本記事執筆の経緯
こんにちは!オンスタ運営、ヤマンサと申します!
自分は現在webエンジニアとして、日々日々いろんな案件に携わりながら業務に勤しんでいます。
最近は業務範囲も広がってきたということもあり、Googleアナリティクスを使ってサイトの解析を行い、
改善案を考えたりといったことを行う機会にも恵まれるようになりました。
(死ぬほど多忙ですがwww)
さて、元がwebデザイナー出身のwebエンジニア転向組ということで、Googleアナリティクスの見方については
ある程度基本を知っていたつもりだったものの、2019年現在、「画面死ぬほど変わってるやんw」ということで、今一度おさらいも兼ねて、「イチ」から学ぶ必要が出てきました。
というわけで、本記事では初めての方や、「運用してみたけど、イマイチわからん」「いまさら聞けない。。。」といったGoogle アナリティクスを使うにあたって、おさらいや復習、初めて触る方向けに、Googleアナリティクスの基本的な用語、画面の見方、簡単な使い方と、筆者が行なっている日々の運用についてご紹介したいと思います!
それではいってみましょー!
Google アナリティクスの導入(アカウント作成から計測の動作確認まで)
Google アナリティクスを、運用しているwebサイトに導入する方法は大まか、以下手順で行います。
- Google アナリティクスのアカウントを作成する
- 作成したアカウントで、「プロパティ」を作成、埋め込みタグを確認する
- 埋め込みタグを指定の場所に貼り付け、webサイトへ反映する
- 計測が動いているかを確認する。
順に見ていきましょう。
Google アナリティクスのアカウントを作成する
