こんにちは!!!
GrowGroupデザイナーのきなこです。
だんだん暖かくなってきましたね。
春がやってくる〜!
本日は用語集 第2弾です。
★前回記事
知っておくべきデザイン業界用語集【DTP】
わたしは広告制作会社からGrowGroupへと転職したのですが、
前社でのWEBデザインの経験少なく、入社時はわからないWEB用語がたくさんありました。
(しかもDTPよりWEBのほうが専門的で難しい用語が多い気がするぅ;)
ということで今回は、わたしがこの業界に入ってわからなかった用語や、最低限覚えておいたほうが良い用語などなどを「WEBデザイン制作時」を中心に少しまとめていきたいと思います!
なりたてほやほやデザイナーさんや、WEBデザインの世界に飛び込む方々!必見です!
こちらもベテラン様はスルーしてくださいね〜!
またデザインを依頼されている企業様、指示などをする際にお役立ていただければ幸いです。
デザイン制作時

きなこ:さあWEBサイトデザインするぞーー!
コンバージョン
GG「コンバージョンにつながるボタンは全て赤色にしてください!」
きなこ「コンバージョン・・・多分、お問い合わせのことだよね・・?」
コンバージョン(Conversion)
「変換」という意味で、WEB業界では広告費にかけたコストが成果に変換される事を指します。つまりWebサイト上で獲得できる最終的な成果のことです。
成果とは商品購入であったり、お問い合わせであったり、資料請求であったり。コンバージョンの設定はホームページを作るのに必要不可欠であります!
アクセシビリティ
GG「このデザインはアクセシビリティをあまり考えてないね。」
きなこ「アクセス・・・ビリティ?;;」
アクセシビリティ(accessibility)
高齢者の方や、障害のある方を含む全てのユーザーがどのような環境でも、必要とする情報にたどり着ける状態にあることを指します。
分かりやすく言うとWEB上における「バリアフリー」だと言えます。あらゆる人にとっての使いやすさを考えたWEBサイトのことを、「アクセシビリティが高い」と表現します。
ユーザビリティ
GG「ボタンは大きめにしてユーザビリティを向上!」
きなこ「ユーザビリティ?_?アクセシビリティ?_?」
ユーザビリティ(usability)
WEBサイトの「使いやすさ」のことを指します。
ユーザーがWEBサイトを使用してストレスを感じないことが、優れたユーザビリティにつながります。国際規格のISO 9241-11では、ユーザビリティを「特定の利用状況において、特定の利用者によって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、利用者の満足度の度合い」と定義しています。
LP
GG「LPで商品の広告をガンガンかけていきましょう〜!」
きなこ「えっ、レコードかけるの??えっ」
ランディングページ(landing page)
LPはランディングページの略で、本来の意味はユーザーが検索エンジンあるいは広告などから最初にアクセスしたページのことです。
WEB業界で使われているLPの意味は少し違い、「広告のために制作する1ページで完結する縦長ページ」のことを指します。普通のWEBサイトとの違いは、ユーザーをコンバージョン(購入・申込・お問い合わせなど)に繋げることに特化しているところです。(WEBサイトは理念や会社情報など購入等にはあまり関係のない要素がたくさん盛り込まれていますよね。)
