こんにちは!オンスタ運営。ケイジャニストやまだです!
昨今はコロナウィルスの対応から世界的にテレワークが導入されていく背景で、オンライン学習サイトも続々と新しいサイトがローンチされています。
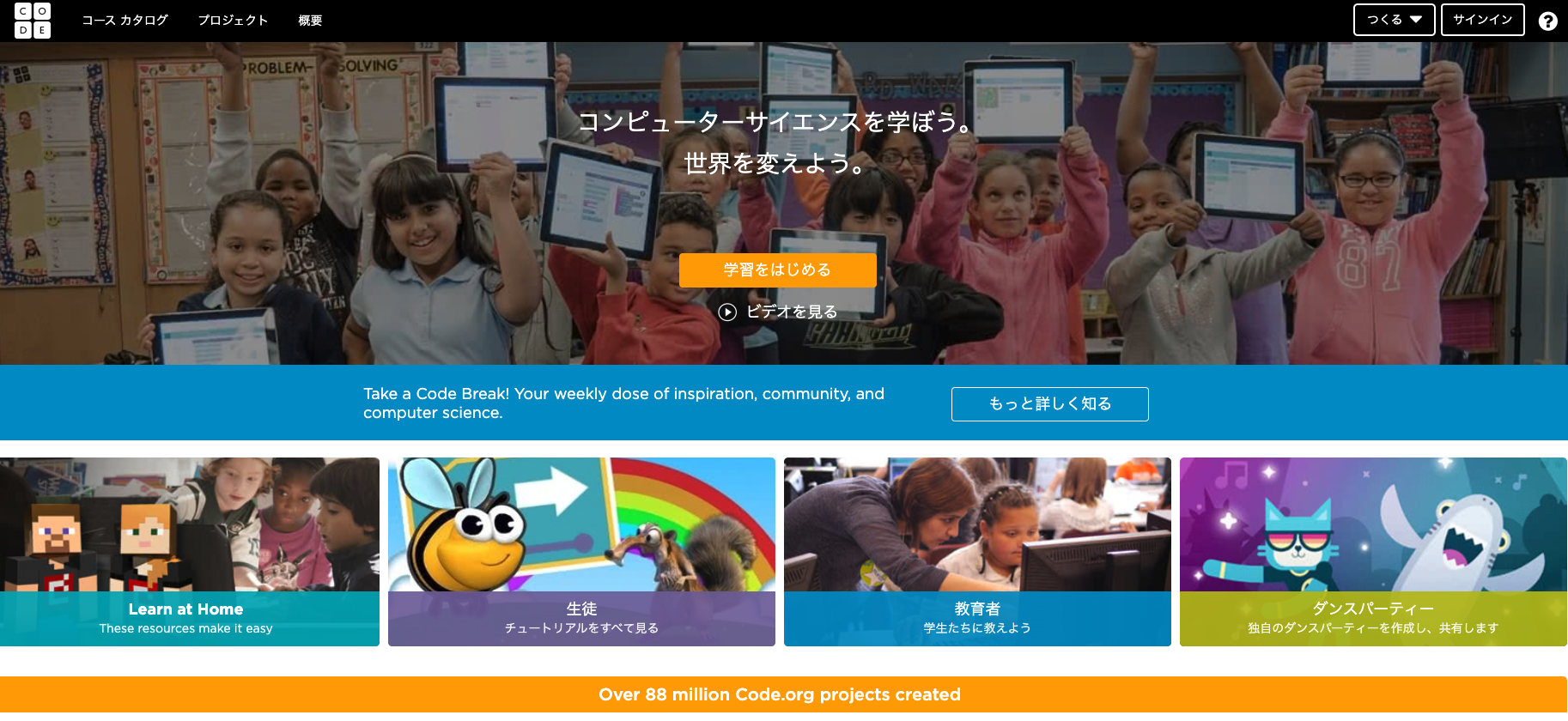
今回はオンライン学習サイト『Code.org』について調べてみました。
年齢が4歳から18歳までと限定的ですが、映画で同じみのキャラクターがエスコートしてくれたりと、大人でも楽しく気軽にプログラミング体験ができます!
ご興味ある方は是非チェックしてみてください!
それでは行ってみましょう!
アメリカ発のオンラインプログラミング学習サイト『Code.org』
日本では馴染みのないこのCode.orgですが、実はアメリカではとても普及しているオンラインプログラミング学習サイトなんです!
Code.orgとはハディとアリ・パルトヴィ(英語版)兄弟[1] による非営利団体及び同名のウェブサイトであり、アメリカ合衆国の人々、特に学生による計算機科学の勉強を支援することを目的にしている[2]。ウェブサイトでは無料のプログラミングレッスンを受けられることが出来て、カリキュラムに計算機科学の授業を増やすことを推進する教育機関を対象にした運動を行っている[3]。2013年12月9日に「Hour of Code 2013 」という国中で計算機科学を推進するチャレンジイベントをコンピューターサイエンスウィーク期間中の15日まで開催した[4]。ビル・ゲイツ、Facebookのマーク・ザッカーバーグといった大手IT企業や創設者から1,000万ドル提供を受けた[5]。
※wikipediaより抜粋
Facebookのザッカーバーグ、ビルゲイツといった著名人からの寄付もある、プログラミング学習サイトのようで、非営利によって運営されているんですね!
サイトの方をみても一部英語の箇所があるものの、学習する上での対話形式箇所はしっかりと日本語化されており、学習には影響がなさそうです!
