こんにちは!オンスタ運営。ケイジャニストやまだです!
さて、今回はwebAPIということで、webAPIについて記事にしてみたいと思います。
webAPI系の記事というと、実際に作ってみた系の記事が散見されますが、本記事ではその仕組みをできるだけ誰でもイメージできるよう工夫、また、どんなことができるのか?といったwebAPIの仕組みに対する知見と、概要について解説したいと思います!
それでは行ってみましょう!
webAPIを使ったサービスを見てみよう
まずはwebAPIを使うとどんなことができるのかのイメージを共有したいと思います。
webAPI利用して作られたサービスについて見てみましょう。
- いま飛んでいる飛行機をリアルタイムでマップに表示する
https://www.flightradar24.com/35.16,136.98/7 - twitterのまとめ
https://togetter.com/ - 水族館の口コミサイト
http://www.japan-aquarium.com/web.html
などです。上記はtwitterやGoogleといったサービスのwebAPIを通じて、データを引っ張ってきて加工し、コンテンツを作っています。
webAPIを使うとどんなことができるの?
すでに上述のサンプルを見ていただけばイメージできると思いますが、一口に言うと、いちいち自分たちで膨大なデータを管理したり、処理したりするコードを
書かなくても、誰かが提供してくれたwebAPIを使って自分のサイトに無い情報を表示することができるようになるということです。もう少し突っ込んで解説すると「どこか別のサービスからデータを間借りして、それを使ってなにか別のサービスを生み出すことができる」ということです。
webAPI提供をしているサービスはGoogleやTwitter、Yahooなど、webの巨人たち以外にも「ぐるなび」や「食べログ」といったグルメサイト、「Instagram」などのSNSも含め、多くのサイトが使える範囲は決まっていますが、「自身の持っているデータ」をwebAPIを通じて提供してくれています。
webAPIを使うと、自分自身では用意できない様々なデータや仕組みを使うことができるようになり、アイディア次第で、革命的なサービスを生み出すことができる、とてもありがたいwebの仕組みという理解でいいでしょう。
