こんにちは。GrowGroupの 1shiharaT です。
今回は、GrowGroupにおけるWeb制作事業のワークフローを紹介します。
背景・目的
GrowGroupも第7期目を迎えますが、主たる事業はWeb制作でありワークフローも日々改善してきました。
その上で、順調に組織の規模も拡大してきており、新しく加わるメンバーも増えたため、ワークフローを本記事にとりまとめます。
言うまでもなく元ネタはbaigeさんの記事です。見劣りしますがこの記事ではWBSベースでご紹介します。
対象
- GrowGroupへWeb制作の依頼をご検討される方
- 実際に現状制作中の方
- 同業者の方
前提
- Webサイトの新規制作、リニューアル、規模などに応じて変動はありますが、基本となるワークフローを掲載しています。
- 現状、オンラインでのコミュニケーションでミーティングなどは進行しています。
- 200~400万規模のプロジェクトを想定したワークフローを設定します。
- 戦略立案、マーケティングコンサルティング、ブランディング、システム開発などは別のワークフローを設けています。20~30Pほどの一般的なWebサイトを想定した標準ワークフローです。
GrowGroupで利用している主なツール
ワークフローを説明する前に、GrowGroupで利用している主なツールをご紹介します。
- 共通
- 営業・ディレクション
- 見積・請求書 : board
- 顧客管理 : Zoho CRM
- 競合調査 : Dockpit
- SEO調査・追跡 : Ubersuggest
- SEO調査・追跡 : Pascal
- デザイン
- Adobe Creatie Cloud
- 参考デザイン共有 : Raindrop
- 素材 : iStock, その他
- エンジニアリング
- IDE : PHPStorm
- テキストエディタ : VS Code
- バージョン管理 : github
- テストサーバ : AWS
- ブラウザチェック : BrowserStack
- ローカル環境 : Docker
- リンクチェック : Intergrity
- SEOチェック : Scrutiny
- 社外コミュニケーションツール
- Slack
- チャットワーク
- メール
- Zoom
- Google Meet
WBSについて
GrowGroupでは、ウォーターフォールでプロジェクトを運用しています。
本記事では、弊社で定義する大枠のWBSを軸に解説します。
[toc exclude="WBSについて|GrowGroupで利用している主なツール|なぜ?|前提|まとめ"]
1. 営業

GrowGroupではプッシュ型の営業活動を特にしていないため、営業工程についてはディレクターが兼任します。
1.1 初回ヒアリング
- 種別 : ミーティング
- 社内担当者 : 営業担当者
- 対象 : クライアント
- 利用するツール : Excel
ご相談いただいたクライアントに対して初めての接点となるヒアリングです。
基本的に社内で運用しているヒアリングシートをもとに行ないます。
事前にRFPなどご提示いただいている場合はより目的、課題についてヒアリングできるように独自のヒアリングを行ないます。
1.2 企画・仕様 策定
- 種別 : 業務
- 社内担当者 : 営業担当者
- 対象 : 社内
- 利用するツール : Excel、Dockpit、Ubersuggest、pascal...etc
ヒアリングの内容を元に企画案、仕様を策定します。おおまかな調査や戦略立案もこのフェーズで行ないます。
プロジェクトの規模や目的に応じて社内でプロジェクトメンバーを策定し、企画案をチームで立案します。また、提案前に方向性の確認のためのミーティングをクライアントと行うこともあります。
1.3 見積・提案書作成
- 種別 : 業務
- 社内担当者 : 営業担当者
- 対象 : 社内
- 利用するツール : board, Zoho CRM, PowerPoint, XD, etc
策定した企画案、仕様書をもとに見積書、ご提案書を作成します。
見積書については、基本的にページ数ベースでカウントし、機能仕様やスコープに応じて調整を行ないます。
1.4 ご提案
- 種別 : ミーティング
- 社内担当者 : 営業担当者
- 対象 : クライアント
- 利用するツール : Zoom, Powerpoint, etc
提案書をもとにプレゼンを行います。
1.4 クロージング
- 種別 : コミュニケーション
- 社内担当者 : 営業担当者
- 対象 : クライアント
- 利用するツール : メール, Zoho CRM
ご提案後はZoho CRMで営業担当者がクロージング業務を行ないます。
2. 受注

