こんばんは!炎のエンジニアこと石原です!
人が社会の中で生きていく上で必須になるコミュニケーション。
Webサイトを作る上でも、チームの中でのコミュニケーション、クライアントさんとのコミュニケーションは制作物のクオリティを左右する重要事項です。
例えば、コーディング完了後、デザイナーにチェックしてもらう時。 サイトの校正作業を行う時。 クライアントさんに確認してもらう時。
紙に印刷して、チェックしたり、 スクリーンショットを取って、PDFにしてチェックしたり...
どんだけ時間がかかるんだ!!
そう思っていました。ハイテクな時代にローテクなやり方。なんとかならんものか.....
意見を共有することにコストがかかりすぎる...
僕は探しました。課題を解決出来るツールはないものか、と。
そして。そしてついに見つけたのです!!!
そう。PageProoferをね。
今回はそんなチェック時にかなり便利な、弊社でも導入しているフィードバックツール【PageProofer】をご紹介します!
Pageproofer とは

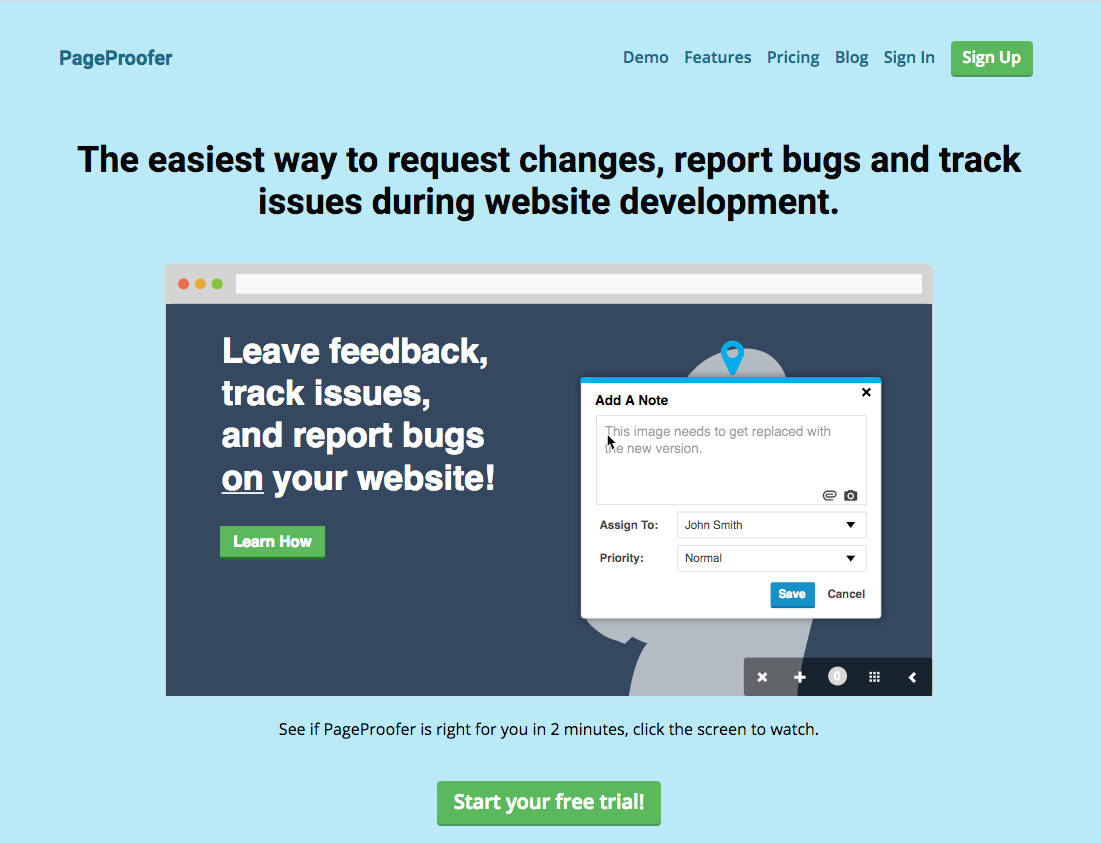
Pageproofer - Visual Bug Tracker & Visual Feedback ToolBrowser
Pageproofer は、Webサイトに直接コメントを書き込むことができるようになるフィードバックツールです。
百聞は一見に知らず。簡単なデモですがご覧ください。
https://www.youtube.com/watch?v=Kwv4HjcbWVU
Webサイトに対してPageprooferから発行したscriptタグを設置することで、右下のペンアイコンから直接書き込みが可能となります。
CMSだと導入も一瞬ですね。また、ブックマークレットからも導入可能です。
Pageproofer の主な機能
Pageprooferでは、主に以下の概念が存在します。
- サイト : Pageprooferを導入するサイトを登録する必要があります。
- アカウントオーナー : 組織の管理者。決済アカウント。
- ユーザー : 組織のメンバー。アカウントオーナーが招待します。
- ノート : Webサイトに対しての書き込み。
- コメント : ノートに対するコメント。
Pageprooferでは主にこんな機能が用意されています。
Webサイト側で出来る操作
Webサイトをチェックする上で必要な機能はほぼほぼ揃っています。
- サイトに直接ノートを書き込むことができます。
- サイトに書き込まれているノートに対して、コメントの返信が可能です。
- ノートに対してステータスが設定可能です。
ToDo、In Progress、Complete, Closed の4つのステータスが用意されています。 - ノートに対してファイルやスクリーンショットを添付することが可能です。
- ノートを書き込んだ時点で、ブラウザの詳細(ユーザーエージェント、デバイス、画面サイズ)やDOMのセレクタの情報も一緒に保存されます。
- レスポンシブWebデザインに対応しています。
ダッシュボードから出来る操作
ダッシュボードでは、設置するサイトを登録したり、ノートに対して一覧を表示したり、管理面でもよく考えられています。
- 看板型式で、ステータスごとにノートを確認可能です。
- 簡単にノートのステータスをドラッグ&ドロップで変更することができます。
Pageproofer を導入した効果
実際にGrowGroupでは約半年前にPageprooferを導入し運用してきました。 その上でメリット・デメリットをご紹介します。
メリット
気軽にフィードバック
Webサイトに対して直接書き込めるようになったことで、チェックにかかる時間が大幅に削減されました。
確実にフィードバック
ブラウザ情報なども自動でノートに保存されますし、チェックポイントはDOMに紐づくため、エンジニア側も正確にフィードバックを受け取れるようになりました。
フィードバックのフィードバック
ノートに対してもコメントが書き込めるため、より修正のやりとりが短縮されました。 修正事項に対して何のことかわからない時は、その場でコメントするだけ。 メールを起こす必要も、通知する必要もありません。
原稿のやりとりも!
ノートに対してファイルを添付することもできるため、原稿のやりとりや、画像のやりとりなども、より気軽に簡単に指示できるようになりました。
デメリット
デメリットはあまりないように感じますが、 強いて挙げるとすると、
- Pageprooferにログインしていないと書き込みができない
- だれでも書き込めるようにするには上位プランの契約が必要
- すべて英語
ぐらいでしょうか。
まとめ
最初は社内のチーム内で使っていましたが、最近はお客さんにもアカウントを渡して直接チェックしてもらったりなどいろんな可能を試しています。
駆け足になりましたが、実際に導入して非常に効果を感じられたツールです。 お試し期間もあるので、是非試してみてください! 以上です!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】