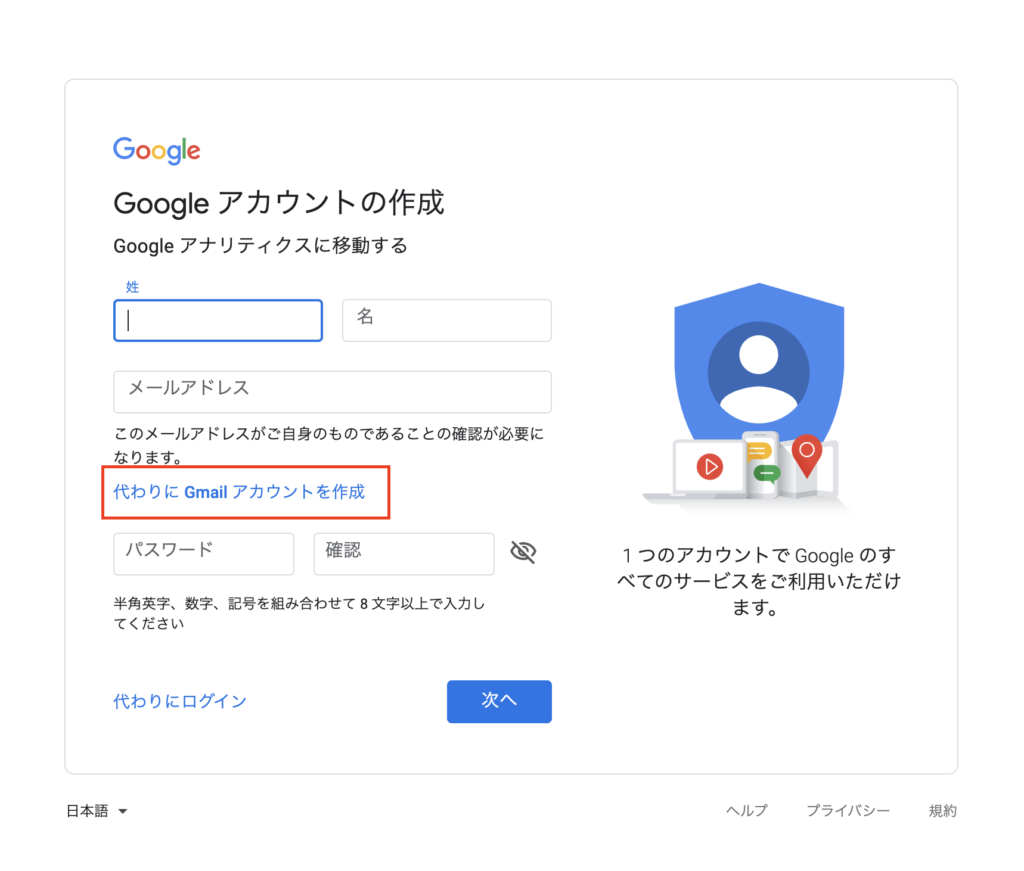
はじめにGoogle アナリティクスのアカウントを作成します。Google アナリティクスのアカウントは、Gmailアカウントが最も手っ取り早く、また、他のGoogleのサービス利用時にも使えるので、Gmailでのアカウント作成をお勧めします。作成したアカウントでGoogleアナリティクスへログインします。

※上記はGoogleアカウント作成画面です。赤枠箇所からGmailアカウントを作成してログインもできます。
※すでにGmailアカウントをお持ちの方は、上記作成画面ではなく、右上のログインボタンより、ログイン画面へ移動してそのままお進みください。
作成したアカウントで、「プロパティ」を作成する
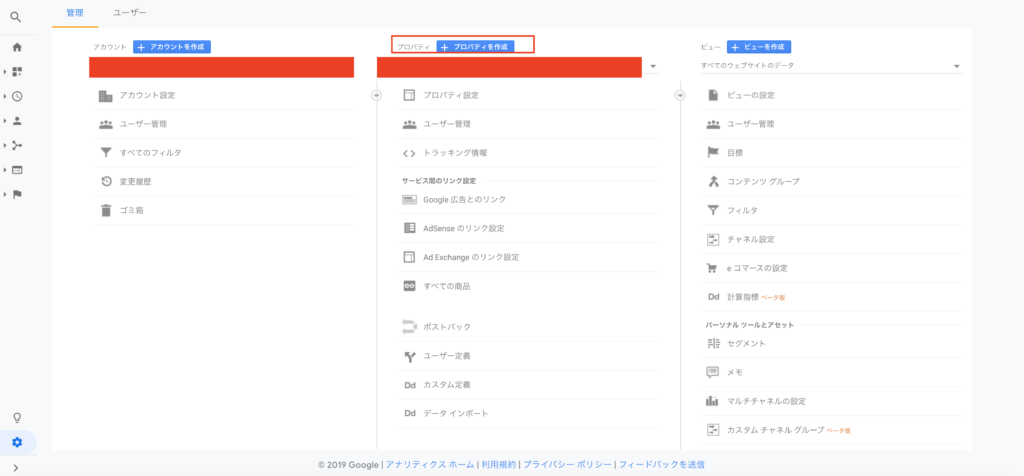
次に計測対象のwebサイトをプロパティに登録します。以下画像の赤枠箇所、「プロパティを作成」ボタンより進みます。

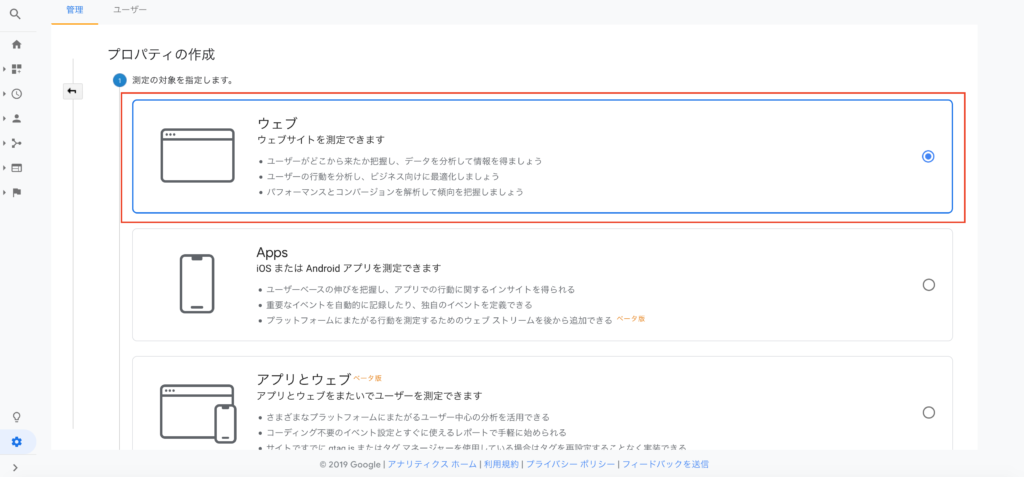
サイトの基本情報を入力していきましょう!はじめに計測タイプを選択します。ここではwebサイトでの計測を解説しますので、1のウェブを選択して進んでいきます。

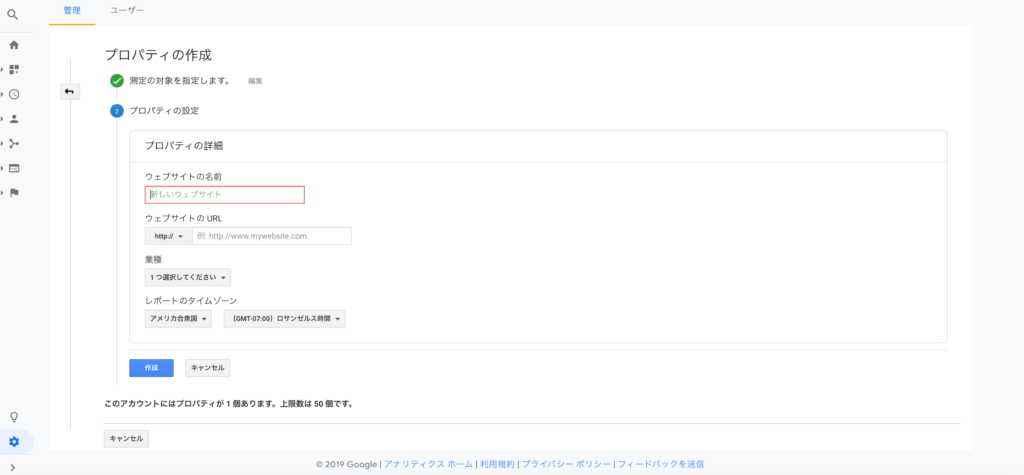
次にサイトの基本情報に関して入力していきます。

ここも基本的には項目通り入力していきますが、以下二点はしっかり入力しましょう。
- ウェブサイトのURL
- レポートのタイムゾーン
1に関しては必ず入力します。また、常時SSLなどの対応をしている場合は先頭の「http」を必ず「https」に変更することを忘れないようにしましょう。