ランディングページを制作する時は、 ユーザーがWEBサイトから離れるのを防ぎ、次へ次へと読み進めてもらう必要があるため、デザインやアクションにインパンクトを出したり、コンバージョンにつながるボタンをこまめに、目立つように配置するケースが多いです。
ECサイト
GG「ECサイトの制作に入ります!」
きなこ「英語サイト??」
ECサイト(Electronic Commerce)
エレクトロニック・コマースサイトの略で、「電子商取引」を意味します。
PC、スマホ、タブレットなどのデバイスからネットを使って注文を行うことで商品やサービスの売買が成り立っている商取引ができるサイトを指します。
またECサイトは大きく2つに分類され、Amazonや楽天などのモールに出店するモール型と、自分でECサイトを構築する自社サイト型に分かれます。
モール型は出店料が発生しますが集客力があり購入者が信頼感をもちやすいのが特徴で、自社サイト型は自由度が高い半面、決済システムやセキュリティシステムなどを自前でつくる必要が生じます。
Google Fonts
GG「英文はゴシック系でシンプルめなGoogle Fontsで!」
きなこ「グーグルのロゴのフォントなんてあったっけ。。。」
Google Fonts(グーグルフォント)
Googleが提供する完全無料でWebフォントを使用できるサービスのことです。なんと商用利用もOK!(Webフォントとは:サーバーからフォントデータを読み込んで、ブログやWebサイトに表示させられるフォント)
メリットは、画像化しなくていいのでSEOに強く、読み上げ機能なども使えてアクセシビリティが高くなる!テキストなので修正が簡単!最大の魅力は何と言ってもどの端末で見ても同じデザインで表示できること!種類も豊富です!!!!
Google Fontsはこちら!
SVG
GG「このアイコンはSVGにしましょう!」
きなこ「えすぶいじー・・・?」
SVG(Scalable Vector Graphics)
(コレなんて読むんだ、、難しいですね、)スケーラブル・ベクター・グラフィックスの略で、ファイル形式のことです。
GIF、JPEG、PNGといった「ラスタ形式」は、ピクセルを並べる方法で画像を表現しているため、拡大縮小で画像がギザギザになってしまいます。一方、SVG、EPSなどの「ベクトル形式」は、パスをそのまま画像として扱うため拡大縮小に強く、 どのような画面であっても鮮明な画像を表示することができます。
ファイル形式についてはまた詳しく書きたいと思います!
キャッシュ
GG「多分キャッシュが残ってるからクリアにしてからチェックしてくださーい!」
きなこ「キッシュ??」
キャッシュ(cache)
1度開いたWEBページのデータを自動的に保存して、次に同じページを開くときに高速でアクセスできるようにしておいてくれる仕組みのことです。
このキャッシュが残っているとWEBサイトを編集・更新しても反映されていないという状況になります。あれ?お願いした修正が反映されてない!という場合はキャッシュが残っている場合がよくあります。
ラジオボタン
GG「お問い合わせフォームにはラジオボタンを設置しましょう!」
きなこ「WEBサイトってラジオ流せるん??」
ラジオボタン(radio button)
複数の項目の中から一つを選択するためのボタン状の入力要素を指します。
「はい」「いいえ」などの選択肢を選ばせるためにアンケートやお問い合わせフォームなどでよく用いられます。
また一つしか選択することができず、チェックすると先にチェックしたラジオボタンは外れます。

