こんにちは、新人エンジニアのざきやまです!
今回は「WEBアクセシビリティ」について書いていきたいと思います。
WEBアクセシビリティとは
皆さん、「WEBアクセシビリティ」という言葉をご存知でしょうか?
まず「アクセシビリティ」とは、access(到達、入手)とable(〜することができる)でaccessible。
つまり物やサービスの利用までの到達しやすさ、近づきやすさを示す言葉です。ものであれば利用しさすさ、サービスであれば支障なく利用できる度合いを示します。
IT分野では、これを「WEBアクセシビリティ」と呼び、WEBサイトやサービスのアクセスしやすさ、利用しやすさの度合いを示します。
ネット検索で調べてみるとだいたいこんな感じの文章がでてきました。
ウェブページにおけるアクセシビリティは、高齢者や障害者、また異なる情報端末やソフトウェアにおいても、情報を取得あるいは発信できる柔軟性に富んでいること(あるいはその度合い)を意味する。公共サービスでは、障害があっても知る権利を保障する情報保障によって重要となる。
またウェブではコンピュータが情報を判別できることも重要である。検索サイトを作るためのクローラによって効率的に解読されたり、ソフトウェアが情報を判別するのに役に立つ。
しかし、これだけ見ると「WEBアクセシビリティは主に高齢者や障害者のためのもの」と思われがちですが、近年様々なデバイスを使ってWEBサイトやサービスを利用されるようになったことで考え方が改められつつあります。
正しいWEBアクセシビリティの考え方
アクセシビリティは障害のある人という特定のユーザーに向けたものではなく、全てのユーザーがどんな環境でどんなデバイスを利用していたとしても取得できる情報は同じであるべきだという考え方です。
デバイスであれば、一般的にネット閲覧に最も適しているパソコンやスマートフォン。ネットサーフィンができるゲーム機やテレビ。視覚に障害を持ったユーザーが利用するスクリーンリーダーや、手の不自由な人はマウスの代わりにキーボードなど。
環境であれば、回線速度が遅い環境や古いブラウザでの利用。
その他ユーザーの特徴でいうと、WEBサイトの利用に慣れていないユーザー、難しい漢字や複雑な文章を理解することが難しいユーザーなど。
ユーザーがこれらのどの状況におかれて閲覧しようとも、同じ情報を得ることができ、同じサービスを受けることができるようにすべきだ、というのが「WEBアクセシビリティ」の基本的な考え方となります。
WEBアクセシビリティとユーザビリティ
それでは、WEBアクセシビリティとユーザビリティの違いは?
まず、ユーザービリティとはなにかという点に軽く触れたいと思います。
ユーザービリティとは
ユーザビリティについての定義はとても難しいと言われており、合意された定義がまだ確立されていないそうです。
国際標準化機構によるISO 9241-11では下記のように定義されています。
特定の利用状況において、特定のユーザによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザの満足度の度合い
- 有効さ:ユーザが指定された目標を達成する上での正確さ、完全性。
- 効率:ユーザが目標を達成する際に、正確さと完全性に費やした資源。
- 満足度:製品を使用する際の、不快感のなさ、および肯定的な態度。
- 利用状況:ユーザ、仕事、装置(ハードウェア、ソフトウェア及び資材)、並びに製品が使用される物理的及び社会的環境。
「特定の」や「指定された」が強調されていることがわかりますね。
つまり、ユーザビリティは不特定多数ではなく指定された利用者、一定の状況における「使いやすさ」の度合いを示す言葉ということです。
先ほどご説明したとおり、アクセシビリティでは対象が不特定多数となるため、ユーザービリティとは大きく異なります。
WEBアクセシビリティとユーザビリティの関係性
WEBの場合、アクセシビリティの向上を行うと多くはユーザビリティも向上にもつながるため、事例としての切り分けは難しいと言われています。
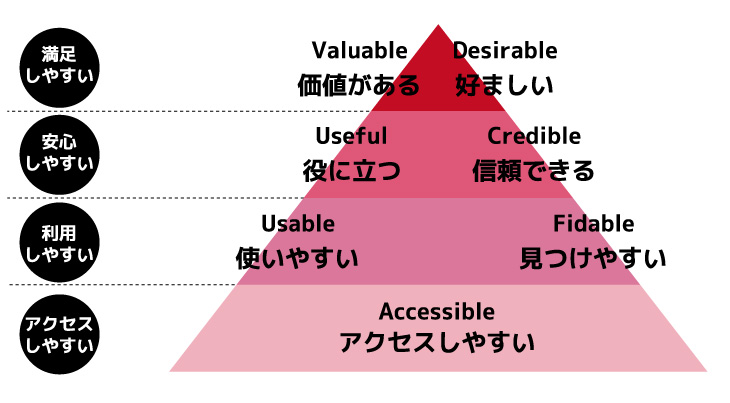
その理由は、ユーザーが製品やサービスを通じて得られる体験(UX)をピラミッド構造にされたものを見てみると、非常にわかりやすいです。