また、2のレポートのタイムゾーンですがプルダウンから日本を選択してください。
ここを選択していないと、訪問時間などのデータが、アメリカ時刻で出てしまい、計測しにくかったりしますので忘れないよう変更しましょう。
業種に関してはあくまで目安程度ですので、該当するものをなんとなくで構いませんので選択してください。
保存して完了となります。
また、これらの設定は後からでも変更ができますので、まずはご入力ください。
埋め込みタグを指定の場所に貼り付け、webサイトへ反映する
さて、計測対象のwebサイトの登録が完了したら、計測用の埋め込みタグを埋め込みます。埋め込みタグは適当に貼り付けたりするとと動いていなかったり、誤作動をしたりするので、タグの埋め込み作業は慎重に行いましょう!
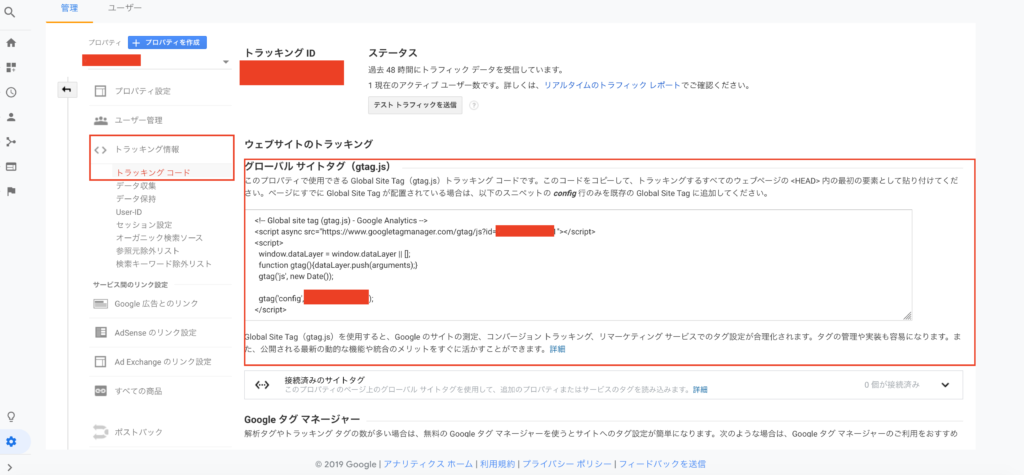
タグは「プロパティ -> トラッキング情報 -> トラッキングコード」から取得します。

このグローバルサイトタグと書かれた箇所をコピーして貼り付けます。
貼り付け箇所はheadタグに貼り付けます。基本的には全ページに出力されるよう貼り付けてください。
WordPressなどCMSを利用されている方はheader.phpなどが該当すると思いますので、確認してみましょう。
-豆知識 Googleタグマネージャー でタグを一元管理-
今後運用されているwebサイトで、解析用にいろんな埋め込みタグを挿入する予定の方は、Google タグマネージャー という、埋め込みタグを一元管理できるツールがあるので、そちらを埋め込んで管理されるといいかもしれません!
