業務としては、Webサイトのデザインだけでなくカタログやパンフレットなど、デザイン全般を担当しております。
その中で必ず行わなければならないのが、「フォント選定」です。
世の中に溢れる膨大なフォントの中から、これだ!というものを見つけるのって苦労しますよね。
そこで今回は、そんなフォントたちの歴史や分類を知って、少しでもフォント選びの手助けになればと思い書いてみようと思います。
そもそもなぜフォント選びが大事なの?
文字は読む前に「見る」もの
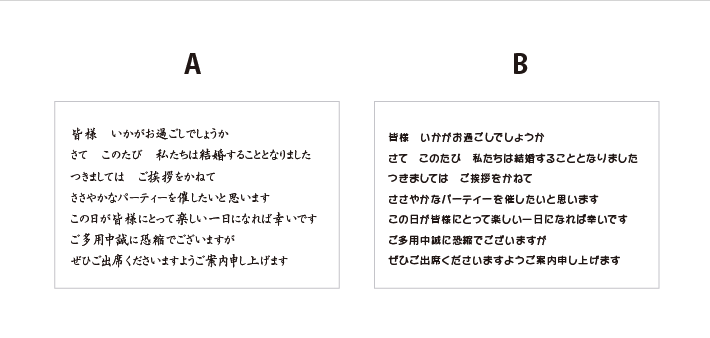
文字は読む前に、どの文字を読むか「見て」判断して、それから読みます。 そして、見た瞬間にそのフォントから伝わるものがあります。 例えば上図のAとB、どちらも文章の内容はまったく同じ結婚パーティの招待状ですが、
Aの方は、厳粛な雰囲気なのか目上の人へ宛てた招待状で、
Bの方は、どちらかというとフランクなパーティで友達をたくさん呼ぶ感じの招待状かなー、と無意識にイメージすると思います。
このように、ユーザーにどのような口調で語りかけるか、どういった気持ちで読まれたいのかという印象の面で、そのデザインのブランディングにおける大事な部分を担っています。
逆に、間違ったフォント選びをしてしまうと、そのデザイン媒体(Webサイトや広告)のイメージの相違で共感が得られず、
広告としての売り上げに貢献できない可能性も大いにあります。
フォントによってそのデザインの印象が左右されるということも十分にあり得るのです。
例えば上図のAとB、どちらも文章の内容はまったく同じ結婚パーティの招待状ですが、
Aの方は、厳粛な雰囲気なのか目上の人へ宛てた招待状で、
Bの方は、どちらかというとフランクなパーティで友達をたくさん呼ぶ感じの招待状かなー、と無意識にイメージすると思います。
このように、ユーザーにどのような口調で語りかけるか、どういった気持ちで読まれたいのかという印象の面で、そのデザインのブランディングにおける大事な部分を担っています。
逆に、間違ったフォント選びをしてしまうと、そのデザイン媒体(Webサイトや広告)のイメージの相違で共感が得られず、
広告としての売り上げに貢献できない可能性も大いにあります。
フォントによってそのデザインの印象が左右されるということも十分にあり得るのです。
フォント選びの基準を考える
それでは、本題に入ります…!フォントの種類