Code.orgの特徴
さて、そんなアメリカ発信のCode.org。特徴はどんなところがあるでしょう?なんといっても最大の特徴はビジュアルプログラミング言語と呼ばれる形式で進むオンライン学習カリキュラム。ここではビジュアルプログラミング言語についての概要と、対象年齢含めた特徴についてご紹介いたします。
『ビジュアルプログラミング言語』と呼ばれる形式でプログラミングを学べる
さて、耳慣れないこの『ビジュアルプログラミング言語』という単語。どんな形式なんでしょうか?当サイトでも紹介していますが、皆さんは同じオンラインプログラミング学習サイト『Scratch(スクラッチ)』をご存知ですか?もしScratchをご存知でしたらあの形がまさにビジュアルプログラミング言語と呼ばれるものですので理解が早いと思います。
プログラミングの学習といっても慣れないうちは理解するのがとても大変だったりします。書籍なんか読んでいても専門用語をまず覚えるところから入らないと、入り口にすら立てません。ですが、プログラミングを理解するのと専門用語を覚えるのとはまた少し違います。
このビジュアルプログラミング言語を使うと、少しの用語を覚えるだけで『プログミングを理解する脳を鍛える』ことができるようになります。
Scratchを少しでも触ったことがある人ならわかると思いますが、見た目にもわかるパズルを組み合わせていきますよね?
あのような形でレゴのようなブロックを組み合わせて処理を掛け合わせていくスタイルでプログラミングを行う言語のことを『ビジュアルプログラミング言語』と一般では呼んでいます。
このCode.orgも、上記のようなレゴに似たブロックを組み合わせて処理をつないでいき、プログラミングを理解していくスタイルで学習を進めていきます。
対象年齢は低め。4歳から〜18歳までを対象にした教材が多数
前述のScratchもそうですが、みためには可愛いブロックを直感的に組み上げていきながら進めていくことが、お子様向けな側面が強く、教材としては4歳〜18歳くらいまでを対象にした教材が豊富です。
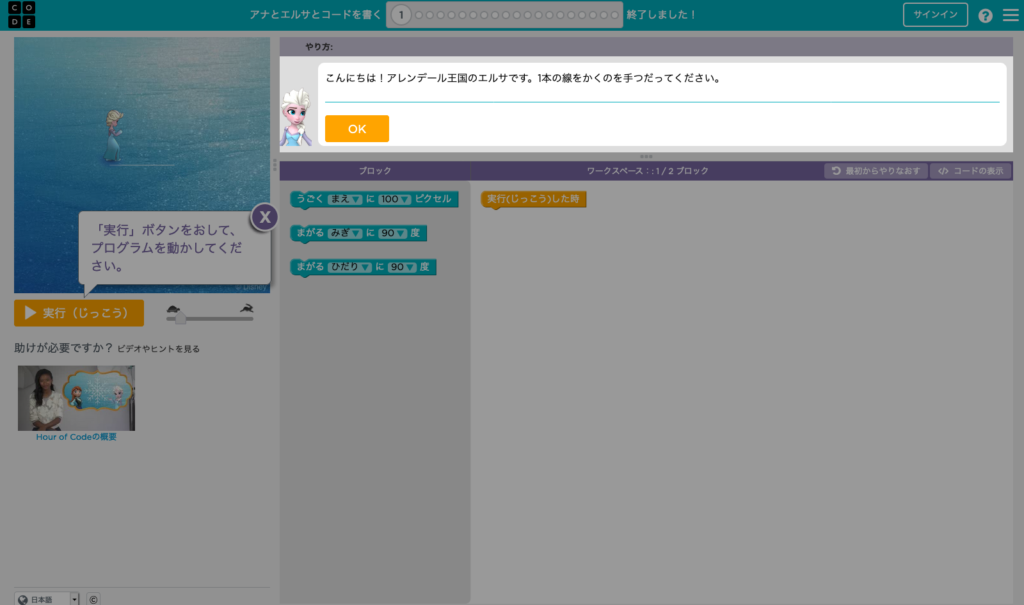
有名キャラクターの提供を受けており、よく見るキャラクターがエスコート!
このCode.orgですが、先ほども申し上げた通り、アメリカではとても普及しているサービスという背景もあり、映画でおなじみのディズニーキャラまで登場します!ディズニーキャラと対話形式で進めていくことで、楽しくプログラミングを学習することができます。これはお子様にも人気があるのも頷けますね!

上記はディズニー映画でおなじみ、アナ雪のエルサがエスコートしてくれる様子。トップページの『Learn at Home』から進むとチャレンンジできます。
初学者の『最初の一歩』に最適
さて、ビジュアルプログラミング言語の特徴はその手軽さです。空き時間含めて気楽に学ぶことができます。
ここでプログラミング理解に関する感覚を鍛えたら、興味のある言語に手を伸ばしてみましょう。書籍は専門用語が多く、読むのは大変かもしれませんが、なるべくそういったものを削った学習書籍もたくさん出ていますし、本を読むのが億劫な時はドットインストールなど、もう少し使う言語に踏み込んだ実践的な動画学習サイトを利用するのもいいでしょう。もし『プログラミングはやってみたいけど難しそう。。。。』ということで最初の一歩を躊躇している方がいらっしゃるなら、こういった低年齢層向けのサービスを利用して『最初の一歩』を踏み出してみるのもいいかもしれません。
以上ケイジャニストでしたー!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】