上記を設置したファイルをサーバーにアップしたら完了です。
埋め込みタグが動作しているかを確認する
最後に動作確認をおこないましょう!動作確認は簡単です。
左メニューの「リアルタイム」ボタンをクリック。移動して概要に移動します。

移動先のページで「上位のアクティブなページ」というところで、カウントが計測されていればオーケーです!
※自分でサイト上を移動して、しばらく画面を眺めていると移動先のURLが表示されるはずなので、心配な場合は、そちらまで試してみましょう!
※もし動作しないという場合は別のブラウザでURLから閲覧してしばらく待ってみてください。
上記を試して数値が検証されない場合は、設置したタグについて疑ってみましょう。もう一度埋め込んだタグを確認してください。
画面の見方と左メニューの項目をご紹介
ここまでGoogleアナリティクスの導入が完了しました。
「とはいえここからどうすればいいの?」という話なので、まずは画面の見方と左メニューについて簡単に把握しておきましょう!
何はともあれ、ここから始まりますので。
また、導入したばかりだとデータがある程度集計されるまで期間がありますので、1週間ないし10日程度待ってから画面を見てみましょう。
導入したwebサイトの各種数値のデータが蓄積され、その期間内での結果が表示されているはずです。
画面の見方
基本的に画面左側がメインのメニュー、右側が実際に数字を見る画面です。
ここでは右側の画面をメイン画面とします。

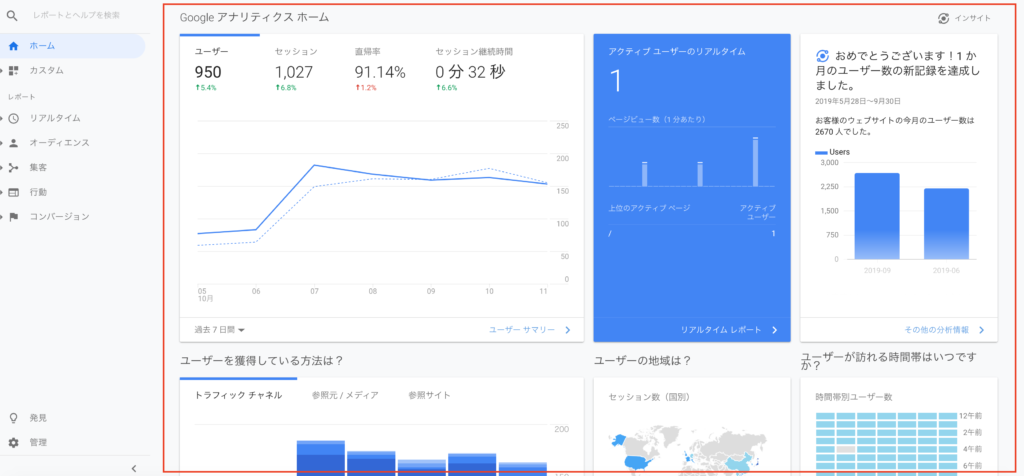
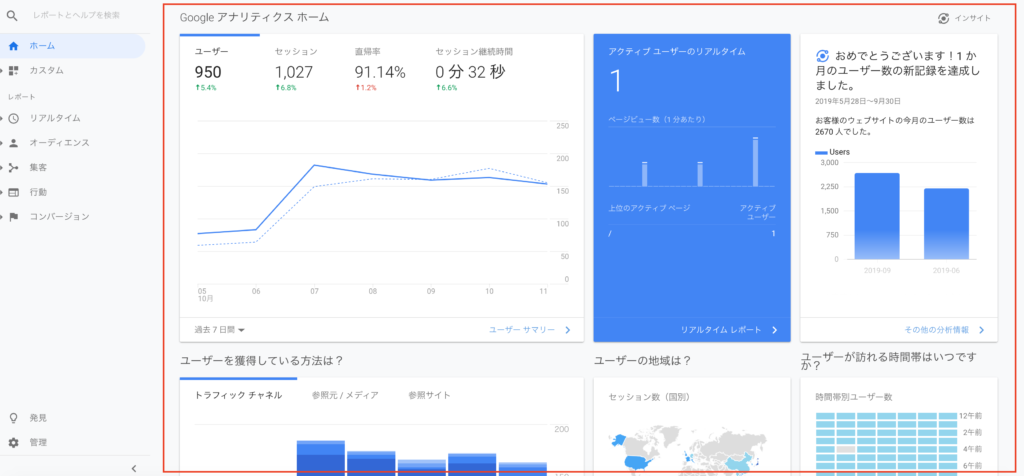
ホームについて
ホームではあらかじめ用意された、大まかな解析結果が表示されます。

メイン画面左上の数字を見てみましょう。
こちらにはユーザー、セッション、直帰率、セッション継続時間とあります。
こちらの数字は必ず見る指標になりますので、後述する用語で解説しますが、覚えておきましょう。
解析するにあたって、大変大事な数字です。
また、他にも「 ユーザーが訪れているページ」や「ユーザー獲得方法(ユーザーがどこからwebサイトへ訪問したか)」、「訪れている人の国別地域マップ」「時間帯」「デバイス」といった、計測対象のwebサイトにおいて、訪れているユーザー(お客様)についての情報がひとしきり載っています。サクッと確認するときはこちらのホーム画面から確認すると全体像が把握できるので、こちらは日々の運用で必ず見るようにしていきましょう。
左メニューを順にご紹介
さて、ここからは左メニューに沿って順にご紹介していきます!
