こんにちは!Grow Groupデザイナーのさとおです。
脇役になりがちだけど、その役割は無限大!
今回は、そんなwebサイトのデザインには欠かせない「アイコン」についてお話ししたいと思います。
GUIとしてのアイコンの役割
みなさん何気なく見たり使ったりしているアイコンですが、主にナビゲーションとして使われることが多いGUI(グラフィックユーザーインターフェース)の一つです。
次のページへ進むボタンやSNSでのシェアボタン等、使っていないサイトはほぼないのではと思うくらい浸透していますね。
そんなアイコンの主な役割としては、
- 直感的に素早く機能や意味を伝えることができる
- 良いターゲットになり、操作がしやすくなる(スマホの場合)
- 言葉の壁をなくす
- 画面内をすっきり美しく見せることができる
- ディティールによってデザインの幅を広げることができる
などなど、このようにアイコンを取り入れる目的・メリットはたくさんあります。
ナビゲーションとしてのアイコンは、ユーザビリティを上げるために、またデザイン性の向上においても大変有効な手段の一つとなってくれるありがたい存在です。
ピクトグラムとアイコンの違い
活用の前に、まずは言葉の意味をはっきりさせておこうと思います。
普段何気なく「アイコン」とひとくくりにしていると思いますが、正確には「ピクトグラム」と言います。
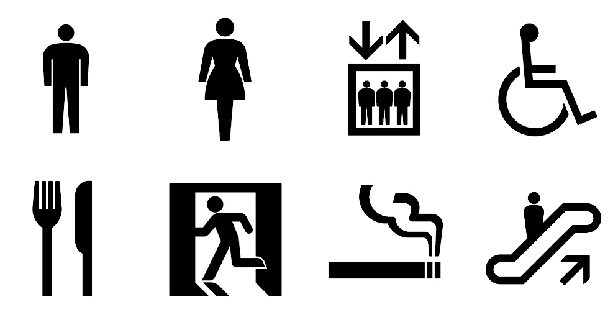
ピクトグラム

駅とかデパートとか、公共機関でよく目にするマークです。
意味としては、言葉で説明をしなくても情報が伝わることを目的として単純化された視覚記号。1964年に開催された東京オリンピックをきっかけに日本人が開発したそうです。
「単純化」というところがポイントで、とにかく要素を削って削ってまるで記号のように単純化しながらも情報を伝えられるのがピクトグラムです。
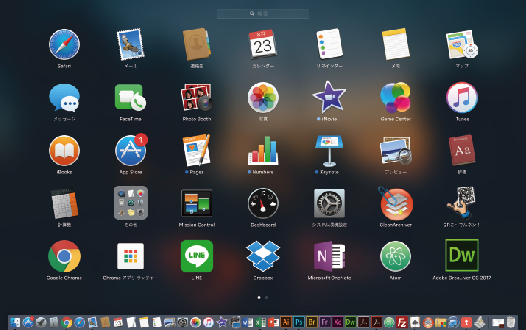
アイコン

対してアイコンとは、物事を簡単な絵柄で記号化して表現するもの。
主にコンピュータ上の記号表記を指すことが多いそうです。
WindowsやMacのデスクトップにもいくつか小さな絵が並んでると思いますが、ユーザーが直感的に分かりやすく操作できるようにしているのがアイコンです。
視覚的に情報を伝えるという点は同じでも、アイコンの場合はピクトグラムほど単純化しなくても成り立つことが多いので、装飾やカラフルなものなども含まれます。
大まかには一緒
大してはっきりとした違いがないようにも思えますが、そうです。笑
近年のフラットデザインやマテリアルデザインの普及や、端末が小さくなっても見やすいよう簡略化されて、今ではこんな形でアイコンもピクトグラムも同じものとして認識されるようになりました。

直感的に伝わることがもっとも大切
形はどうあれ、アイコンは文字の代わりとして、直感的に伝わることがもっとも大切です。
突然ですが下部の3つのアイコン、どんな意味を持つアイコンか分かりますか?