クライアントから発注の意思表示があった直後の動きです。
2.1 契約締結
- 種別 : コミュニケーション
- 社内担当者 : 営業担当者
- 対象 : クライアント
- 利用するツール : メール, CloudSign, Zoho CRM
発注の意思表示をいただいた後に、契約書に関するやりとりを行ないます。ご確認や承認をいただくために期間が必要な場合は以降の工程と並行して進行する場合もあります。
2.2 プロジェクトメンバー選定、スケジュール策定
- 種別 : コミュニケーション
- 社内担当者 : 各工程リーダー
- 対象 : 社内
- 利用するツール : スプレッドシート, Backlog, Typetalk, Google Calendar
受注通知が社内のトピックスに届いた後、プロジェクトメンバーの選定、スケジュールの策定を行ないます。
各工程のリーダーがリソースの確認を行ない、スプレッドシート上でスケジュールと担当者を調整します。その後、Backlogへ一括登録します。
各工程複数人で分担する場合は、小課題として分割し、各自個人のタスクとして登録を行ないます。
その後、ディレクターにプロジェクトの体制、スケジュールを共有し、社内キックオフの日時を登録します。
この時点ではまだスケジュールは確定ではなく、制作リソース側の希望としてスケジュールを策定します。
2.3 仕様チェック
- 種別 : 業務
- 社内担当者 : 各工程担当者
- 対象 : 社内
- 利用するツール : スプレッドシート
仕様書、提案書、見積書を各担当者が確認し、仕様内の不明点や課題、検討事項がないか確認を行ないます。
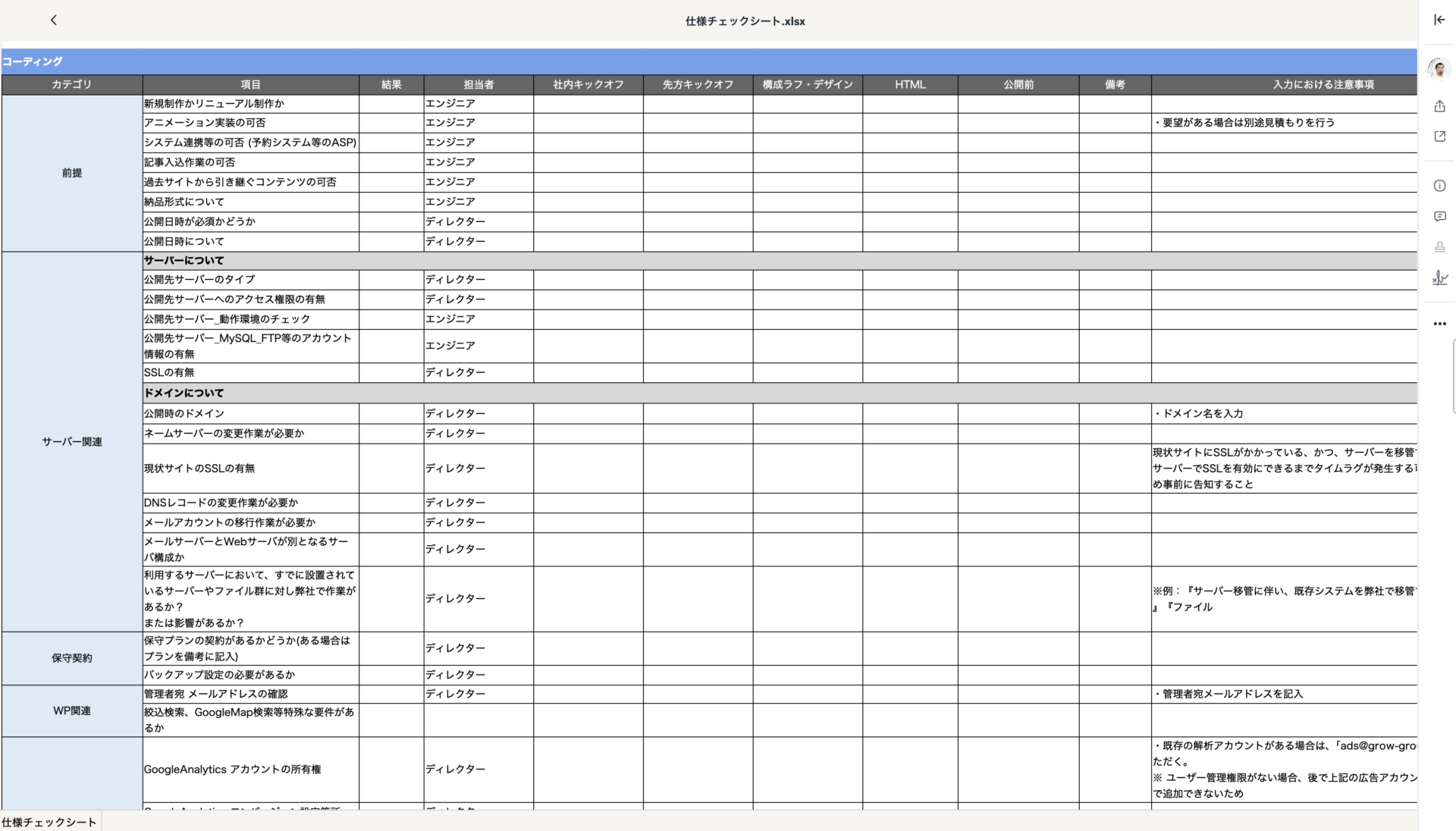
仕様チェックシートというドキュメントをもとに、過去の知見から漏れがないか確認します。

▲ 仕様チェックシート
3. キックオフ

3.1 社内キックオフ
- 種別 : ミーティング
- 社内担当者 : プロジェクトメンバー全員
- 対象 : 社内
- 利用するツール : スプレッドシート, Ovice
仕様チェックシートをベースに、ディレクターよりプロジェクトの概要について共有を行ない、目的・課題を明確にします。
また、コミュニケーション設計とリスクマネジメントもこの段階で行います。
3.2 プロジェクトキックオフミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、設計担当者、デザイン担当者
- 対象 : クライアント
- 利用するツール : Zoomなど
プロジェクトを本格的に開始する起点となるミーティングを開催します。
事前に議事を作成し共有した上で開催します。

主な議事
- 仕様、提案内容の再確認
- 御見積の再確認
- スケジュールの確認
- 社内キックオフミーティング時に上がった懸念点の確認
1回のミーティングで完了しない場合は、数回に分けて開催します。
4. 進捗管理

工程ではありませんが、GrowGroupでの主な進捗管理方法は以下の通りです。
4.1 工程間ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、各工程の担当者、その他
- 対象 : 社内
- 利用するツール : Ovice
設計作成前、作成後、HTMLコーディング前、HTMLコーディング後など、各工程の最初と最後のタイミングにディレクターと各工程の担当者にて社内ミーティングを開催します。
議事も予め用意しており、確認事項や目的、目標の再確認など、品質向上・リスク回避のために必ず開催します。
4.2 プロジェクトミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、各工程の担当者、その他
- 対象 : クライアント
- 利用するツール : Zoomなど
各工程後に開催するクライアントとのミーティングです。事前に議事を作成し進行します。
4.3 議事録
- 種別 : ミーティング
- 社内担当者 : ディレクター
- 対象 : 社内
- 利用するツール : Google ドキュメント
社内ミーティング、プロジェクトミーティングを開催する際は議事録を作成し、ミーティングに参加していないメンバーにも情報が共有できる環境を整えています。
4.4 タスク管理
- 種別 : 業務
- 社内担当者 : プロジェクトメンバー
- 対象 : 社内
- 利用するツール : Backlog
GrowGroupでは、Backlogで各プロジェクトを管理しています。
各タスクの期限は遵守し、リスケが必要な場合は必ず連絡する、ステータス管理を行うことを徹底しています。
タスクに対する完了報告や修正のコミュニケーションもBacklogのコメントで完結させます。
原稿の調達もタスクとして登録し管理します。
5. 設計