基本的にはホーム画面で得た情報を元に、さらに詳細な解析データが欲しい時にこの左メニューから進んでいき、確認していきます。
カスタム
ここはカスタムレポートを作成する画面です。Google アナリティクスはかなーりいろんなデータを蓄積して、解析できるので、定期的に詳細なデータを計測、レポートとして俯瞰してみるといった場合に、とても大変です。ここではオリジナルの「自分が見たいデータ」をまとめたレポートを作成しておくことができます。

慣れてきたら使う機能です。導入時には特に必要ない機能なので、ここでの解説は割愛します。
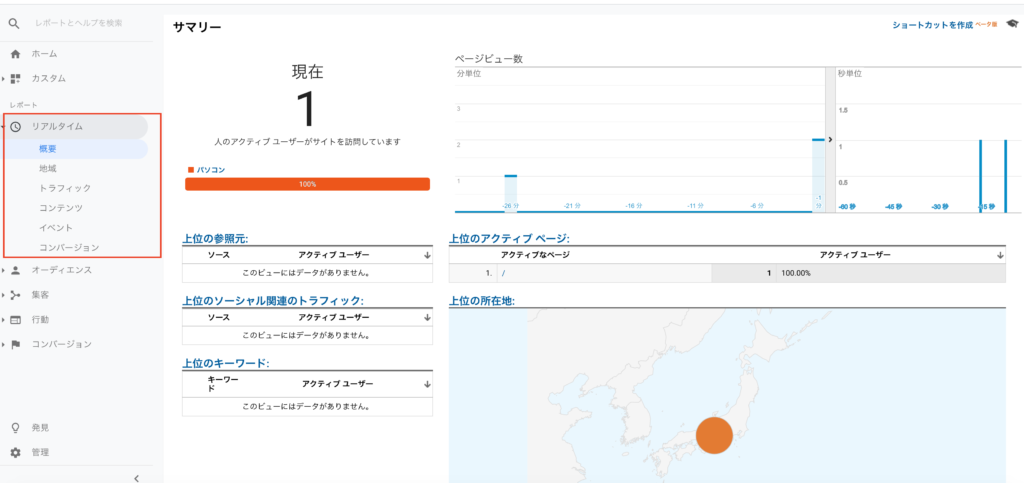
リアルタイム
先ほど動作検証で行なった通り「今現在、計測対象のwebサイトのどのページを見ているか?」を調べるページです。
筆者の通常業務はwebエンジニアです。「Google アナリティクスを導入して、クライアントのサイトを公開」といったケースがよくあるのですが、こういった時に正しく動作しているかといった検証を主に利用しています。
用語の方でも解説しますが、とくにイベントやコンバージョンといったものは計測時に重要な指標となりますので、ここで正しく計測されているか?を検証するようにするといいでしょう。
他にも使い方は目的に応じてありますが、概要としては「今現在、計測対象のwebサイトでなにがおきてるか?」がわかるページになっています。

「概要でページの計測ができているか?」「イベント、コンバージョンで計測ができているか?」はここで確認しましょう!