チェックボックス
GG「チェックボックスも表示させましょう。」
きなこ「これはなんとなくわかるぞ。。。なんとなく!」
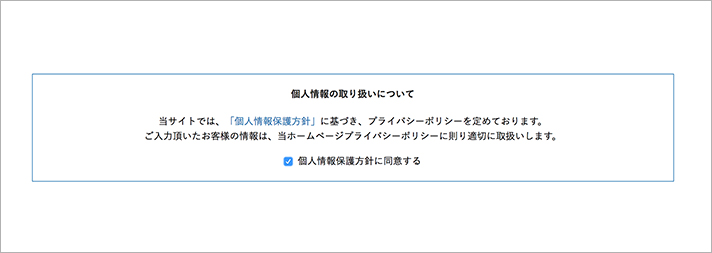
チェックボックス(check box)
こちらは複数の項目の中から一つを選択するラジオボタンとは異なり、複数を選択することができるボタン状の入力要素を指します。
またチェックボックスにチェックを入れることで隠れている要素を表示する機能を付けることが可能です。

セレクトボックス
GG「項目が多いのでラジオボタンではなくセレクトボックスで!」
きなこ「え〜ん何が違うの〜〜」
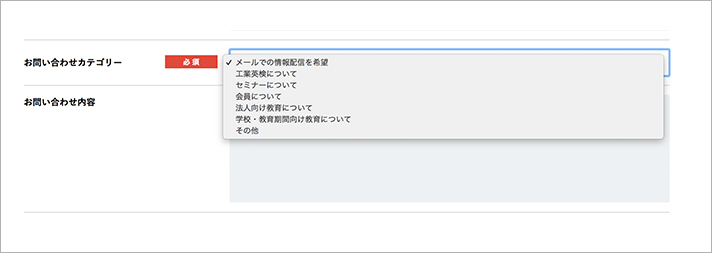
セレクトボックス(select box)
こちらもまた複数の項目の中から一つを選択するためのボタン状の入力要素を指します。
ラジオボタンとよく似ていますが項目の表示形式がリストがボックスのように表示されるのが特徴です。都道府県の選択などでよく使われますよね!

パンくず
GG「メインビジュアルの下にパンくず設置しよう!」
きなこ「パンくず?なにそれ!!!パンのクズおいていいの!?」
パンくずリスト
WEBサイト内で利用者がどのページを閲覧しているのか見失わないように、階層順にリストアップしてリンクを設置したリストのことを指します。
名称の由来は、童話ヘンゼルとグレーテルで、森で迷子にならないように通り道にパンくずを置いていった、というエピソードからのようです。

アコーディオン
GG「アコーディオンで収納します。」
きなこ「ビヨーンて伸びる楽器??」
アコーディオンメニュー (accordion menu)
項目をクリックまたはマウスオーバーする事によってビヨーンと項目に応じた詳細を表示させることができるナビゲーションメニューの一種です。
コンテンツをコンパクトに収納しておけるためスマートフォンサイトでは特に有効な仕組みです。
アクションなどについて

ヒーローヘッダー
GG「インパクトを出したいから、メインビジュアルはヒーローヘッダーでいこう!」
きなこ「な、なんかかっけぇ!!!」
ヒーローヘッダー(Hero Header)
写真・動画などを画面いっぱいに使って表示させていく手法のことを指します。
2014年頃から流行しはじめて、ユーザーに強烈な印象を残すことができます。画面いっぱいに画像が広がるため下にページが続いていることが分かりにくいので、スクロールができることが分かるアイコンやテキストを設置しましょう。
★ヒーローヘッダーを使用した制作実績
理容室ソワン<美容室Beaulex>様
パララックス
GG「コンセプトの部分はパララックスで目に止まりやすくしよう!」
きなこ「ぱららら??」
パララックス(parallax)
「視差」という意味で、視差効果を適用したサイトのことを指します。
手前と奥とでスクロールの速度に差をつけることで、奥行きや立体感を表現します。パララックスのメリットはストーリー性を出しやすいことと、強調・ユーザーの興味を惹けることです。
またデメリットとしては読み込みが遅くなったり、動作確認に時間がかかることです。
むやみに使うのではなくしっかりとポイントを考えて使用していきましょう。
GG「フッダーの近くにカルーセルで店内イメージをみせようか!」
きなこ「カルー○ルまきのカルーセルかな?」
カルーセル (carousel )
直訳ではメリーゴーラウンド、回転木馬、回転台、回転コンベア、回転棚などの意味を持っています。訳通り、ある特定のスペースで、順番に写真など情報を見せていくことができる表示方法のことです。勝手に動くものは自動送りカルーセルなどと言います。
さいごに

いかがでしたでしょうか。
ひー!まだまだたくさんで書ききれない!!
今回は基本中の基本をご紹介しておりますが、移り変わりが早いWEB業界、アンテナを張って最新の用語もキャッチしていかなければいけませんね!また随時更新していきたいと思います!
ここまで読んでいただきありがとうございました!!
以上、きなこがお送りしました〜〜!
次回へ続く!!!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】