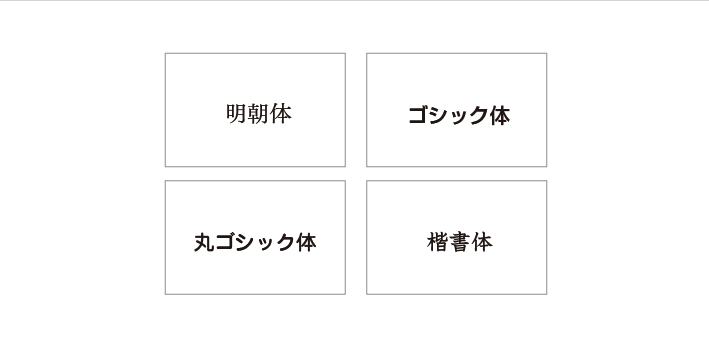
膨大な数のフォント、その種類は大まかに4つに分けられます。
明朝体
日本的な演出、趣のある雰囲気や繊細な印象を与えたい場合などゴシック体
サインやポスターなど、高い視認性や可読性が求められる場合など丸ゴシック体
親しみやすさ、子ども向けの可愛らしい印象を与えたい場合など楷書体
歴史や伝統を感じさせたい場合、中国的な演出をしたい場合などフォントの役割と時代背景
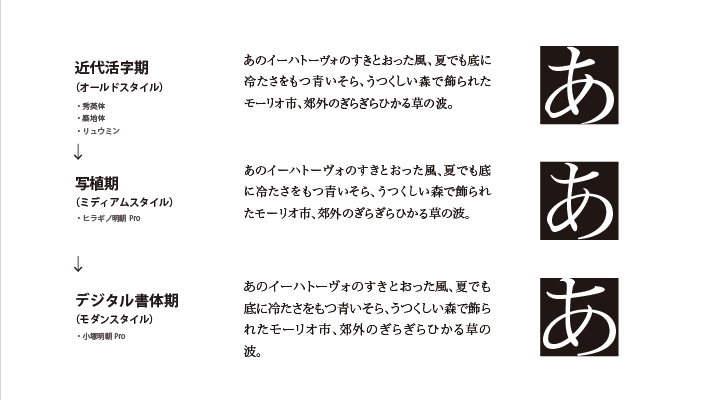
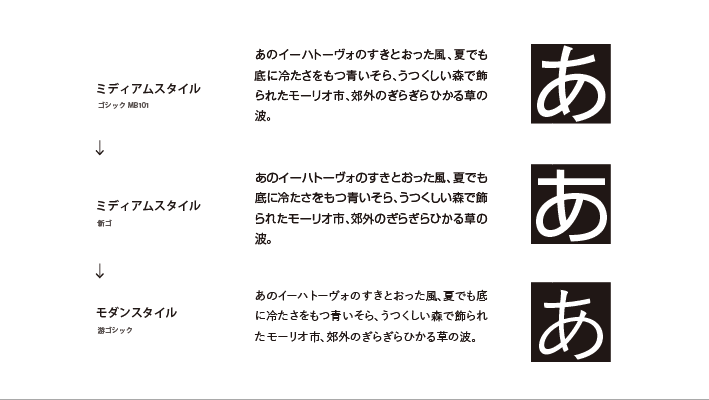
そして、今なお増え続けるフォントにも、「なぜそのデザインにしたのか」という時代背景がきちんと存在します。 こちらも大まかに3つに分けることができます。近代活字期(オールドスタイル)
秀英体、築地体、リュウミンなど写植期(ミディアムスタイル)
新ゴ、ヒラギノ、ゴシックMB101などデジタル書体期(モダンスタイル)
游ゴシック、小塚ゴシックなど
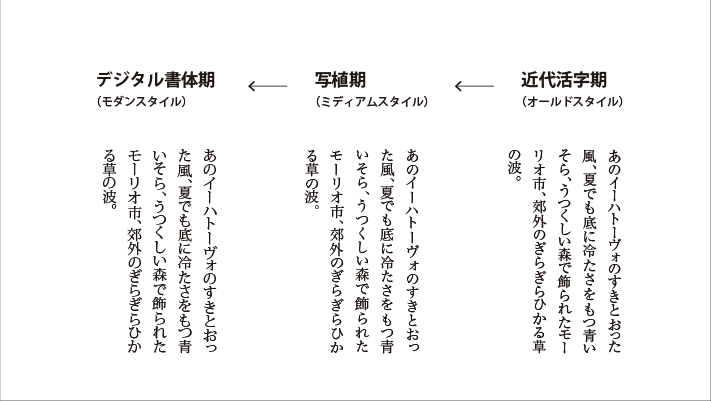
 比較しやすく、明朝体とゴシック体に分けて並べてみました。
さらに文字を縦書きにしてみるとわかりやすいのですが、
比較しやすく、明朝体とゴシック体に分けて並べてみました。
さらに文字を縦書きにしてみるとわかりやすいのですが、
 近代活字期のリュウミンは一文字一文字が縦長なので、流れるように読み進めることができます。
時代的に縦書きをメインに考えられて作られていることがわかります。
写植期では、様々なフォントの種類が登場し、一つのフォントの中でもスタイル(太さや斜体)別でファミリー化したものも出てきました。
そのため、見出しと本文が同じ形で使えるようになりました。
近代活字期のリュウミンは一文字一文字が縦長なので、流れるように読み進めることができます。
時代的に縦書きをメインに考えられて作られていることがわかります。
写植期では、様々なフォントの種類が登場し、一つのフォントの中でもスタイル(太さや斜体)別でファミリー化したものも出てきました。
そのため、見出しと本文が同じ形で使えるようになりました。
 そしてデジタル書体期では、印刷技術のデジタル化によってモニターなどのデジタル画面で文字を見る機会が増えたため、シャープなエッジが嫌われるようになります。