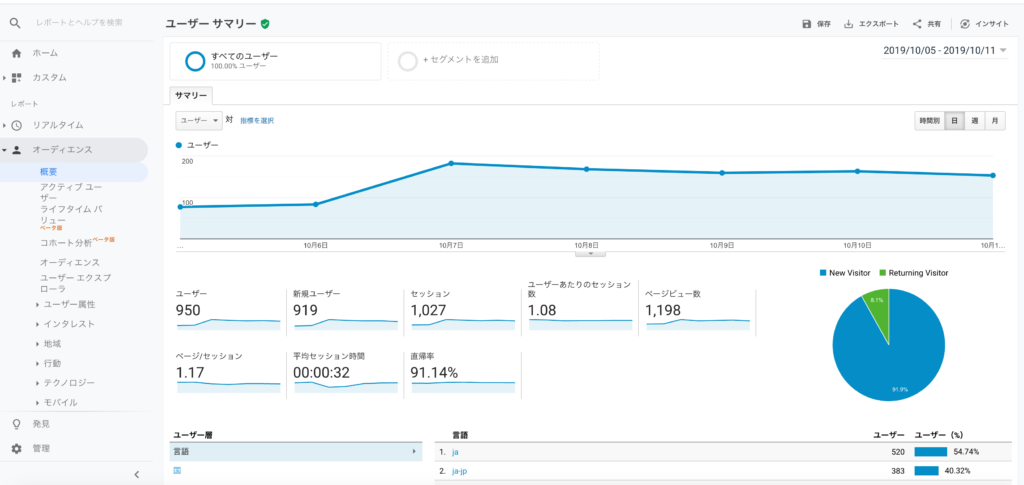
オーディエンス
次にオーディエンスですが、ここは「ユーザー」に関するデータが蓄積されています。

ユーザーが使っている端末の情報や、リピーターなのか新しく訪れた新規訪問者なのか。また、そのユーザーの年齢や性別、どのようなものに興味、関心を抱いているかといった情報を深掘りする時に利用するページです。
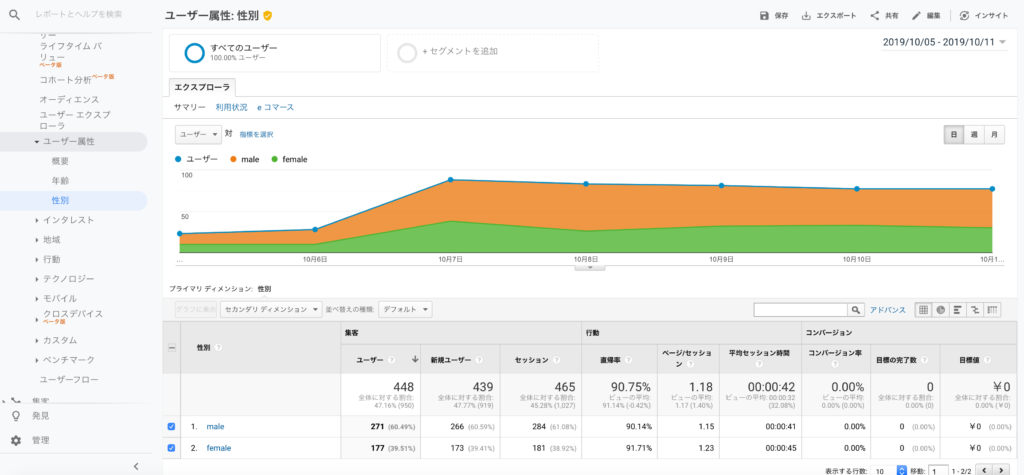
 Google アナリティクス ユーザー属性、性別の画面
Google アナリティクス ユーザー属性、性別の画面
※実際にユーザー属性の性別を見た結果。maleが男性でfemaleが女性です。この時点のオンスタは男性の方が閲覧人数が多い事がわかります。
計測対象のwebサイトで明示的に「ターゲット層」が決まっている時など、本当に欲しいターゲット層が見にきてくれているか?といった重要な情報を得ることができるので、大変重要なページですので、「どんなユーザーが利用してくれているのか?」といったことを知りたいときはこのページを見る、という風に覚えておきましょう!