上の図を見ると、ユーザービリティとはそもそもアクセシビリティがなされた上で成り立つものと言えます。
ユーザーがWEBサイトにアクセスできるようになって初めて体験が生まれ、「使いやすい」「いい情報である」などの評価につながるのです。
例えばある本を購入したいと考えているユーザーがいるとします。
訪れた本屋さんの陳列があべこべでそもそも欲しいと思っていた本を見つけきれないとしたら、本を買うことができず(アクセスできず)その本(製品)の読みやすさ(利用しやすさ)や内容を面白い(満足)と感じることもできません。
このようなことから、アクセシビリティは製品やサービスをユーザーに提供する上で最も重要な土台となる部分と考えられますね。
なぜWEBにアクセシビリティが必要なのか

ユーザーに質の高い体験をしてもらうための土台となるアクセシビリティ、その重要性はなんとなくおわかりいただけたでしょうか。
それではなぜWEBにアクセシビリティが必要なのかをご説明したいと思います。
○アクセスできる人を増やすため
ここでいう「アクセスできる」というのは「サイトに接続することができ、閲覧することができる」という意味だけではありません。
もちろんサイトを閲覧することができるということは最低条件となるのですが、WEBサイト上のコンテンツを支障なく見ることができる、サービスを利用することができるなどの「提供されたものを利用することができる」といった点も含めての意味となります。
○閲覧するデバイスが幅広くなったため
パソコンやスマートフォンに限らず、様々なデバイスでネット閲覧がされるようになったのでアクセシビリティの重要性が注目されています。
○SEOのため
SEO対策がなされているかどうか、それを判断するのは検索エンジンのロボットです。
このロボットは人間のように視覚的表現を認識することができない全盲のユーザーと同じであると言われています。
このことから、視覚に障害を持ったユーザー(ネット閲覧にスクリーンリーダーを利用するユーザー)がアクセスしやすいよう対策を行うと、必然的にロボットもアクセスしやすくなりSEOへの効果をもたらすこととなります。
○規格への対応のため
WEBコンテンツのアクセシビリティについて規定したガイドライン「Web Content Accessibility Guidelines(WCAG)2.0」というものがあります。
日本では、「日本工業規格JIS X 8341-3:201」として、「Web Content Accessibility Guidelines(WCAG)2.0」をほぼそのまま規格化されています。
国や公共団体は工業規格を尊重しなければいけないとされており、さらに2016年4月に施行された障害を理由とする差別の解消の推進に関する法律「障害者差別解消法」では民間の事業にもその対応を求める努力義務が規定されました。
どんな人が必要としているのか

それでは、どんな人がこの「WEBアクセシビリティ」を必要としているのでしょうか。
- 目が不自由な人
- 耳が不自由な人
- 手が不自由な人
- 母国語が異なる人
- ネット閲覧には向いていないデバイスで利用している人
- ネット閲覧には向いていない環境で利用している人
- パソコンやスマートフォンの操作に慣れていない人
- 難しい漢字読めない、難しい文章が理解しにくい人
などがあげられます。
さいごに
最後までお読みいただきありがとうございます!
WEBアクセシビリティについて、ご説明させていただきましたがいかがでしょうか?
全てのユーザーを考慮したWEBサイトを作るというのは、膨大な時間を必要としますし、なかなか難しいかもしれません。
しかし、WEBの最大の魅力は他のメディアに比べてダントツでアクセシブルであるということ!
インターネットに接続できる環境さえあれば、いつでもどこでもどんな人でもWEBサイトにアクセスできるということがWEBの基本なのです。
だからこそ、その魅力の根本的なものとなるWEBアクセシビリティを大事にするべきだと感じました!
以上、ざきやまでした♪
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】