Webサイトの骨格を作成します。基本的にはAdobeXDにてデザインシステムをベースに運用します。
設計段階で原稿をすべて調達することはできないため、デザインと並行し原稿調達次第反映を行ないます。よって、基本的に設計で作成する構成ラフは最新の原稿が入っている状態を維持します。
5.1 設計前_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、設計担当者
- 対象 : 社内
- 利用するツール : Ovice
設計者とディレクター間で、各コンテンツの確認や戦略周りの合意形成を行ないます。
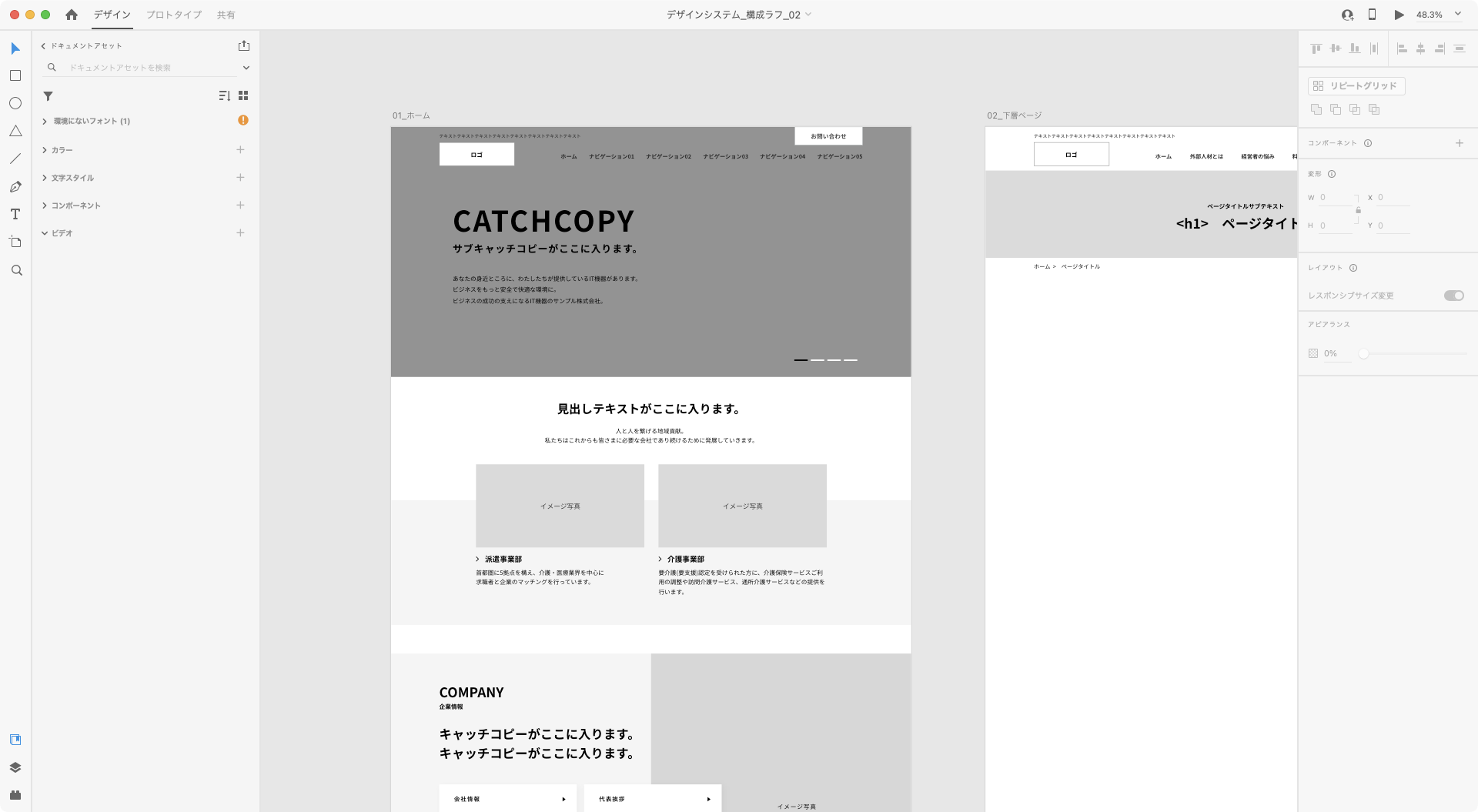
5.2 設計_構成ラフ作成
- 種別 : 業務
- 社内担当者 : 設計担当者
- 対象 : 社内
- 利用するツール : Adobe XD
設計者はデザインシステムをベースに各画面の構成ラフ案を策定します。
XDの共同編集機能を利用し、クラウドドキュメントとして進行します。

5.3 設計後_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、設計担当者
- 対象 : 社内
- 利用するツール : Ovice
策定された設計案に対してフィードバックをディレクターが行います。プロジェクトの目的や仕様に応じてデザイナーやエンジニアも参加します。
5.4 設計後_確認ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、設計担当者
- 対象 : クライアント
- 利用するツール : Zoomなど
構成ラフを出力したPDF、XDで発行した共有リンクから構成ラフ案をクライアントにも確認いただき、設計意図の説明を設計担当者が行ないます。
5.5 設計_確認後_修正
- 種別 : 業務
- 社内担当者 : 設計担当者
- 対象 : 社内
- 利用するツール : Adobe XD
クライアントから受けたフィードバックを元に修正作業を行ないます。
5.6 設計_修正後_確認
- 種別 : コミュニケーション
- 社内担当者 : ディレクター
- 対象 : クライアント
- 利用するツール : メール、チャットツール
修正した内容をクライアントに報告し、確認いただきます。合意形成ができた段階で完了とします。
6. デザイン

Adobe XDでWebサイトのデザインを行ないます。
GrowGroupでは全ページデザインを行うことはなく、企画立案、見積策定時にコンテンツの優先度から作成する画面を選定します。
他のよく利用するコンポーネントはデザインシステムを活用し、かつデザインフォーマット(スタイルガイド)を策定することで工数を抑えています。
6.1 デザイン方針定義書の策定
- 種別 : 業務
- 社内担当者 : デザイン担当者
- 対象 : クライアント
- 利用するツール : Adobe XD
デザインの方向性の合意形成を行うためにデザイン方針定義書を策定します。
ディレクター・デザイン担当者間でこのドキュメントを元に合意形成し、必要であればクライアントにも確認をとります。
デザイン方針定義書自体は設計工程進行時に並行して進行します。