集客
次に集客ですが、このページでは「計測対象のwebサイトに、ユーザーがどこから訪れているか」を調べる時に使います。
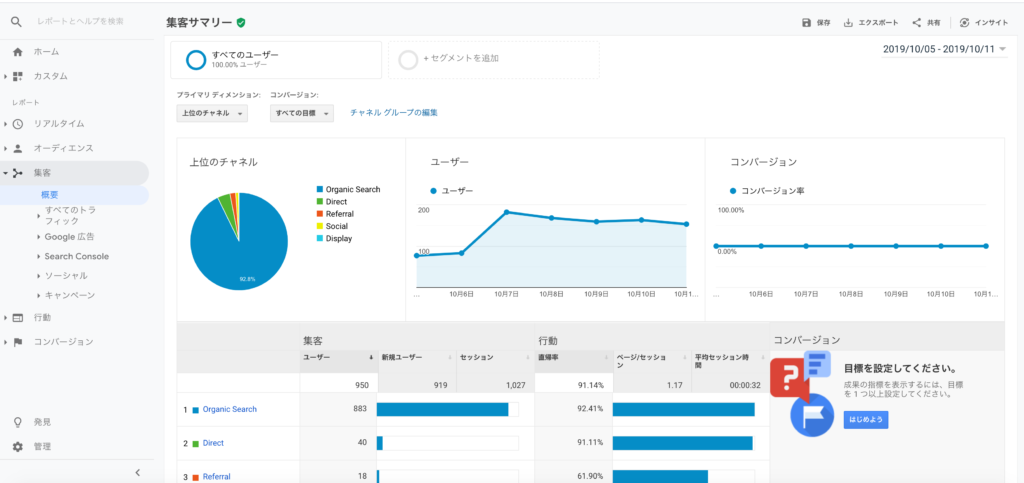
 Google アナリティクス 集客の画面
Google アナリティクス 集客の画面
サブメニューとして以下がありますが、
- すべてのトラフィック
- Google広告
- Search Console
- ソーシャル
- キャンペーン
単純にGoogle アナリティクスを導入して解析をスタートした時点では、見るものとしては「すべてのトラフィック」と「ソーシャル」で大まか事が足りるかなと思います。
トラフィックとは流入という意味で、すべてのトラフィックから大まかに、どこから訪れているかがわかるようになっています。
ソーシャルはSNSのことです。「どのSNSから訪れているのか?」がわかるようになっています。
SNSでの集客を行なっているwebサイトであれば、こちらもデータ解析時には確認するようにするといいでしょう。
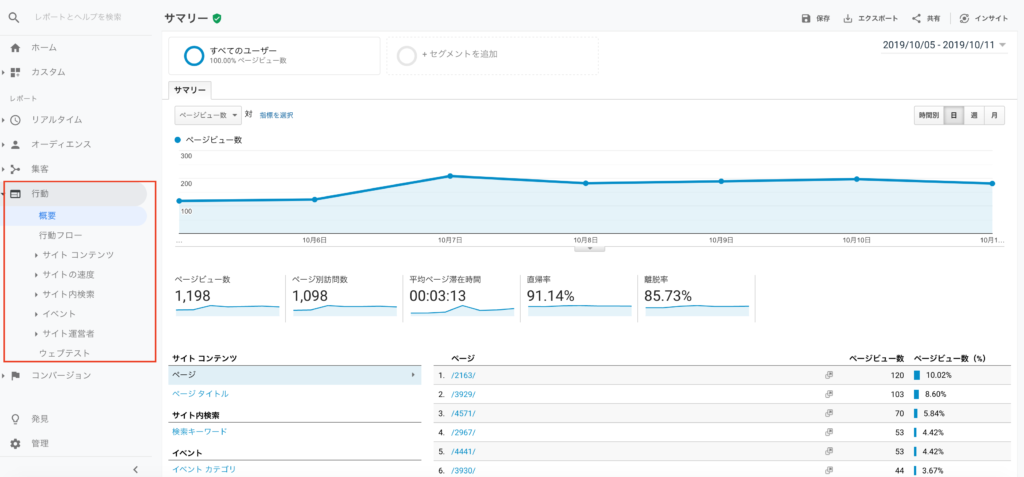
行動
ここでは実際に訪れたユーザーが計測対象のwebサイトにおいて、どのような行動(どのページを閲覧)しているかがわかります。

また「ページ単位でどのページがもっとも閲覧されているか」や、「そのページからどのようなページ移動をしているか」といったことが、わかるので、各ページに関して、うまく狙い通りに機能しているかを探る時によく使います。
また、サイト内検索などを設けているときは「どのような検索キーワードでサイト内を検索しているか」といったこともわかるので、ユーザーが訪問後に何を求めているかを調べたりと大変重宝するデータを見る事ができます。
※サイト内検索キーワードに関しては別途設定が必要ですのでここでは割愛いたします。
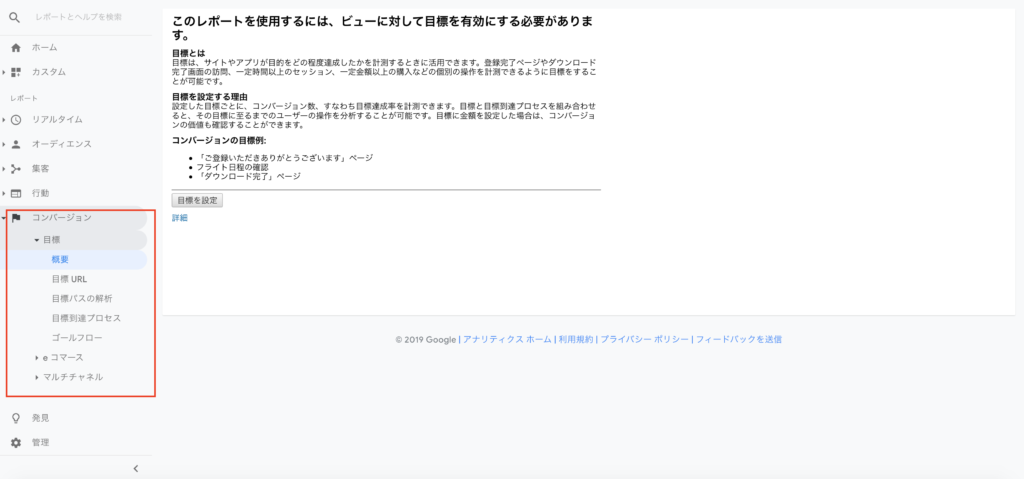
コンバージョン
最後にコンバージョンです。これは後述の「Google アナリティクスを使う上で最低限覚える用語」も併せて参照していただきたいですが、端的には「計測対象における目的達成のための目標数値」をコンバージョンといいます。
コンバージョンは設定を行わなければならないのですが、大変重要な指標となりますので覚えておきましょう。
コンバージョンに関しては解説しますと大変冗長になりますのでここでは割愛いたします。

以上、おおまかに画面の解説でした。
ここまででも聞き慣れない言葉があったと思いますが、次項より、最低限覚えるべき用語に関してご紹介していきます!
Google アナリティクスを使う上で最低限覚えべき用語
さて、大まかに画面の見方に関しては把握できたんではないかと思いますので、その画面内にでてくる用語について今度は簡単に紹介していきます!慣れるのに少しかかるかもしれませんが、一度慣れてしまえば意外に簡単かと思います。以下はもっとも基本の用語ですのでぜひ覚えていってください!
ユーザー