webAPIのイメージをつかむための事前知識
さて、そんなwebAPIですが、突然表示されなくなる(API提供元が提供をやめてしまう。認証が切れるなど)場合もあったりと、あらかじめ簡単な知識をもっておく必要があります。ここではそのwebAPIに関して、イメージをつかむための事前知識について解説したいと思います。
webサイトを表示する仕組みを知る
さて、まずはこのwebサイトが表示される仕組みについて解説したいと思います。簡単に図解しますので、仕組みを理解するといった固いものではなく、イメージを掴むといった形で読み進んでいただければと思います。
webサイトが表示される仕組みの概要
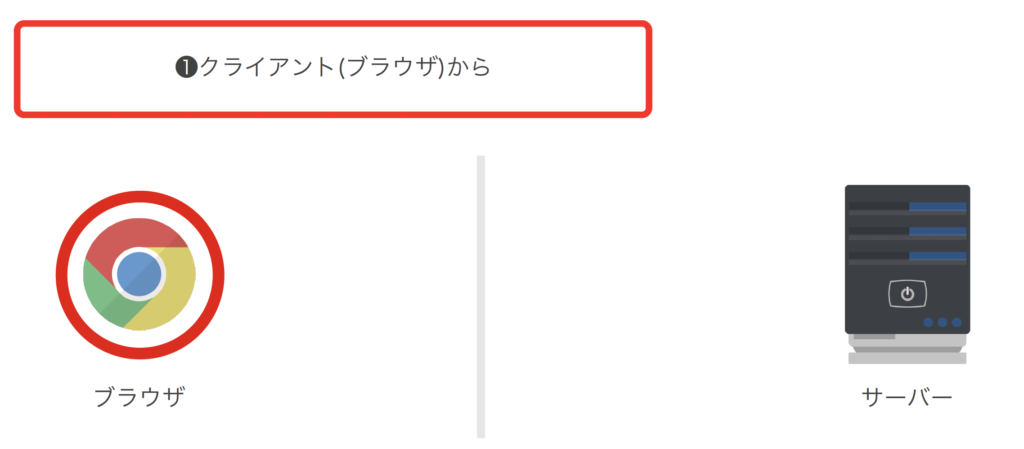
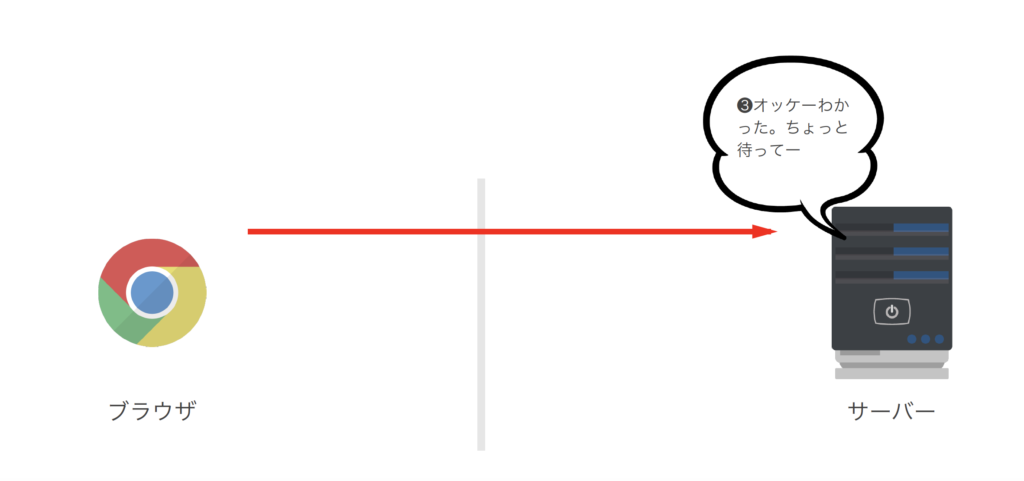
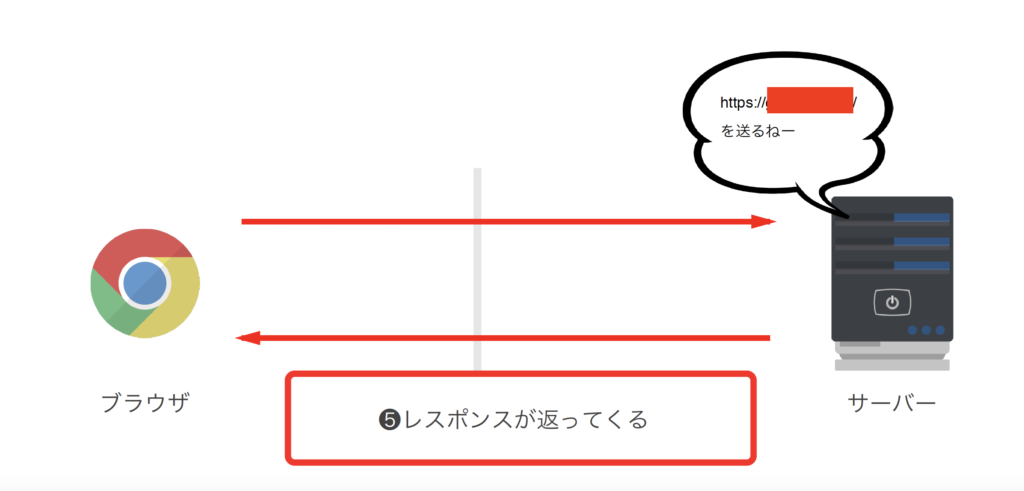
ブラウザを介して、webサイトを表示するとき、一体どんな仕組みで動いているのでしょうか?概要としては以下のようなものになります。
- クライアント(ブラウザ)からhttpっていう決まりにそってサーバーにリクエストを送る。
- リクエストを受けたサーバーが頑張ってリクエストに対する処理する。
- 処理が完了するとクライアントへレスポンスを返してくれる。
- 返ってきたレスポンスを解析してページが表示される。
なかなかイメージできないと思いますので、以下の図解を参照してみましょう。





いかがでしょう?ブラウザを介してwebサイトを表示した後、他のページに移動した時も同じく、上記手順にて表示されます。
ページを開くたびに上記のような流れをインターネットを介して行なっているんですね。
webAPIについてもhttp(https)を通じて、上記と同じことをやります。
基本的な知識ですので、ぜひ覚えてくださいー!
APIについて知る
次にAPIについて簡単に解説したいと思います。
webAPIとはwebを通じて利用するAPIということで、APIについても把握しておく必要があります。
APIとは?