6.2 トップページデザイン
企画・提案、設計工程において目的、目標を達成するための戦略を実現するためのトップページのデザイン案を策定します。
6.2.1 デザイン前_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、デザイン担当者
- 対象 : 社内
- 利用するツール : Ovice
トップページのデザインに入る前にディレクター、設計担当者、デザイン担当者の間でミーティングを行ない引き継ぎます。
6.2.2 デザイン
- 種別 : 業務
- 社内担当者 : デザイン担当者
- 対象 : 社内
- 利用するツール : Adobe XD, Adobe Photoshop, Adobe Illustrator
構成案をベースにAdobe XDでデザインを策定します。
6.2.3 デザイン後_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、デザイン担当者
- 対象 : 社内
- 利用するツール : Ovice
策定したデザイン案に対してディレクターとデザイナー間で協議を行ないます。
6.2.4 デザイン後_確認ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、デザイン担当者
- 対象 : クライアント
- 利用するツール : Zoomなど
クライアントに対して担当者からプレゼンを行ないフィードバックをいただきます。
デザイン案と別にコンセプトシートを作成し、デザイン案とともに事前に共有します。
6.2.5 デザイン後_修正
- 種別 : 業務
- 社内担当者 : デザイン担当者
- 対象 : 社内
- 利用するツール : Adobe XD, Adobe Photoshop, Adobe Illustrator
クライアントからいただいたフィードバックをもとに、デザイン担当者にて修正作業を行ないます。
6.2.6 デザイン後_確認
- 種別 : コミュニケーション
- 社内担当者 : ディレクター
- 対象 : クライアント
- 利用するツール : メール,チャットツールなど
クライアントとトップページのデザイン案の合意形成を行ないます。
6.3 下層ページ
トップページのデザインをベースに、下層ページのデザインを策定します。
6.3.1 デザイン前_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、デザイン担当者
- 対象 : 社内
- 利用するツール : Ovice
下層ページのデザインに入る前にディレクター、デザイン担当者の間でミーティングを行ない引き継ぎます。
6.3.2 デザイン
- 種別 : 業務
- 社内担当者 : デザイン担当者
- 対象 : 社内
- 利用するツール : Adobe XD, Adobe Photoshop, Adobe Illustrator
構成案をベースにAdobe XDで下層ページのデザインを策定します。
6.3.3 デザイン後_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、デザイン担当者
- 対象 : 社内
- 利用するツール : Ovice
策定したデザイン案に対してディレクターとデザイナー間で協議を行ないます。
6.3.4 デザイン後_確認ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、デザイン担当者
- 対象 : クライアント
- 利用するツール : Zoomなど
クライアントに対して担当者からプレゼンを行ないフィードバックをいただきます。
6.3.5 デザイン後_修正
- 種別 : 業務
- 社内担当者 : デザイン担当者
- 対象 : 社内
- 利用するツール : Adobe XD, Adobe Photoshop, Adobe Illustrator
クライアントからいただいたフィードバックをもとに、デザイン担当者にて修正作業を行ないます。
6.3.6 デザイン後_確認
- 種別 : コミュニケーション
- 社内担当者 : ディレクター
- 対象 : クライアント
- 利用するツール : メール,チャットツールなど
クライアントと下層ページのデザイン案の合意形成を行ないます。
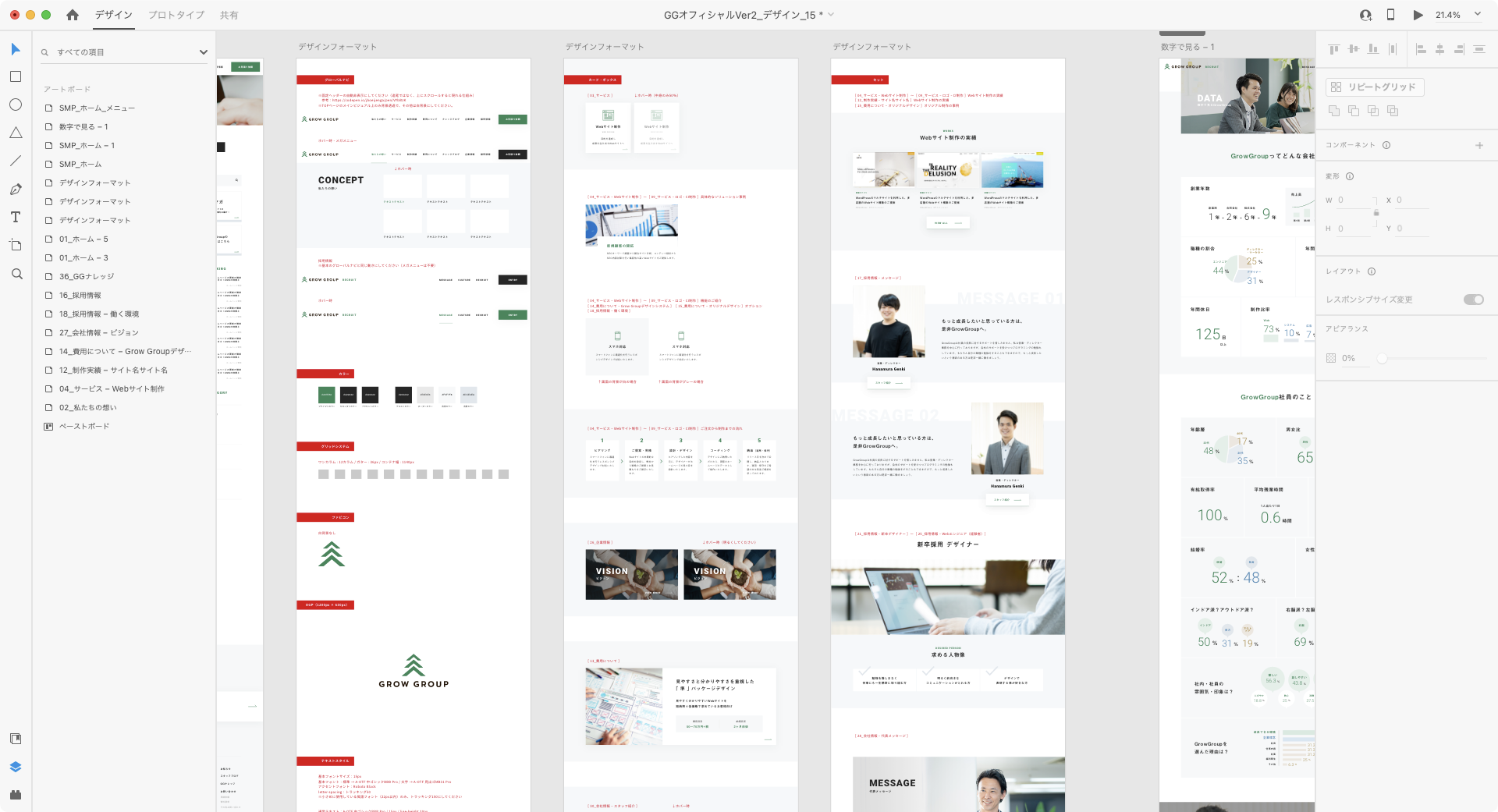
6.4 デザインフォーマット
トップページデザイン、下層ページデザインで策定した画面以外で必要なコンポーネントのデザインを作成します。