角を丸くし、小ぶりの文字が歓迎されるようになりました。
そしてデジタル書体期では、印刷技術のデジタル化によってモニターなどのデジタル画面で文字を見る機会が増えたため、シャープなエッジが嫌われるようになります。
角を丸くし、小ぶりの文字が歓迎されるようになりました。
 こうして時代ごとに見比べてみると、その違いがよくわかりますね。面白い!
こうして時代ごとに見比べてみると、その違いがよくわかりますね。面白い!
パソコンに初めからインストールされている「標準フォント」の意図
Webデザインの経験がある方は、一度は疑問に思ったことがあるのではないでしょうか。 後から個別にインストールできるWebフォントは別として、 私は使い初めの頃、なんで游ゴシックかヒラギノ角ゴかメイリオ(Macの場合)しか使えないのーと、嘆いておりました。 ですがフォントの歴史を調べるうちに、これらがデジタル画面で見るための最良のフォントなのだということがわかりました。ユニバーサルデザインフォント(UDフォント)
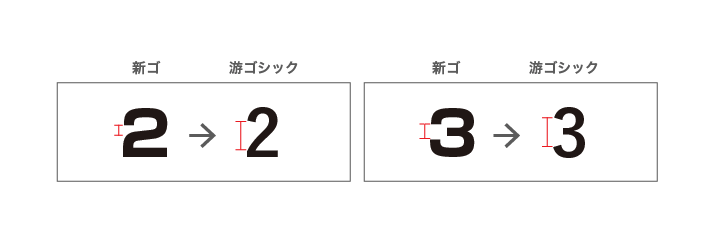
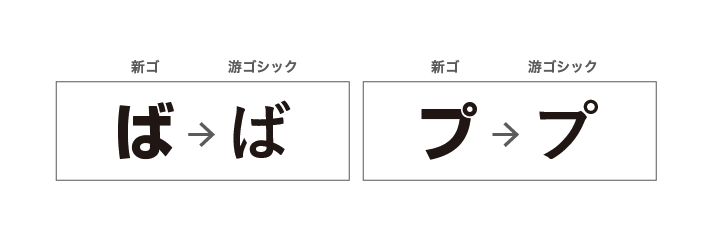
デジタル書体期に追随する今現在、広く推奨されているのがUDフォントです。 Universal Design Font : ユニバーサルデザインフォントとはその名の通り、 「誰にでも読みやすく、わかりやすく、間違えにくい」ように開発されたユニバーサルデザインを取り入れたフォントのことです。 例えば、次のようなものがあります。隙間を広く、しっかり差別化

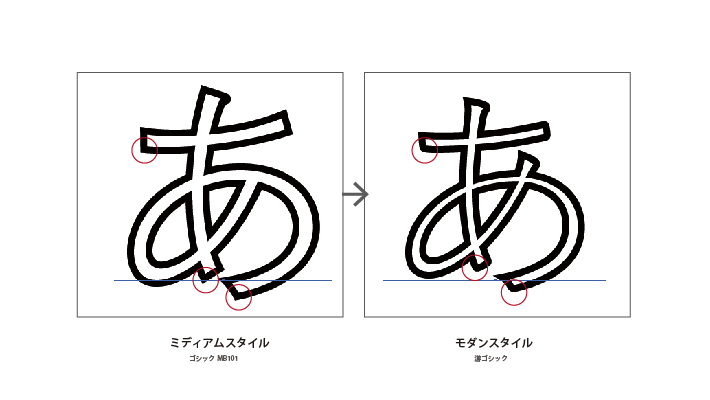
 上図のように、隙間を広く取り、ラインのくっつき・離れを明確にさせたり、
濁点なのか半濁点なのかを識別しやすいように、点と丸を大きくしたり、
小さな文字になった場合でも読みやすいように工夫されたデザインになっています。
上図のように、隙間を広く取り、ラインのくっつき・離れを明確にさせたり、
濁点なのか半濁点なのかを識別しやすいように、点と丸を大きくしたり、
小さな文字になった場合でも読みやすいように工夫されたデザインになっています。
手書きの形に近づける
 上図のように、ディフォルメされたフォントだとラインの隙間が狭い分まとまって見えるので、文章で見たときに一文字として認識しやすいです。