webサイトへ訪問したユーザーのことです。ユニークユーザーという単語がありますが、ユニークユーザーは新規ユーザーという意味で、リピーターと分けて使います。
セッション
ユーザーがwebサイトに訪問した数です。
※訪問者数という表記の箇所もありますが、こちらを指します。
新規セッション率
訪問したユーザーの内、どれくらいのユーザーが新規ユーザーかの割合を意味します。Google アナリティクスで確認できる主要な指標の一つです。
ページビュー(PV)
1セッションで何ページみたか?という見たページを指します。
直帰率
ページに訪問した人が、サイト内の他のページに移動する事なく、そのページだけ閲覧してセッションを終了してしまった割合です。
離脱率
ページに訪問した人のうち、対象のページを最後に閲覧した人の割合です。
トラフィック
流入のことです。
コンバージョン
サイト訪問者が申込や問い合わせ、ダウンロードなどのアクションを起こすことです。
みんなはどうやって運用しているの?
さて、ここまでで導入から主要な画面の見方、用語について大まかに解説してまいりましたので、ここからは実際の運用です。
筆者は、オンスタ運営スタッフということで、Google アナリティクスに関しては基本的に毎日午前中に見ています。
オンスタでは現在おおまか集客に関する箇所に重点を置いていますので、
セッション、ユーザー数、「集客->概要->すべてのトラフィック->参照元」や、「集客->ソーシャル」は確認します。
※オンスタは現在twitterにて情報発信をしています。
また、オンスタはメディアサイトの位置にいますので、「行動->概要」から人気のページを確認したり、サイト全体の直帰率とPV、いくつか人気のページに関する直帰率とPVを中心に見ていきます。
また期間を設定できますが、期間は概ね1週間単位と、月末や月初付近には月別で比較してみるようにしています。
レポートを出す際も概ね上記を確認して出しています。
Google アナリティクスを見るときは必ず目的をはっきりさせよう!
Google アナリティクスを見ているとよくわかりますが、ぼーっと見ていると、いろんな情報が蓄積されており、止まらなくなります。
いいことではありますが、大量の情報に押し流されて、「結局何のデータが欲しいのか?」といったことがわからなくなってしまったりします。
Google アナリティクスを見るときは必ず目的をはっきりさせて見るようにしましょう!
また、本記事ではGoogle アナリティクスの見方というところにフォーカスを置いていますが、本来こういった解析ツールというのは、軸をもってデータを参考に、より改善を施していくための補助ツールとして使うものですので、この使い方を覚えたからといって終わりではないということも意識しておくと良いでしょう。
引き続きGoogle アナリティクスに関しての体験を発信していければ。
以上、オンスタ運営、ヤマンサでした〜!!!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】