7. HTMLコーディング
GrowGroupでは、品質担保、効率化のためにHTMLコーディング工程とWordPress実装工程を分けています。
7.1 HTMLコーディング前_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、デザイン担当者、HTMLコーディング担当者
- 対象 : 社内
- 利用するツール : Ovice
HTMLコーディングを行う前に、デザイン仕様や原稿周り、機能仕様などを引き継ぐための社内ミーティングを開催します。
7.2 HTMLコーディング
- 種別 : 業務
- 社内担当者 : HTMLコーディング担当者
- 対象 : 社内
- 利用するツール : PHPStorm, Git, Pug, Sass, Webpack, npm
社内で開発・運用しているテンプレートをベースにHTMLコーディングを行ないます。
FLOCSSというCSS設計を軸に、コンポーネントが独立されたHTMLコーディングを行っています。
基本的にHTMLコーディングは全ページを対象に行ないます。
コーディング後のデータは社内のテストサーバにアップし、他のプロジェクトメンバーが確認できる環境にします。
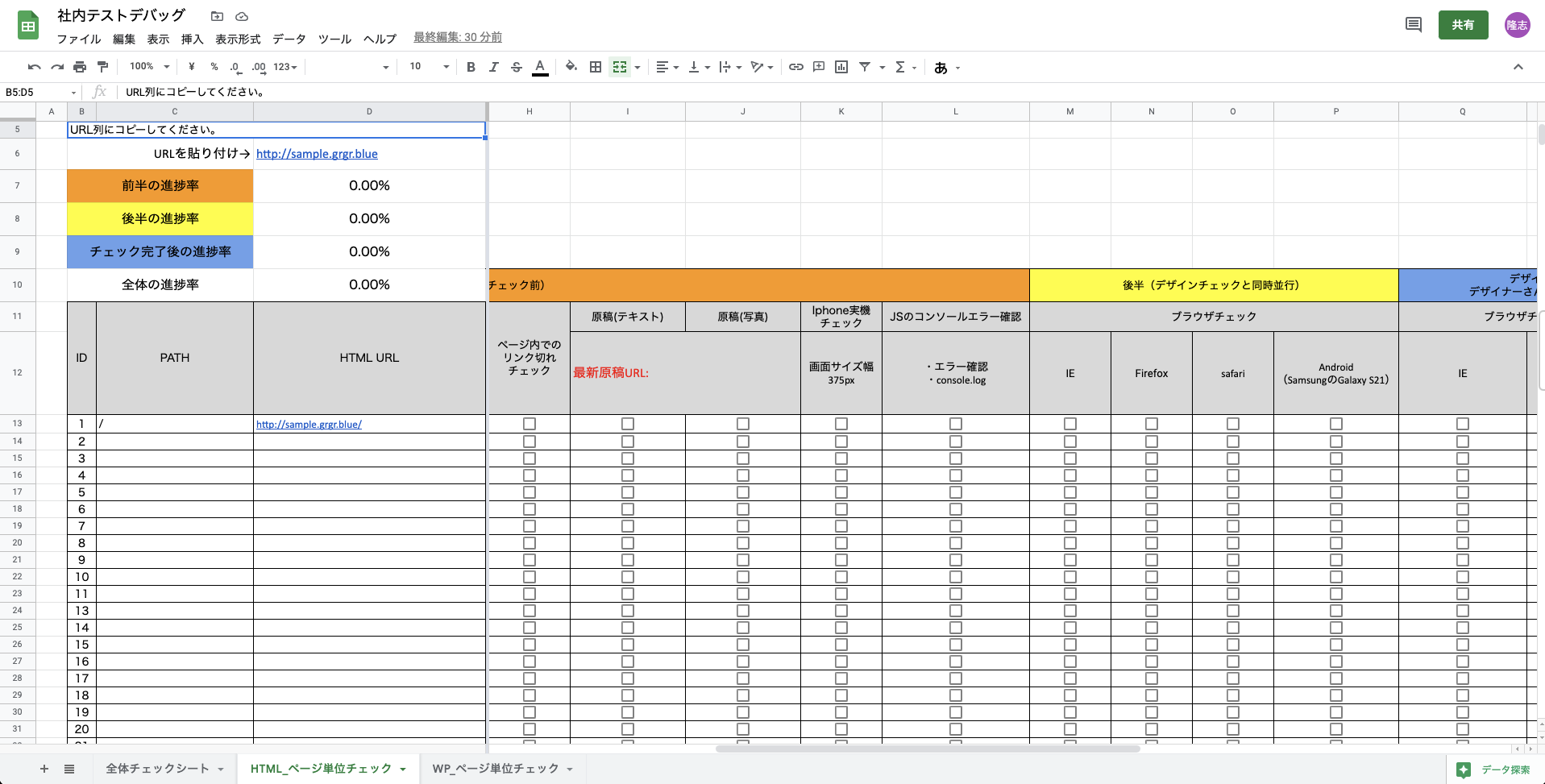
7.3 テスト・デバッグ
- 種別 : 業務
- 社内担当者 : HTMLコーディング担当者
- 対象 : 社内
- 利用するツール : スプレッドシート,Integrity, Puppeter, PageProofer, BrowserStack