ですが、外国人にとってはどうでしょう?どちらも同じ「ri」だと認識するのは難しい可能性もあります。
UDフォントは、年齢や性別、国籍や障害に関係なく、あらゆる人々が快適に文字を読めるよう、
交通看板や新聞、パソコンやモバイル端末など、生活の中のさまざまなところで使われています。
上図のように、ディフォルメされたフォントだとラインの隙間が狭い分まとまって見えるので、文章で見たときに一文字として認識しやすいです。
ですが、外国人にとってはどうでしょう?どちらも同じ「ri」だと認識するのは難しい可能性もあります。
UDフォントは、年齢や性別、国籍や障害に関係なく、あらゆる人々が快適に文字を読めるよう、
交通看板や新聞、パソコンやモバイル端末など、生活の中のさまざまなところで使われています。
文章のサイトパーソナリティも考慮して
少し主題からはみ出ますが、文章における「イメージ」という面では、 フォントだけではなく「文章の表現方法」によっても印象は左右されます。 例えば上図のAとB、どちらも文章の内容はまったく同じですが、
どうでしょう? 一見してBの方が漢字が少なく、よく読むとAの方が口調も堅いという印象を持つかと思います。
例えば上図のAとB、どちらも文章の内容はまったく同じですが、
どうでしょう? 一見してBの方が漢字が少なく、よく読むとAの方が口調も堅いという印象を持つかと思います。
「事」「物」「出来る」などはひらがなで表記する
私たちデザイナーは、クライアントからいただいた原稿を元にレイアウトを組んでいく場合が多くあります。 ですが、そのいただいた原稿のまま流し込むのでは不十分だと思います。 図のBのように「事」や「物」「出来る」などをひらがなにしたり、適切な言い回しを考えたりして原稿自体に少し手を加える、 この一手間があるかないかで、読みやすさや与えるイメージも全然変わってきます。さいごに
いかがでしたでしょうか? 普段、フォントを何気なく選んで「いつものこれでいっかー」ではもったいないです。 デザインにおいてはフォント選定も必要不可欠です。 何か突っ込まれた時など、プロとして知っておくと、いざというときに役立つかもしれません! ぜひ、参考にしてみてくださいね。Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】