こんにちは
GORILLA-Yです!
さてさて今回はjQueryを使った
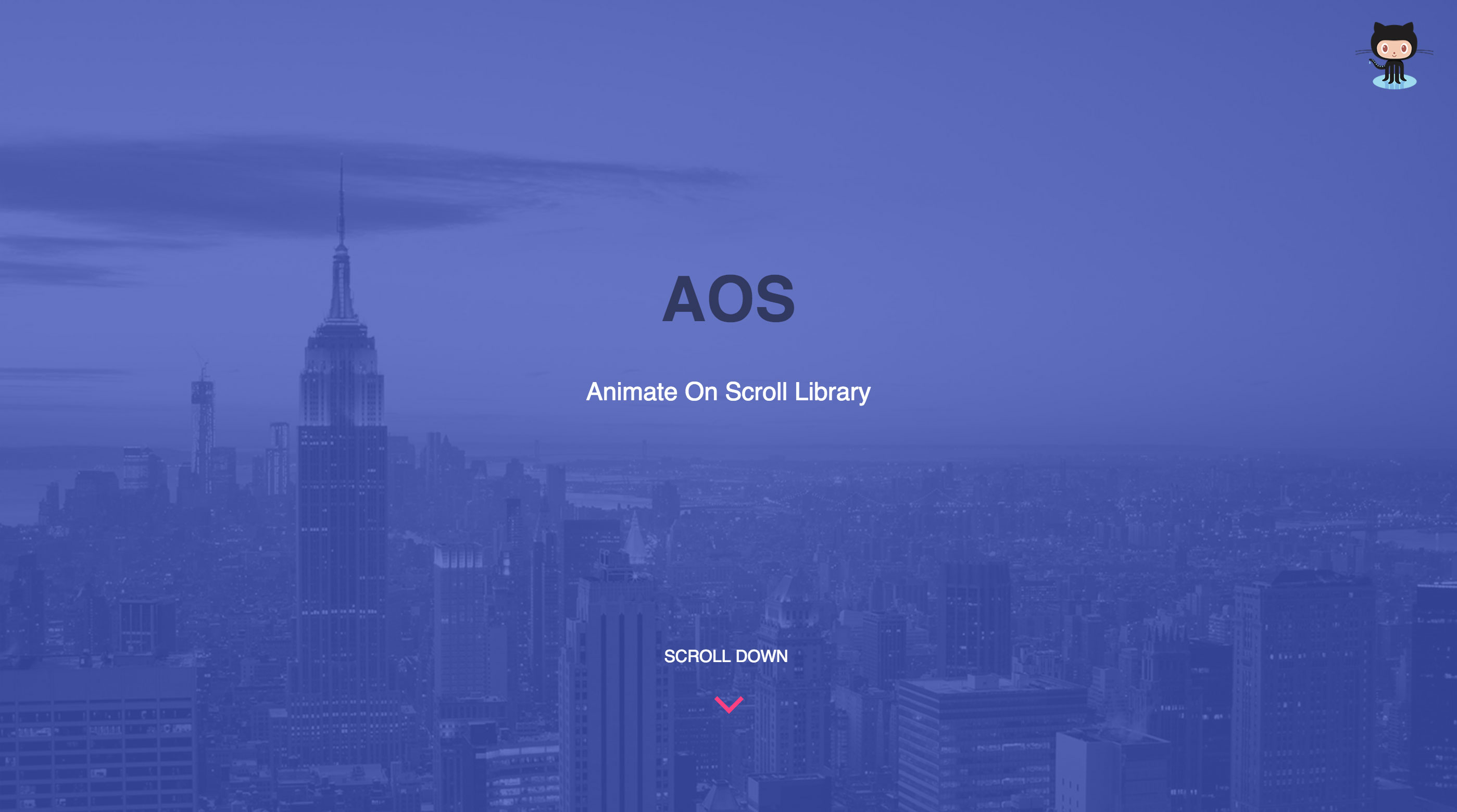
スクロール連動で素敵なアニメーションを足してくれるプラグイン「AOS(Animation On Scroll library)」をご紹介!!
スクロールした時にニュンニュン表示するエフェクト、よく見かけますが、
そんなアニメーションを簡単に実装させてくれるこのプラグイン!
使い方がとってもシンプルでわかりやすく、さらにjQuery不要で動くのでとってもいい感じです♪
ご利用のWEBサイトに導入いかがでしょう?
というわけで今回は『jQuery不要のプラグイン「AOS」の入手方法と設置方法』
です〜
よろしくどうぞ〜
ファイルの入手と設置
何はともあれ、まずはファイルを入手しましょう
必要なファイルは本体ファイルのjsとcssファイル。
ですCDN、Githubで配信しているようですので、
そちらから入手しましょう!
Github
https://github.com/michalsnik/aos
手っ取り早く行きたいとこですので、
今回はCDNから読み込みます。
| <link href="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.css" rel="stylesheet"> | |
| <code><script src="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.js"></script></code> |
実際に使ってみる
JSで「AOS.init()」と記述し、
「data-aos」というdata属性をhtmlに追加していけば
あら不思議、もう起動しますね!
こんな感じでエフェクトを追加していけます!
他にもFlipやZoomなど種類もありますが、こちらはgithubでどうぞ
Github
https://michalsnik.github.io/aos/
また、細かいセッティングも可能です。
セッティングは以下
| data-aos-offset | 開始位置の設定 |
| data-aos-duration | どれくらいの時間をかけてアニメーションさせるか (数字が大きいほどゆっくりです) |
| data-aos-easing | アニメーションの仕方(linearとか) |
| data-aos-delay | アニメーションを起動させるタイミングを遅延させる |
| data-aos-once | 1回だけ実行するかどうか |
| data-aos-anchor | 開始位置を他の要素に指定する |
| data-aos-anchor-placement | 開始するスクロールの位置を調整 |
上記を使ってまとめて指定する場合は以下の感じでできます
| <div class="item" data-aos="fade-left" data-aos-offset="400" data-aos-duration="800" data-aos-easing="ease-in-sine" data-aos-delay="100" data-aos-once="true"> | |
| まとめて指定 | |
| </div> |
こちらのdata属性を使ったセッティングについての挙動は、
githubでサンプル付きで細かく公開されてますんでご参照ください。
Github
https://michalsnik.github.io/aos/
https://github.com/michalsnik/aos
まとめ
いかがでしたか?
アニメーション部分の多くをCSS3でまかなっているので、
jQueryコードで実装してしまうと重くなりがちな
アニメーションが、軽量なまま導入できるので
重宝しますよね!
みなさんぜひ、一度お試しくださいませ〜
以上、GORILLA-Yでした!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】



 by
by 






![[JavaScript_中級者への道] Js_Promiseを使ってみる](https://online-study.jp/wp-content/uploads/2020/02/code-300x169.png)