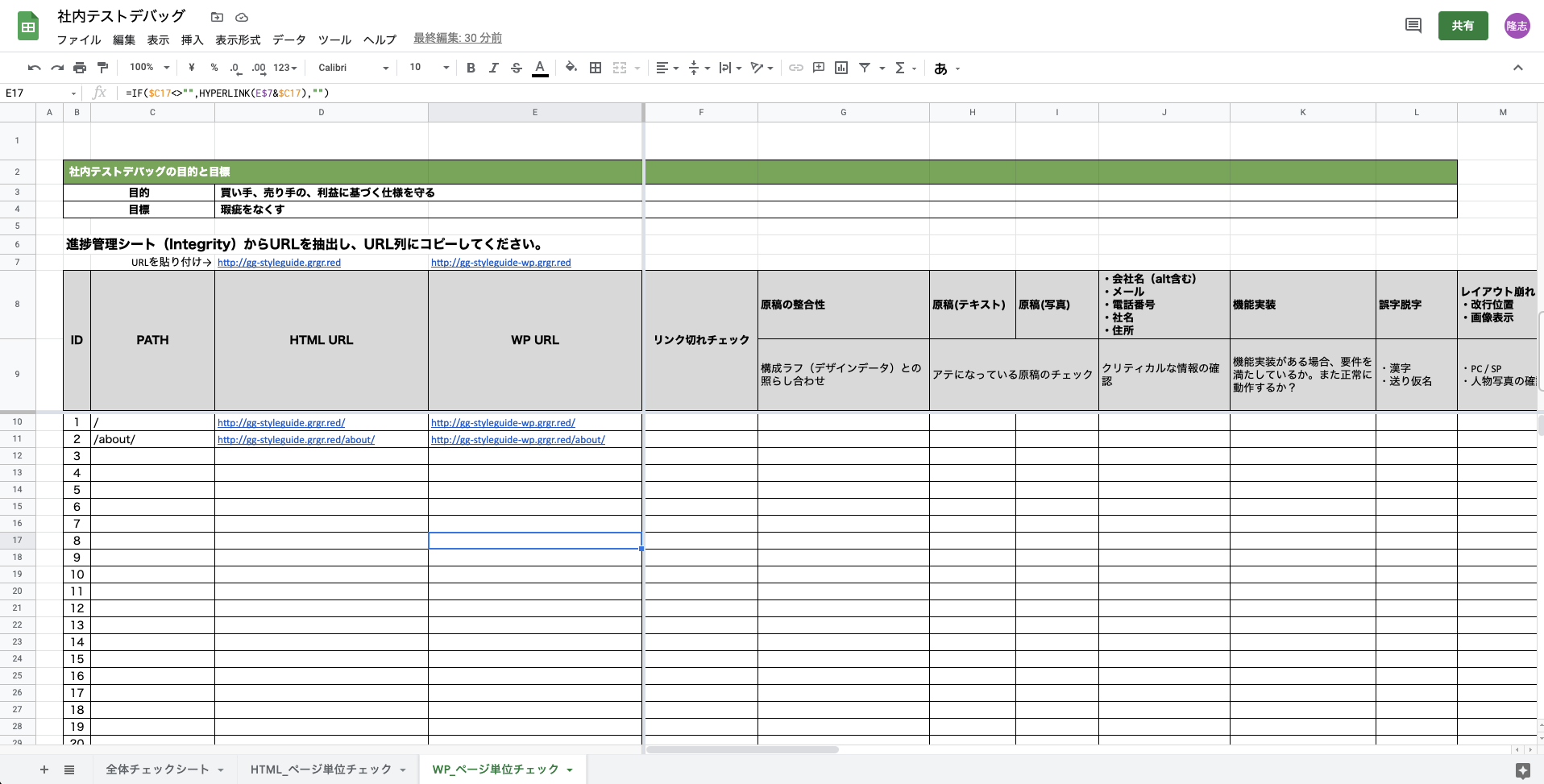
社内で策定しているスプレッドシートをベースに、画面単位での原稿の整合性、誤字脱字、マルチデバイスチェック、ブラウザチェックなどのテスト・デバッグを行います。
極力HTML工程で瑕疵担保が行えるように実施します。

7.4 デザインチェック
- 種別 : 業務
- 社内担当者 : デザイン担当者
- 対象 : 社内
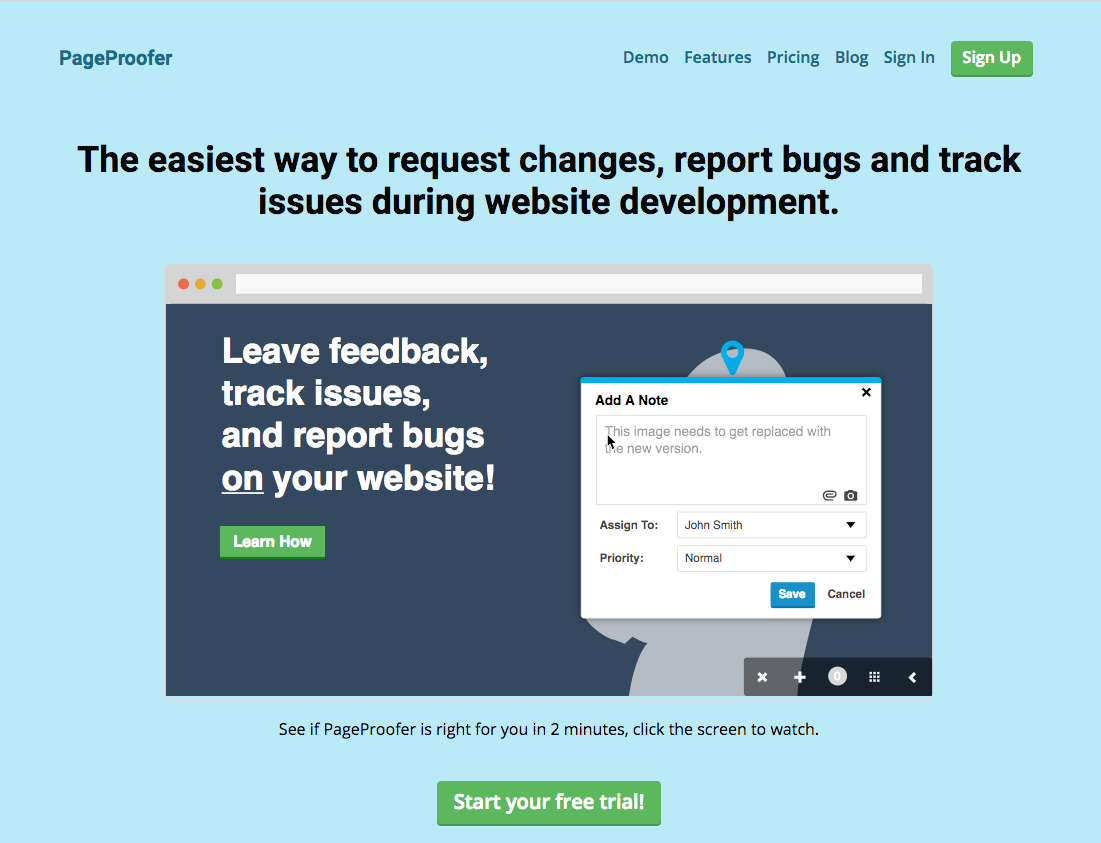
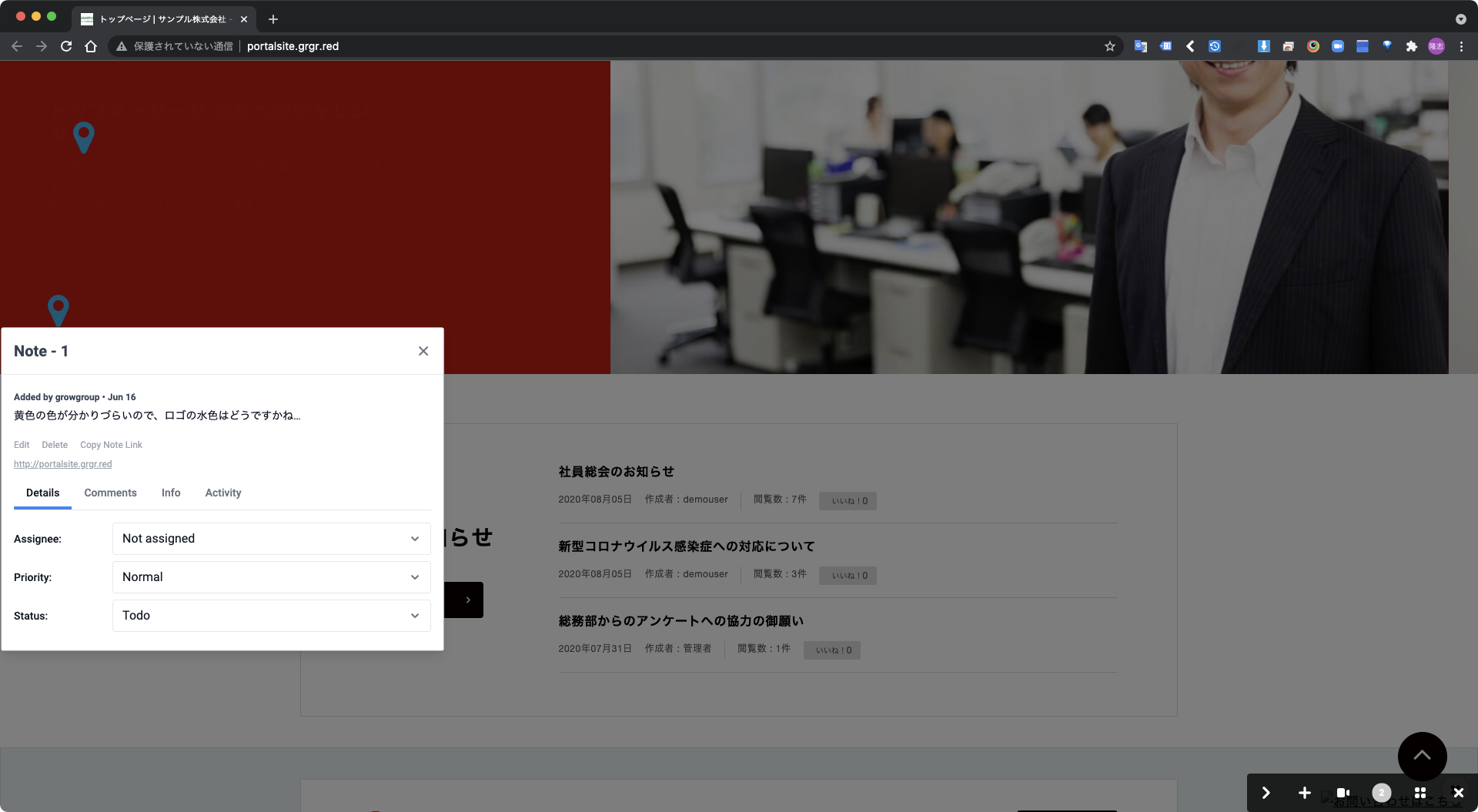
- 利用するツール : pageproofer
デザイナーによるデザインチェックを行います。PageprooferというWebサイトに直接コメントができるツールを導入しています。
名古屋・東京のWeb制作ならGrowGroup株式会社
Webサイトを作る上でも、チームの中でのコミュニケーション、クライアントさんとのコミュニケーションは制作物のクオリティを左右する重要事項です。 例えば、コーディング完了後、デザイナーにチェックしてもらう時。
サイトの校正作業を行う時。 クライアントさんに確認してもらう時。 ...

