こんにちは!Grow Groupデザイナーのさとおです!
皆さんは机の上に散乱したリモコンを見たとき、背の順で綺麗に揃えて並べる派ですか?
ちなみに私はO型ですが、綺麗に揃えずにはいられない派です…!!
今回は、そんな綺麗に揃えて並べるグリッドデザインについて、デザイナー目線でお話しいていこうと思います。
グリッドデザイン(グリッドシステム)とは

業界では定番とも言えるデザイン手法であるグリッドデザインですが、そもそもグリッドデザインとは何でしょうか。
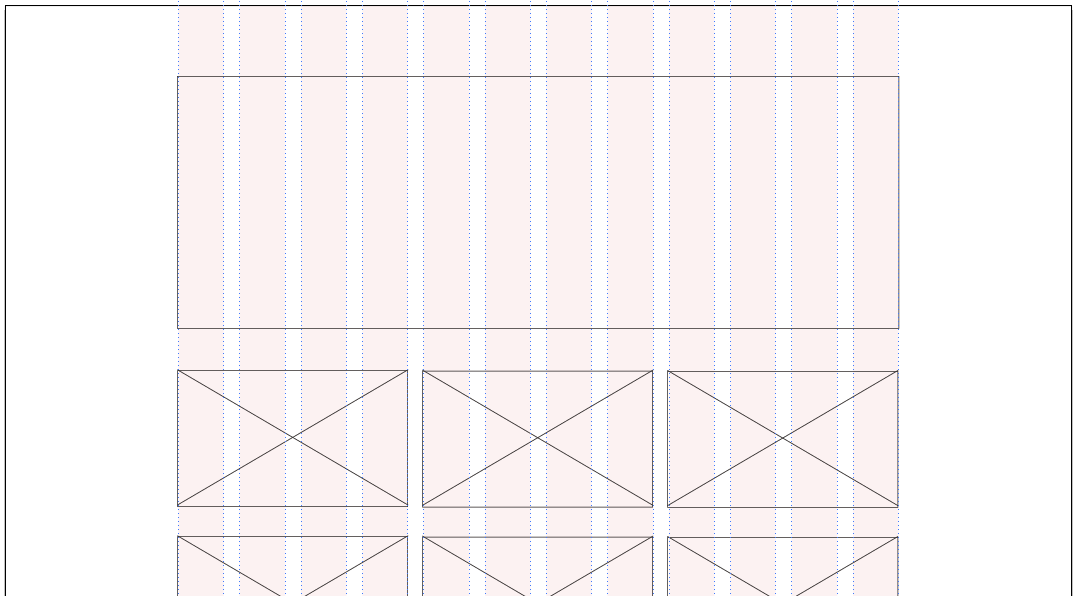
グリッドデザインとは、Webページなどのデザイン手法の一つで、画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせて内部の要素の大きさや配置を決定していく方式。特に、ページを方眼紙のように同じ大きさの微細な正方形に分割し、これを複数組み合わせて要素や余白を構成する方式。
http://e-words.jp/w/%E3%82%B0%E3%83%AA%E3%83%83%E3%83%89%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3.html
はい、そういうことです。
グリッドデザインのメリット

Grow Groupでもお世話になりっきりのグリッドデザインについてぜひ活用すべき理由をまとめました。
整ったコンテンツ
複雑な情報をグリッドデザインによって整列化・順序化することによって、分かりやすく、長い文章も読みやすいコンテンツにすることができます。
バランスのとれたレイアウト
左右対称のグリットシステムによって、ブロックの大きさが揃えられ、上下左右に均整のとれたレイアウトを作ることができます。
また、他に複数ページがある場合は、そのデザインを継承し、一貫性を保ったレイアウトをつくることも容易になります。
それはデザインの途中でデザイナーが代わる場合にも有効になります。
デザインコントロールが容易
グリッドシステムによって大きさや位置が均一になることで、デザインが散らかることを防ぎ、自動的にデザインコントロールすることができます。
それよって、デザイナーの制作のスピードアップにもつながります。
レスポンシブデザインとの相性抜群
レスポンシブデザインとは、PC・タブレット・モバイルなどの複数端末に対して、その画面サイズによってレイアウトを柔軟に調整することのできるシステムのことです。
一つデザインを作るだけで、それぞれの端末に適した大きさ・位置に切り替えることができるメリットもあります。
レスポンシブデザインとして使用するWebサイトをグリッドデザインで制作した場合、レイアウトが整頓されているので、
大きさや位置などがどのように切り替わるかの予想をスムーズにおこなう事ことができるため、デザインとコーディングを別の人が担当する場合にも便利です。
デメリットとその対処法

