述するプログラミング言語のCSSを、基礎から学ぶ講座となっています。ここでは実際にHTMLにスタイルをあてながら学習するスタイルなので、実践的に学ぶことができます。修了後に身につくスキルとしては、「CSSプロパティからCSSの仕組みを理解できるようになる」ことと、「自分自身でCSSプロパティを利用できるようになる」ことです。特に将来的にWebデザイナーとして活躍したい方の中で、基礎から学びたい人は利用してほしいコースとなっています。学べる内容
- 事前準備
- CSSの基本的な記述方法
- ベースとなるデザインの当て方
- 細かいデザインの当て方
- 新しいパーツの追加方法
- 調整のやり方
静的WEBサイト構築入門 - HTML/CSSの学習総仕上げ
この講座では実際に静的なWebサイトを作成します。具体的には企業サイトと同様の内容を作成し、実践的なスキルを身につけていきます。この講座の内容がすべて理解できるようになれば、基本的にはHTMLとCSSを使って自分で本格的なWebサイトを作ることが可能です。Webデザイナーを目指している方は、最低限習得しておきたいスキルと言えるでしょう。学べる内容
- ヘッダーの作成
- ナビゲーションバーの作成
- コンテンツの作成
- ニュースフィードの作成
- about、serviceトピックの作成
- ギャラリーの配置
- フッターの作成
はじめてのRailsアプリ 2chの簡易クローンアプリを作る
Ruby on Railsの中でも基礎中の基礎を学ぶことができる講座です。この講座のモデルとなるのが「2ch」のような掲示板サイトです。簡単な掲示板サイトをどのように作成するのか最終的には理解できるようになります。特にRailsに慣れていきたい方にとってはおすすめのコースなので、是非検討してみてください。
学べる内容
- Railsの学習を始めるための環境構築方法
- Railsの概念
- Railsのコードの書き方
- 実際に書いたコードの修整
- スタイルの調整方法
- レス機能の実装
シラバスを利用するにあたって最低限やっておきたいこと

ローマ字でのタイピングには慣れておこう!
WebデザインではHTMLやCSSなど、ローマ字でのタイピングを頻繁に行います。全くできないよりは、ある程度慣れておいた方がスムーズに学習ができます。それほど難しいことではないので、「シラバス」を始める前に練習しておきましょう。Webアプリコースを受講する前にはHTMLとCSSは理解しておこう
Webアプリの開発にはHTMLやCSS以外にも身につけなければならないスキルがたくさんあります。そのため、受講する前にはHTMLとCSSの基本的なことは理解しておくことが望ましいでしょう。初心者だという方は、Webデザインコースから受講するとスムーズに学習ができます。料金について

無料で利用できる!
「シラバス」の利用には料金が発生することはありません。完全無料で様々なコースの学習ができます。例えばオンラインスクールを利用するにあたって、「あまり予算がない」方や「無料のコースを探している」人たちにとってはおすすめすることができます。また、完全無料でありながら学べる内容は豊富に揃えているので、充実した勉強ができます。特にWebデザインやWebアプリケーションの開発の学習をしたいという方は、「シラバス」の利用から検討してみてはいかがでしょうか。会員登録も必要なし!
「シラバス」は、無料で利用できる利点のほか、会員登録も必要ないのが特徴です。基本的にオンラインスクールでは登録に必要な情報を打ち込む手間があります。特に項目が多い場合は面倒になって止めてしまう方もいますが、「シラバス」ならサイトに訪問してすぐに学習を始められます。「プログラミングを学びたい!」と思った時にすぐ学べるというのは魅力的ではないでしょうか。誰でも気軽に始められているオンラインスクールを探している方は、利用について検討してみてください。まとめ
今回はプログラミングのことを中心に学べる「シラバス」の紹介をしました。特にITに関する情報を多く掲載しているサービスなので、プログラミングのスキルを身につけたい方にはおすすめです。また、登録には会員登録が必要ありませんし、料金も無料です。学習するのになるべくお金をかけたくない方も気軽に利用できるので魅力的なサービスではないでしょうか?この機会にWebデザインやアプリケーションについて学びたい方は「シラバス」のサイトに訪問してみてください。Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】