7.5 HTMLコーディング後_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、HTMLコーディング担当者
- 対象 : 社内
- 利用するツール : Ovice
ディレクター、HTMLコーディング担当者間でテストサイトを確認します。
未原稿箇所や後工程の仕様で未決定箇所がないかなど確認します。
7.6 HTMLコーディング後_確認ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、HTMLコーディング担当者
- 対象 : クライアント
- 利用するツール : Zoomなど
テストサイトをベースにクライアントにWebサイトを確認いただきます。
プロジェクトによっては、HTMLコーディング段階で公開を行うこともあります。
7.7 HTMLコーディング後_修正
- 種別 : 業務
- 社内担当者 : HTMLコーディング担当者
- 対象 : 社内
- 利用するツール : スプレッドシート,Integrity, Puppeter, PageProofer, BrowserStack
クライアントからいただいたフィードバックをもとに修正作業を行います。
8. WordPress 実装

コーディングされたHTMLデータを元にWordPressを実装します。
8.1 WordPress実装前_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、HTMLコーディング担当者、WordPress実装担当者
- 対象 : 社内
- 利用するツール : Ovice
WordPress実装を行う前に、原稿周り、機能仕様などを引き継ぐための社内ミーティングを開催します。
8.2 WordPress実装
- 種別 : 業務
- 社内担当者 : WordPress実装担当者
- 対象 : 社内
- 利用するツール : PHPStorm, Docker
HTMLコーディングデータをもとに、WordPress実装を行います。
独自のテンプレートをもとに、Docker内で効率的に開発します。
WordPress実装の中でも詳細工程を定義し、分散できる環境を整えています。

WordPress実装内の工程
- 設計
サイトマップをベースに、投稿タイプ、タクソノミー、カスタムフィールド、ブロックの設計を行います。 - 基本構築
HTMLコーディングデータからWordPressのテーマへ変換します。一旦固定ページとして自動で入れ込みます。 - 詳細構築
投稿タイプ、タクソノミー、カスタムフィールドの実装を行います。 - 高度実装
会員システムや絞り込み検索など、プログラミングが必要な実装を行います。
8.3 テスト・デバッグ
- 種別 : 業務
- 社内担当者 : WordPress実装担当者
- 対象 : 社内
- 利用するツール : スプレッドシート,Integrity, Puppeter, PageProofer, BrowserStack
社内で策定しているスプレッドシートをベースに、画面単位での原稿の整合性、誤字脱字、マルチデバイスチェック、ブラウザチェックなどのテスト・デバッグを再度行います。
HTML工程と別でWordPress実装後もテストデバッグを行うことで瑕疵を提言します。

また、HTMLコーディングデータとスクリーンショットで整合性を確認するなど効率化を行っています。
8.4 デザインチェック
- 種別 : 業務
- 社内担当者 : デザイン担当者
- 対象 : 社内
- 利用するツール : pageproofer
HTML工程でも行ったデザインチェックですが、記事やコンテンツの入れ込み後などの品質担保のためにもう一度行います。

8.5 WordPress実装後_社内ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、WordPress実装担当者
- 対象 : 社内
- 利用するツール : Ovice
ディレクター、HTMLコーディング担当者間でテストサイトを確認します。
未原稿箇所や後工程の仕様で未決定箇所がないかなど確認します。
8.6 WordPress実装後_確認ミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、WordPress実装担当者
- 対象 : クライアント
- 利用するツール : Zoomなど
テストサイトをベースにステークホルダー間でWebサイトを確認します。
8.7 WordPress実装後_最終確認
- 種別 : コミュニケーション
- 社内担当者 : WordPress実装担当者
- 対象 : クライアント
- 利用するツール : メール、チャットツール
公開前の最終確認・調整を行います。必要に応じて課題管理表などを用いてコミュニケーションをとります。
9. 納品・公開