実は、実際にユニバーサルアイコンとして世界共通で認識できるアイコンはこの3つだけだとされているんです。(左:TOPページ/中央:印刷/右:検索)
直感的に伝わることが第一と言っておきながら難ですが、たいていのアイコンは曖昧になりがちだったりします。
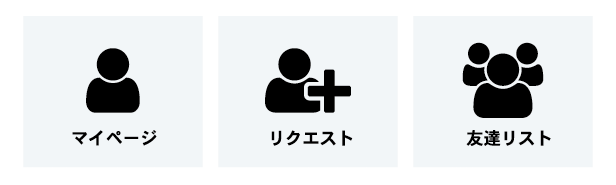
ケース1:同じ意味を表すアイコンが複数ある場合

上部の6つのアイコン、こちらすべて新着情報や通知を表す「お知らせ」部分で使われていたアイコンです。
webサイトだけでなく、モバイルアプリなどでも機能としてよくある「お知らせ」でさえたくさんの種類が存在しています。
左下の吹き出しアイコンは「レビュー」や「トーク」でも使われていそうですし、中央下の地球マークは「お知らせ」機能であること自体、予想するのは難しく思われます…。(ちなみにこちらはfecebook。世界中の人々とつながっていることをイメージしているのかも…と勝手に予想してみました。)
サイトの個性を出すためにも統一することの難しさは承知していますが、何のアイコンかわからないボタンをクリックユーザーは少ないので、意味や機能性のちょっとした違いや違和感がユーザーのストレスとなり、クリック率の低下に繋がってしまう恐れがあります。
ケース2:意味に合うぴったりのアイコンイメージがない場合

私自身もWebサイトをデザインしていて、該当する意味のアイコンイメージが湧かないことも実際よくあります。
ナビゲーションとして使われるアイコンは、ユーザーがその意味を考えるのに5秒かかるようならアウトと言われています。
そんな時の解決方法としてはテキストラベルを近くに置くことで、アイコンの意味の曖昧さをなくすことができます。

もし、そのアイコンの意味を考えるのに5秒以上かかるようならテキストラベルをおくことはマストです。
GUI(グラフィックユーザーインターフェース)として機能させるためには、こういう場合「そのテキストの意味を手助けするもの」という立ち位置で、アイコンを捉えたほうが正しいかもしれませんね。
アイコンは世界観を左右する
アイコンのデザインは、少しの工夫によって独自の世界観をつくることができるのも魅力の一つです。
ですが、実はそのディティールについて、つくる上で注意しなければならないことがたくさんあります。
特に複数のアイコンを並べて使用する場合は、アイコンそのものの細かなディティールを合わせることが大切です。
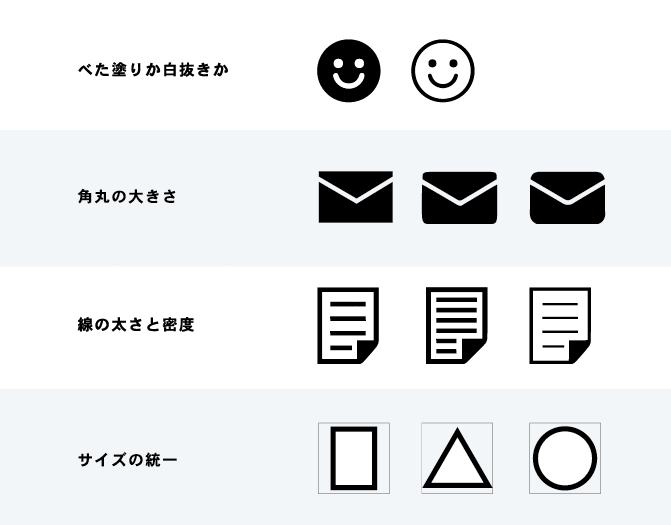
実際にアイコン制作で気をつけるべき点は大まかに4つ。

- べた塗りか白抜きか
- 角丸の大きさ
- 線の太さと密度
- サイズの統一
角の丸みが大きくなるほど、柔らかいイメージになりますし、線の太さが細ければシャープなイメージに持っていくことができます。
また、アイコンの形状によっては目の錯覚で実際は同じサイズでも違って見えたりする場合があります。そのような場合は正確なサイズの数値ではなく、感覚的な見え方に従ってサイズを微調整してあげるとより良いです。
このように、サイトのイメージに合わせてディティールや色を合わせることが、その世界観を形成する上でとても大切になります。
まとめ
いかがでしたでしょうか。
普段何気なく見たり使ったりしているアイコンですが、良いデザインであるほどバランス的にも機能的にも実はすごく考えられて作られているんです。
サイト内でも脇役に見られがちな小さなアイコンですが、実は名脇役として立派に活躍してくれているので、一度じっくり見てみても面白いかもしれませんね。
以上、デザイナーさとうでした!
Udemyを実際に体験した方の感想記事もぜひご覧ください♪
- 【体験談】主婦が「自宅で働きたい」を叶えるために、広告バナー制作を学んでみた
- 【体験談】全くの初心者がUdemyでモーショングラフィックスを学んでみた
- 【体験談】Udemy「みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習」を実際にやってみた感想
- 【体験談】無料!?Udemyで学ぶはじめてのAI(ディープラーニング、機械学習)
- 【体験談】UdemyでWeb開発を学びました【コスパ最強】