メリットたくさんのグリッドデザインですが、もちろんデメリットもあります。
整ったレイアウトなため遊びを入れづらく、グリッド内に収まった似たり寄ったりなデザインになりやすいことです。
そこで!
Grow Groupでは、トップページなどのメインとなる「魅せるページ(スペシャルページ)」に関しては、インパクトを生み出すためにこのグリッドのルールを破ってデザインをしています!
そうすることによって、テンプレートではない、そのサイト唯一のオリジナルデザインを創り出すことを可能にしています。
実際に使ってみよう
グリッドデザインは、基本的に以下の2つで構成されます。
- 「Colum:カラム」・・・要素の入る空間のこと
- 「Gutter:ガーター」・・・要素と要素の隙間にあたる、余白のこと
まずはwebサイトの横幅を決めます。
横幅に関しては、そのWebサイトの用途や時代によっても左右されてきますので、以下の記事を参考にしてみてください。
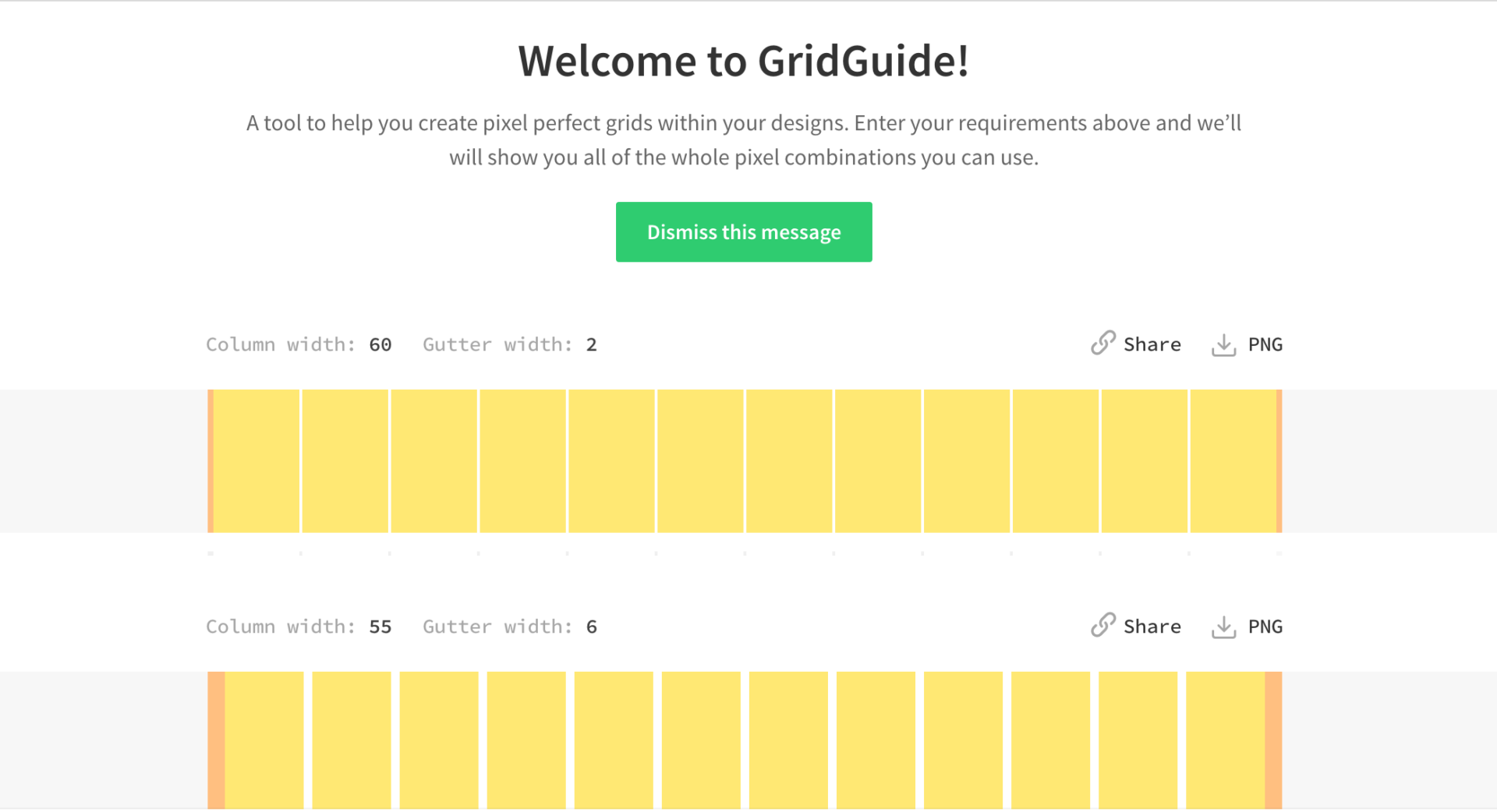
おすすめサイト GrigGuide

このサイトでは、自分の好きな幅でグリッドデザインを組むことができます。
横幅が決まったら、次はここで使いやすいグリッドサイズを見つけて、あなただけのオリジナルグリッドを作ってみるのもいいのではないでしょうか。ぜひ活用してみてくださいね♪
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】

