9.1 納品チェック
- 種別 : 業務
- 社内担当者 : WordPress実装担当者
- 対象 : 社内
- 利用するツール : スプレッドシート
納品・公開前にチェックシートをベースに問題がないか、リスクとして何が考えられるかチェックします。リダイレクトリストの策定、SEOタイトル、説明文などの最終チェックもこの段階で行います。
9.2 公開作業
- 種別 : 業務
- 社内担当者 : WordPress実装担当者
- 対象 : 社内
- 利用するツール :
公開作業を行います。リスクが高いため、複数人でサポートができる体制で行います。
事前に確認している公開チェックシートをベースに最終的な確認を行います。
9.3 公開後チェック・報告
- 種別 : 業務
- 社内担当者 : ディレクター
- 対象 : クライアント
- 利用するツール : スプレッドシート、メール、チャットツール
エンジニアから公開完了報告があったあと、ディレクターがチェック項目に沿って確認します。
その後、クライアントへ公開完了の報告を行います。
10. マニュアル作成・レクチャー
納品後マニュアルを作成し、その後の運用がスムーズになるようレクチャーを行います。
10.1 マニュアル作成
- 種別 : 業務
- 社内担当者 : WordPress実装担当者
- 対象 : クライアント
- 利用するツール : Microsoft Word, Adobe XD
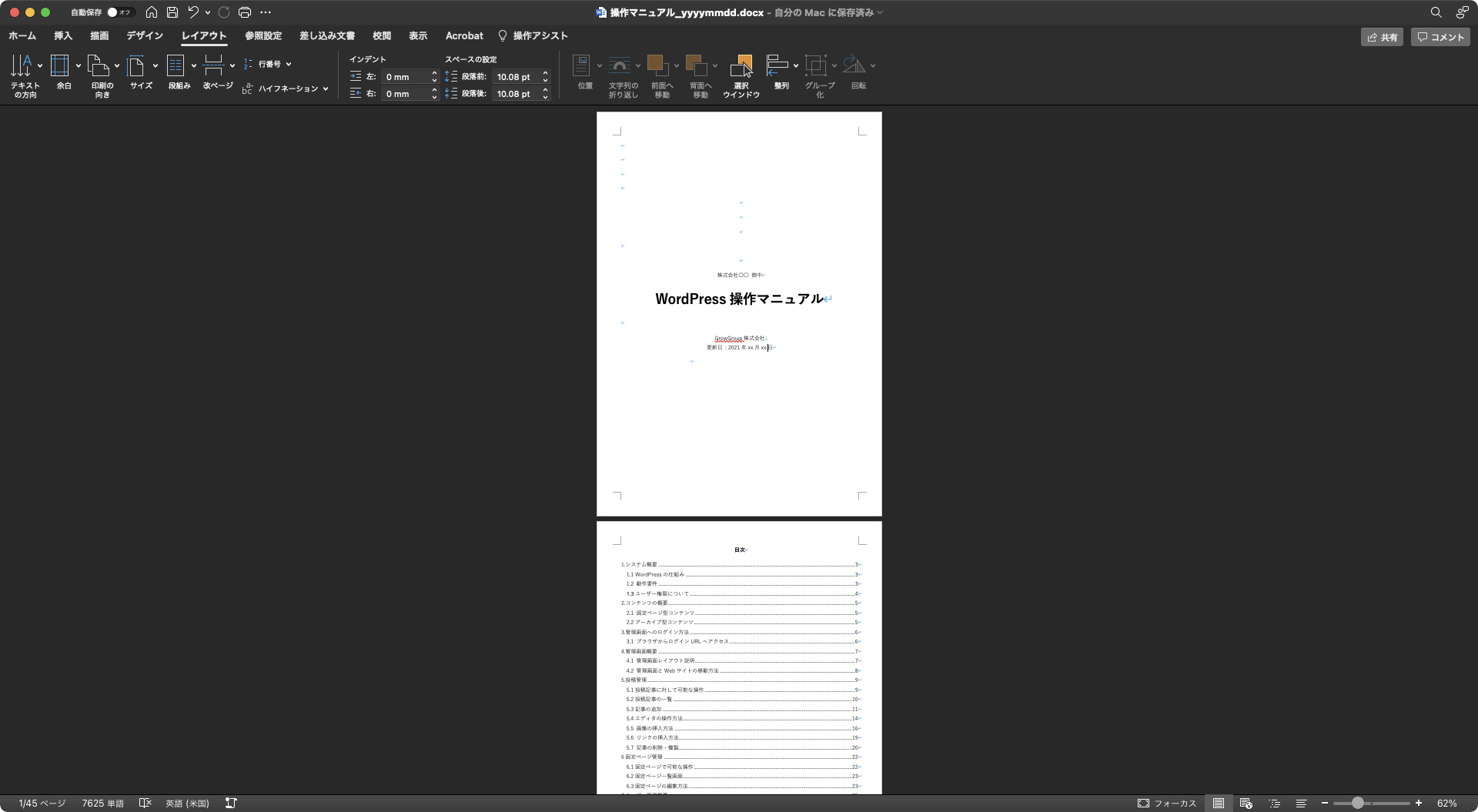
運用に必要な操作方法やノウハウを盛り込んだ、40P~60P程度のマニュアルを作成します。
その後の運用保守が簡単にできるようにMicrosoft Wordで作成し一緒に納品します。

10.2 レクチャー
- 種別 : ミーティング
- 社内担当者 : ディレクター、WordPress実装担当者
- 対象 : クライアント
- 利用するツール : Zoomなど
作成したマニュアルをもとに、1~2時間程度の操作方法レクチャーを行います。
エンジニアが担当するため、細かい仕様や質問に対してその場でお答えします。
11. クロージングミーティング
- 種別 : ミーティング
- 社内担当者 : ディレクター、WordPress実装担当者
- 対象 : 社内
- 利用するツール : Ovice
納品・公開後1ヶ月を目安に、プロジェクトの振り返りを行うクロージングミーティングを行います。
出たフィードバックでクライアントに共有したほうが良い事項は別途ミーティングを設定します。
おわりに
だいぶん長くなりましたが、何か意見やこのほうがよいのではといった意見があればぜひ@1shiharaTまでご連絡いただければと思います!
ワークフローについて、オープンナレッジとして業界全体的にブラッシュアップしていけるような文化が形成できるといいなと考えています。すべてのWeb制作者に幸福を!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】