ではAPIとはなんでしょう?以下wikipediaからの引用です。
APIは、アプリケーションから利用できる、オペレーティングシステムやプログラミング言語で用意されたライブラリなどの機能の入り口となるものである。主に、ファイル制御、ウインドウ制御、画像処理、文字制御などのための関数として提供されることが多い。
簡単にいえば「アプリケーションをプログラムするにあたって、プログラムの手間を省くため、もっと簡潔にプログラムできるように設定されたインターフェースの事」と言えます。
ものすごくかいつまんで言うと、処理をまとめたものということになります。
twitterのTL(TimeLine)を表示する仕組みでイメージをつかむ
実際のイメージについても図解でご紹介いたします。下記の図はtwitterのTimeLineをttwitterAPIを通じて表示する仕組みを図解したものです。

webAPIを使うためにはどうすればいいの?
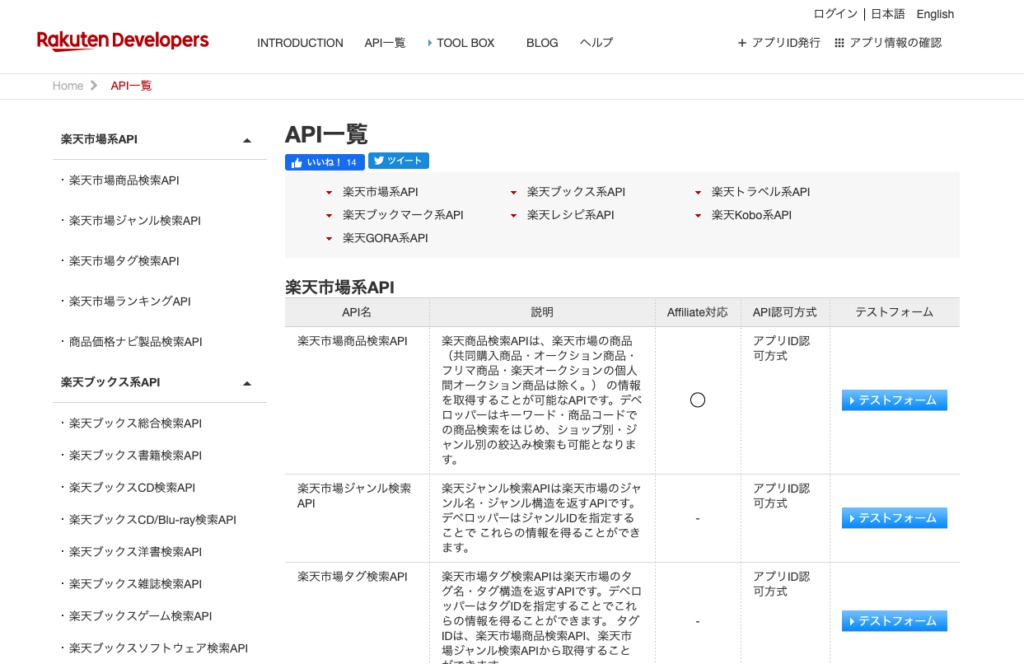
基本的にはAPI提供元に準じた利用になるため、千差万別です。
無料で使えるものから、有料、アクセス数によっての自動切り替えのため、クレジットカードの登録が必須など様々な条件をクリアして、提供元の規約に乗っ取って利用する必要があります。また、こういった利用規約以外にも提供されている言語の指定などもあります。

https://webservice.rakuten.co.jp/document/
※上記は楽天APIの仕様です。
上記のようにwebAPI提供元によりますので、「こんなAPI使いたい!」と行った場合は必ず提供元の仕様を確認すると良いでしょう。
その他
ここまで簡単にwebAPIについて概要を解説してきました。上記以外にも注意点があります。
それはサービスの提供元に依存する仕様になるということです。
たとえば、楽天のAPIを利用して何かサービスを作ってローンチ。成功してたくさんの利用者がいると仮定します。
ですが基本的に提供元に依存しますので、「ある日楽天のAPIの規約が変わって、突然サービスを利用できなくなってしまう。」といったことが往々にしてあります。
単純に規約が変わっただけであれば、規約に沿ってもう一度手続きをすればいいかもしれませんが、API提供自体を廃止するということになりますと、そのAPIありきでのサービスの場合、継続して利用することができなくなってしまいます。
こういった側面がありますので、APIを前提にしたサービスを作成する場合は、十分に注意して選定するようにしましょう。
まとめ
ここまでwebAPIについて解説してまいりました。使いこなすことができれば強力なサービスを作り出すこともできるので、ぜひ利用してみてくださいね!以上、ケイジャニストでした〜!!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】